Are you struggling with Shopify variant images not changing? This issue usually happens when the product image doesn’t update to match the selected variant. Or, customers click a variant or swatch, but the image stays on the main photo.
In this guide, we’ll explain all the possible reasons behind this issue and walk you through practical fixes. Whether you’re using a free Shopify theme like Dawn or a custom-coded layout, you can find what fits your case.
So in this guide, together we figure out:
- The common reasons why variant images don’t change in Shopify
- Step-by-step fixes for each cause merchants face
| Solution | Fixes this problem | Try this |
|---|---|---|
| Assign images to variants properly | Images don’t change on click | Edit each variant under Products > Variants and assign an image |
| Use a theme that supports image switching | Theme doesn’t update image on selection | Use Shopify 2.0 theme like Dawn v13+ |
| Use swatch logic that links to images | Swatches look nice but don’t trigger image change | Use NS Color Swatch Variant Images or build custom logic |
| Clear browser cache | Site shows outdated behavior after changes | Clear cache / test in Incognito |
| Eliminate code/app conflicts | Image switch fails only with customizations | Test in clean theme without apps or custom code |
Add a specific image for each variant in Shopify
When images are only uploaded to the product gallery not directly tied to each variant, Shopify has no way of knowing which image to show for which option.
How to fix it
1. Go to the Shopify Admin > Products.
2. Select a product.
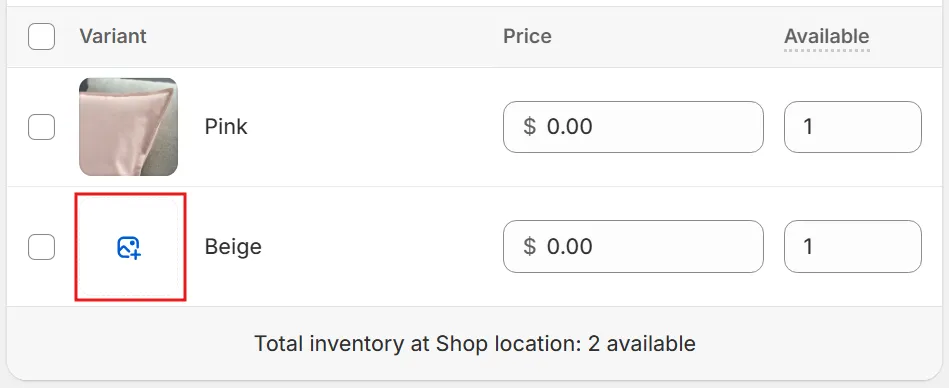
3. Scroll down to the Variant section.
4. Add a variant image to each variant.
5. Save your changes.
💡 This is Shopify’s basic built-in functionality. It’s a must-do for image switching to work, regardless of which theme you use.
👉 Are you struggling to add multiple variant images to each variant? While native Shopify doesn’t support this, you may need to use a variant image app like NS Color Swatch Variant Images to enable this.
Switch to a Shopify theme that supports variant image-switching
Some older themes (especially pre–Online Store 2.0) don’t include the JavaScript needed to detect variant changes and switch images.
How to fix it
- Switch to a Shopify 2.0 theme, such as Dawn version 13 or newer
- Or, check with your theme developer if dynamic image switching is supported
- Test your product in the free Dawn theme to isolate if your current theme is the issue
Clear your cache and hard refresh the page
Sometimes your fixes (like assigning images or switching themes) don’t appear right away because your browser is showing an older version of the page.
How to fix it
- Hard refresh your browser: Windows: Ctrl + F5 | Mac: Cmd + Shift + R
- Clear cache in your browser settings
- Test the product in Incognito Mode or on another device
💡 This quick step often resolves “invisible” fixes after edits.
Check for theme code or app conflicts
If everything is set up correctly but the variant images still don’t change, the problem might be deeper. It may be conflicting JavaScript, leftover code, or a third-party app interfering with variant logic.
How to fix it
- Temporarily disable apps that affect the product page (like upsell or visual builders)
- Switch to Dawn with no custom code to test the default behavior
- If it works on Dawn but not your theme, consult your developer or theme support
- Review custom JS or liquid code affecting variant selection
FAQs
Can I hide images from non-selected variants?
By default, Shopify often displays all variant images together, which can clutter the product page and confuse shoppers. To show only the images for the selected variant, you’ll need to assign variant-specific images and hide the rest programmatically or with the help of a variant image app like NS Color Swatch Variant Images.
Can I assign multiple variant images for each variant?
Yes, but Shopify doesn’t provide this feature out of the box. If you want to assign multiple images to a single variant, you can also use NS Color Swatch Variant Images to easily assign multiple images per variant. Thereby, they will appear only when that variant is selected. This helps keep your product page organized and improves visual clarity for shoppers.
How can add variant image swatches to product pages?
NS Color Swatch Variant Images allows you to use your actual variant images as clickable swatches and display them neatly on both product and collection pages, no coding required. This not only enhances the design but also makes it easier for customers to explore options visually.