This tutorial will show you how to show Shopify variant images only for the selected variant by using a Shopify app – NS Color Swatch Variant Images (Yes, it’s code-free!). This method will suit you if you’re looking for a solution that:
- Don’t need a string of code
- Work with standard, paid, and custom Shopify themes
- Don’t require you to update code when switching theme versions
- Work seamlessly on all devices (desktop & mobile)
👋 Before we start: Multiple Variant Images is a paid feature in NS Color Swatch Variant Images, but of course, you can try it for free with a 7-day trial. After trial, you can pay only $3.99/ month to continue using this feature as an addon.
Step 1: Set up NS Color Swatch Variant Image app for Shopify
First things first. Let’s get the app installed and ready.
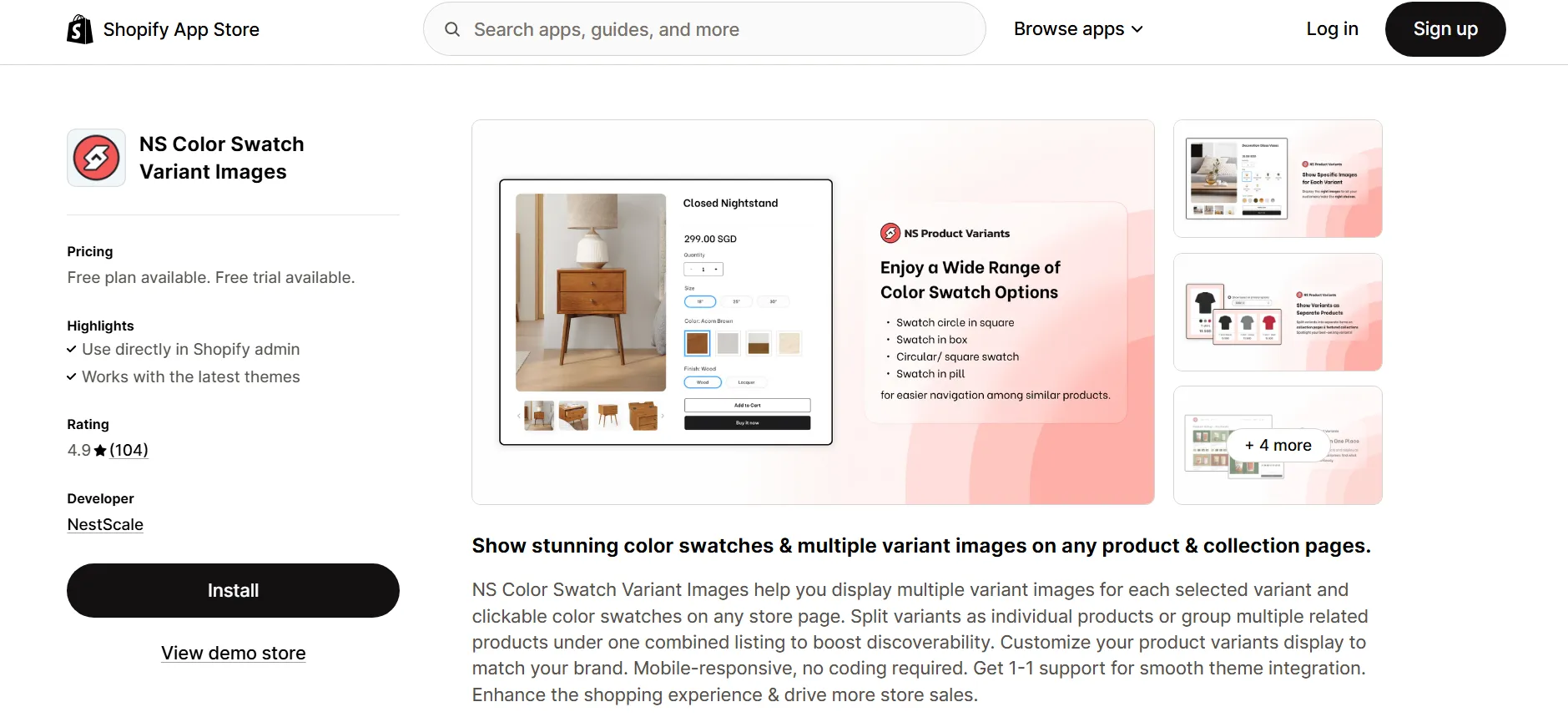
1. Head to the Shopify App Store, search for NS Color Swatch Variant Images, and click Install.

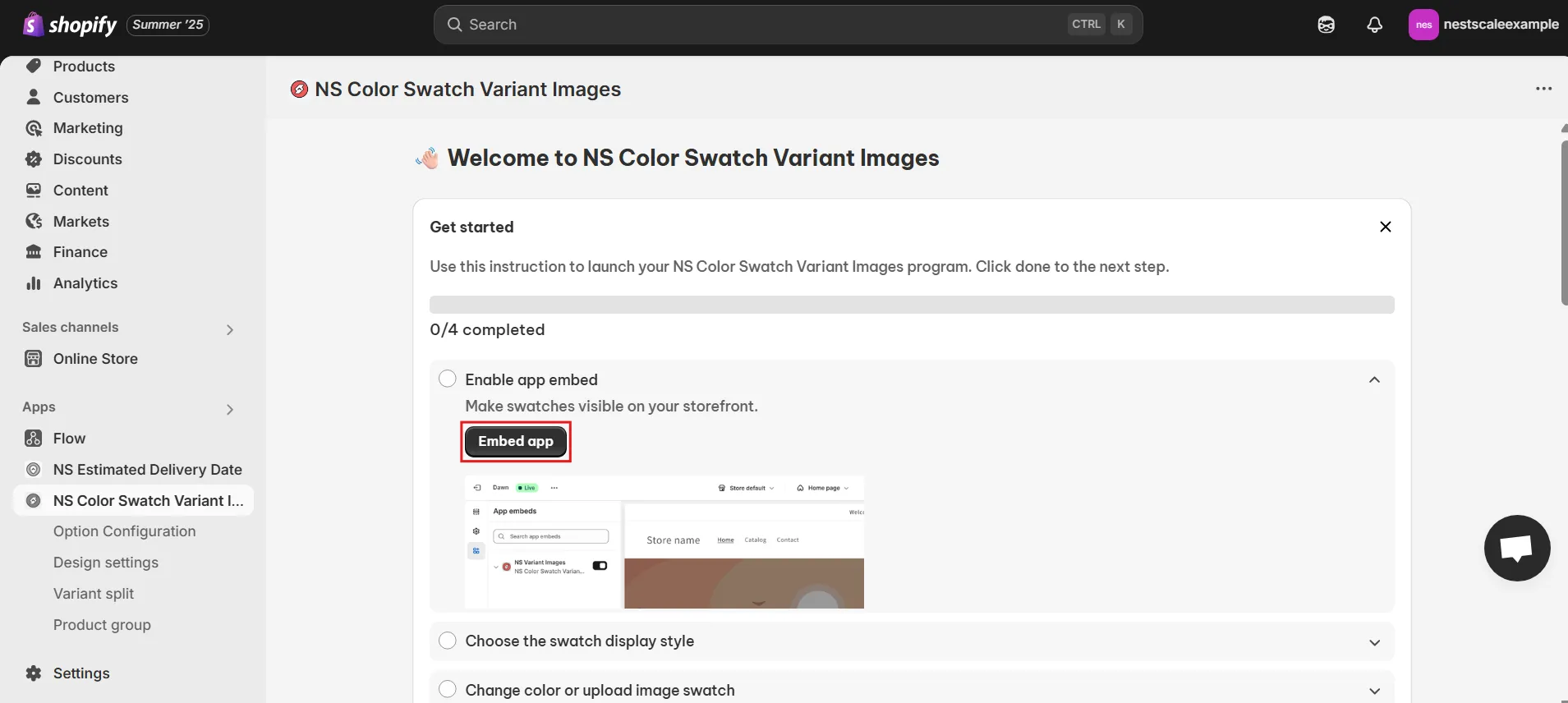
2. Once installed, open the app from your Shopify admin and follow the quick Get Started instructions.
3. Click on Embed App to enable the integration.

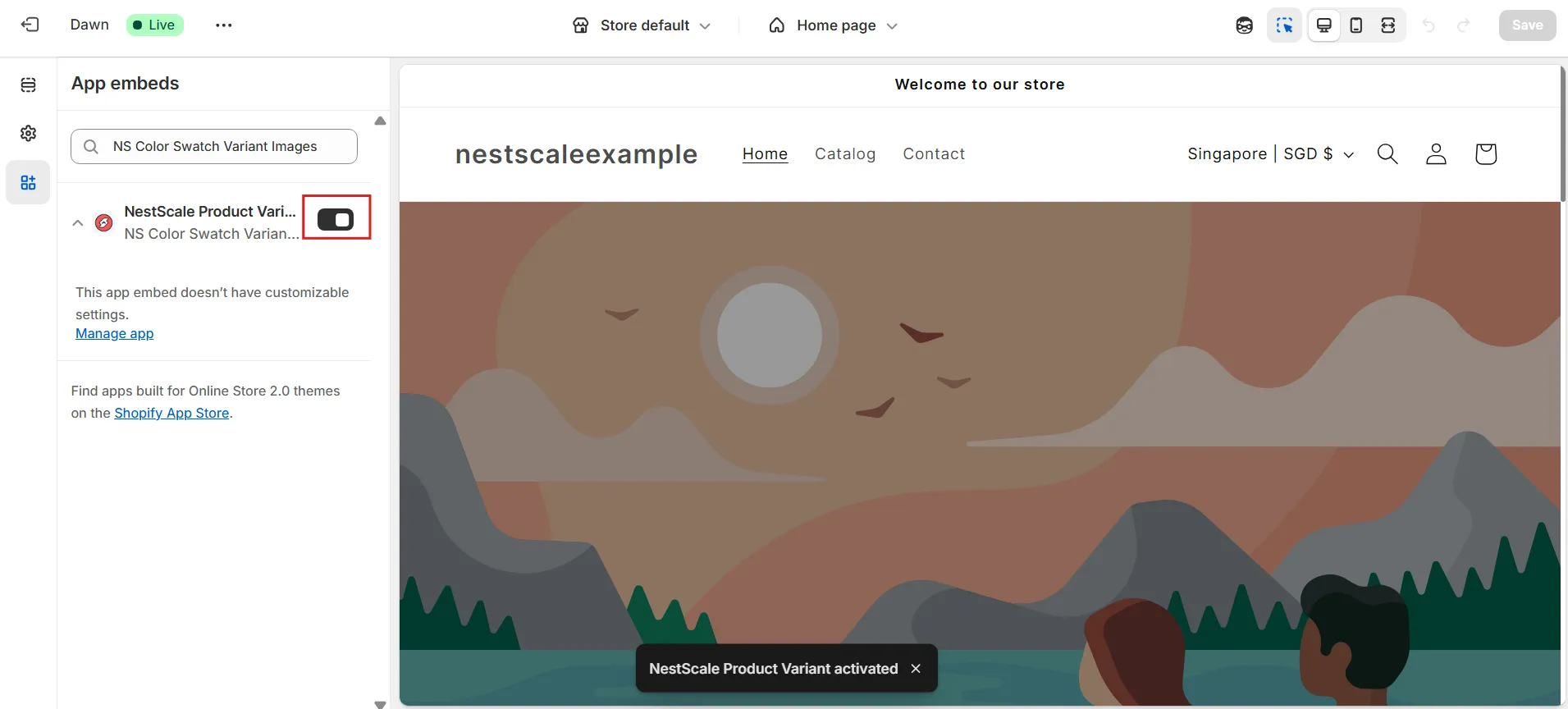
4. You’ll be redirected to the Shopify theme editor. Here, just toggle ON the switch next to the app name and click Save.

The app is now live and ready to help you organize variant images.
Step 2: Assign specific variant images to each variant
Now let’s get to the good part. Setting it up so each variant only shows its own images.
⚠️ If you can’t use this feature in your current theme, just drop us a message in the live chat box in the bottom right corner.
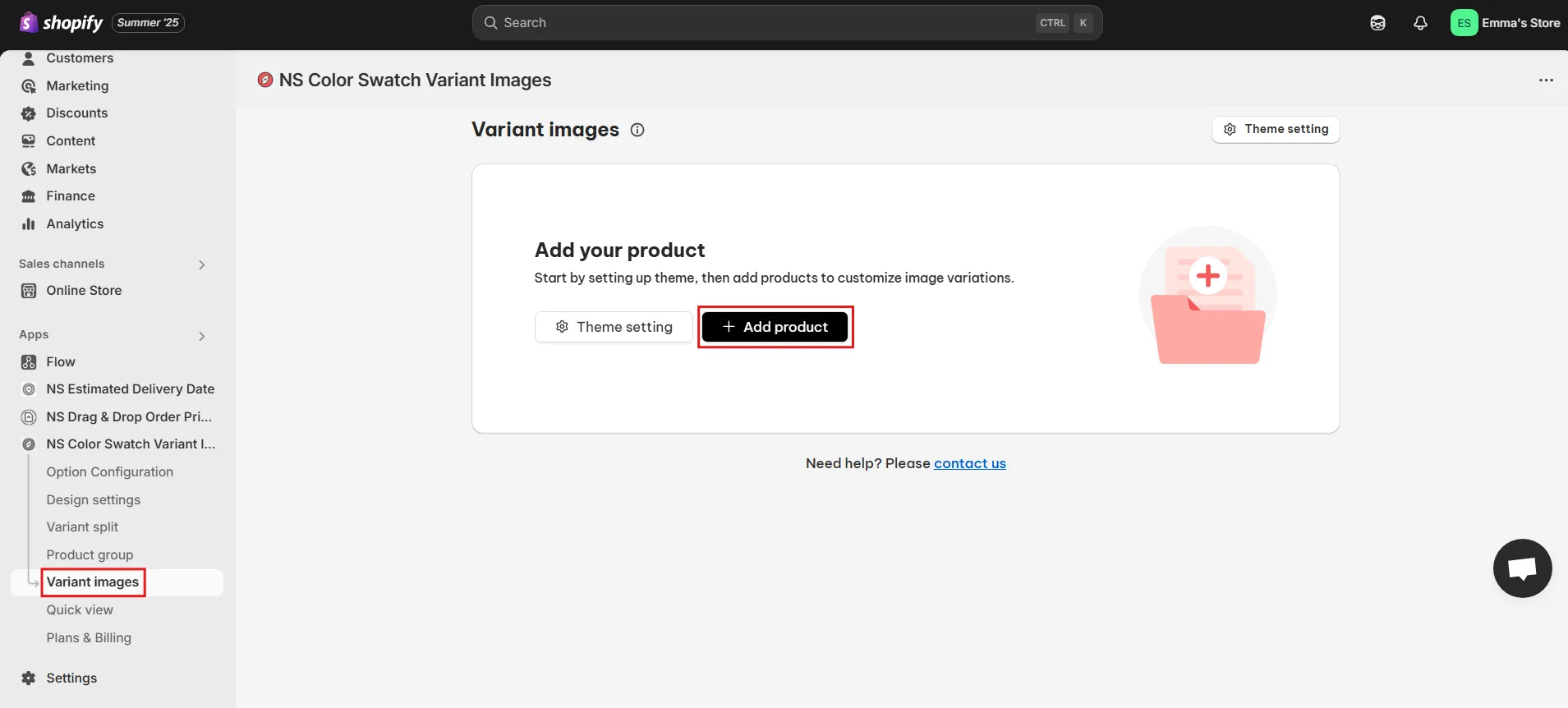
1. Inside the app, go to the Variant Images tab from the menu.
2. Click Add Product to start assigning images to variants.

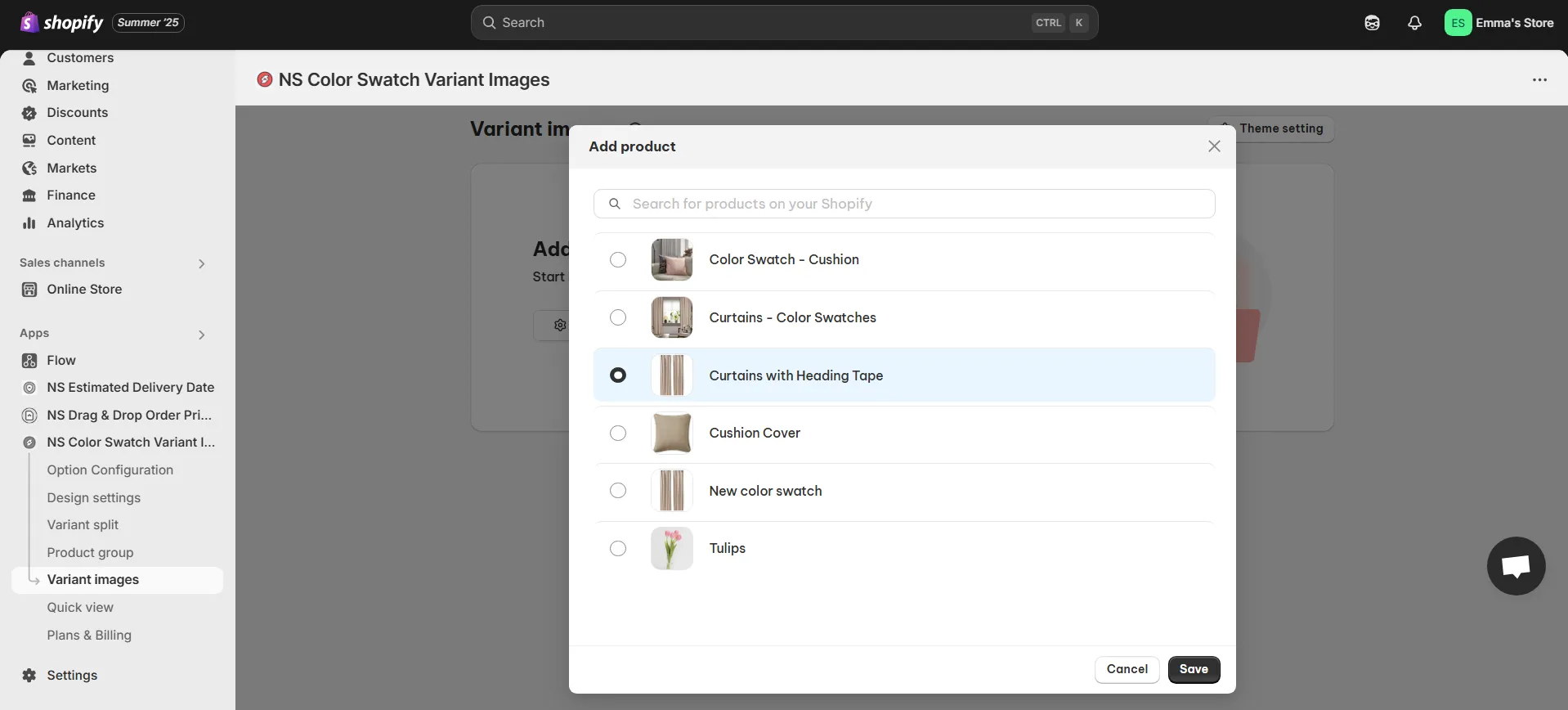
3. Choose the product you want to work on. Then, click Save.

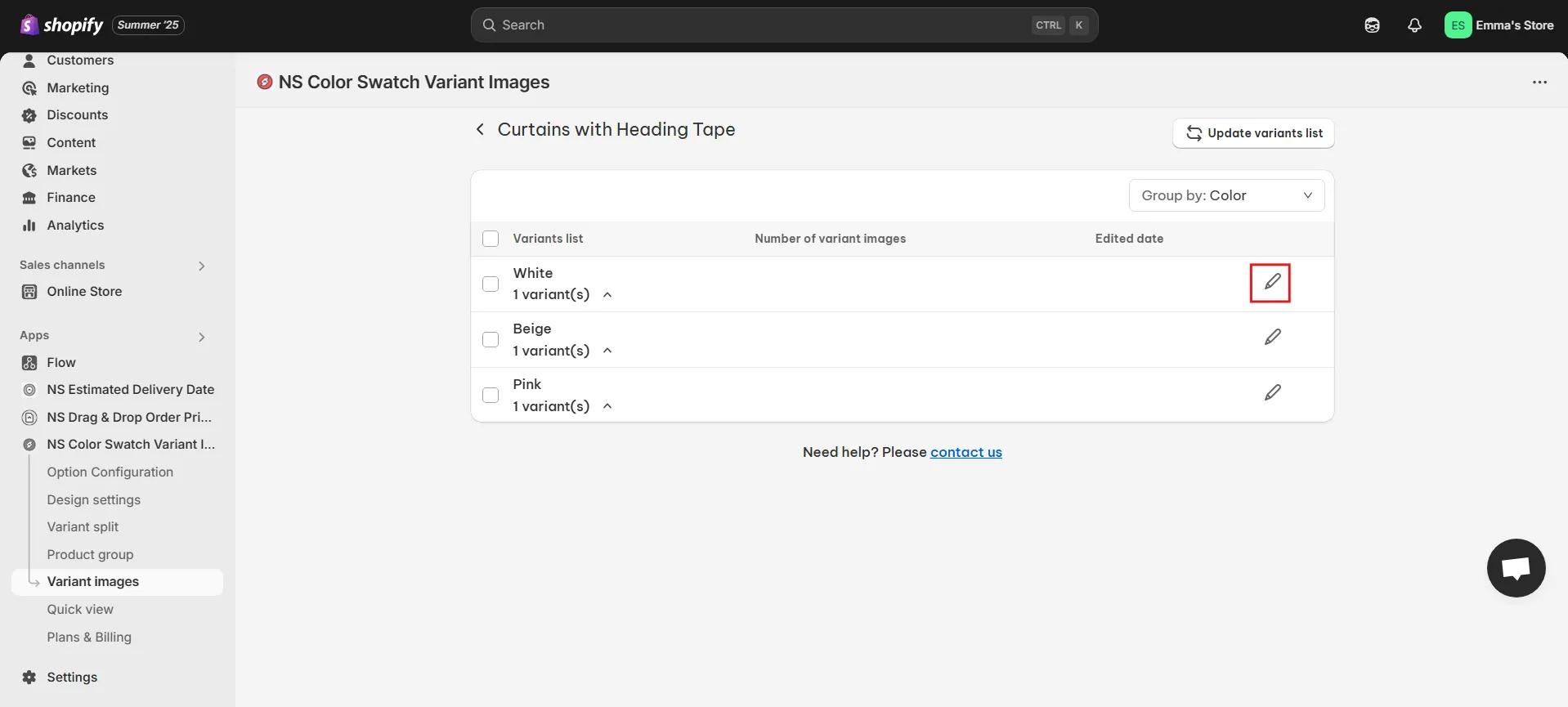
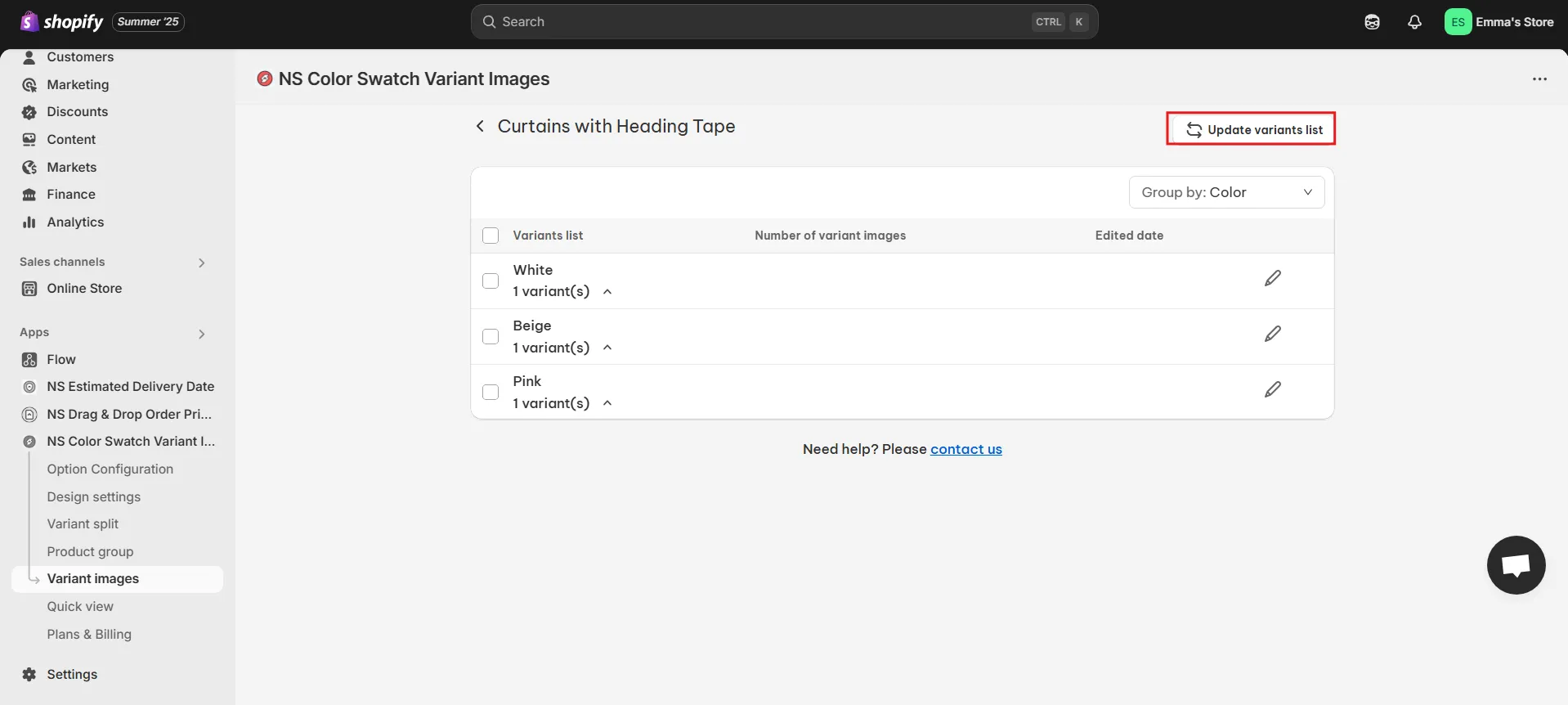
4. Once added, you’ll see a list of its variants.
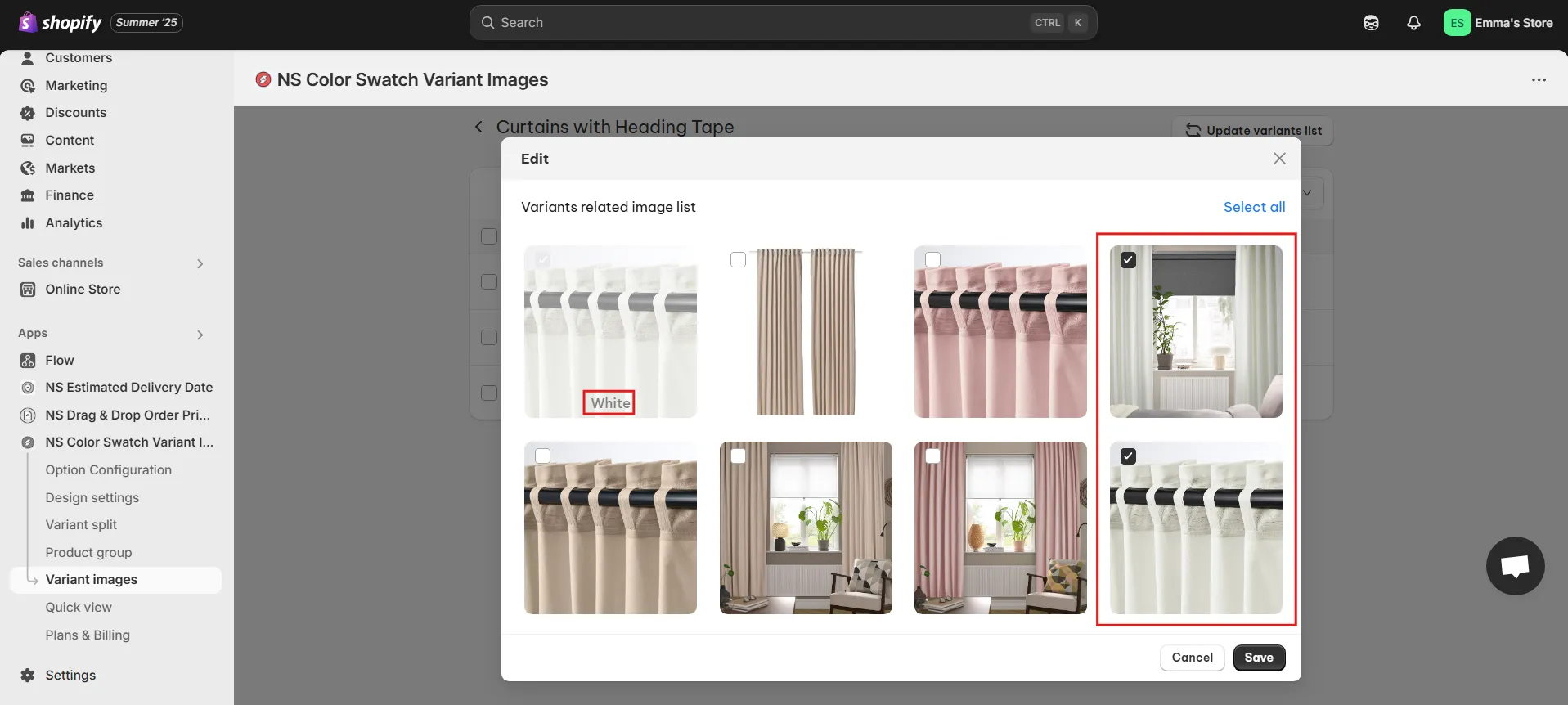
Next to each variant, you’ll see a pencil icon. Click that to assign images specifically to that variant.


5. Once you’ve matched images to all the variants you need, hit Save.
When you get new variants added to your product later on, click Update Variant List. The app will resync and show the latest options so you can assign images to the new ones, too.

6. Repeat the same process for any other products in your store where you want to show only selected variant images.
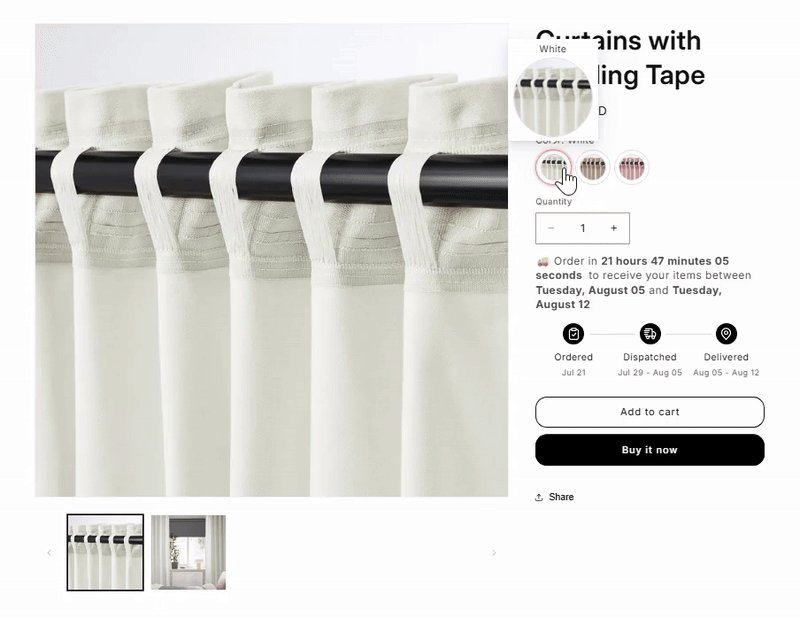
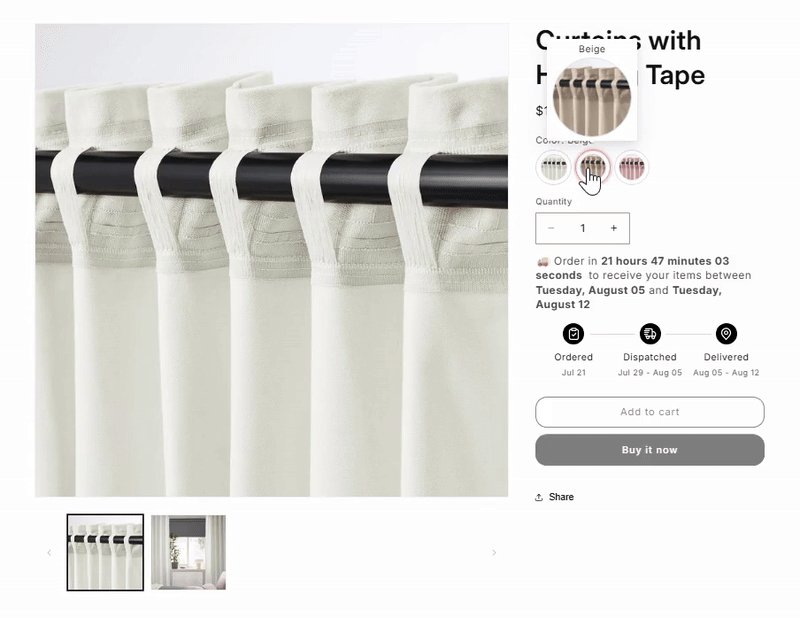
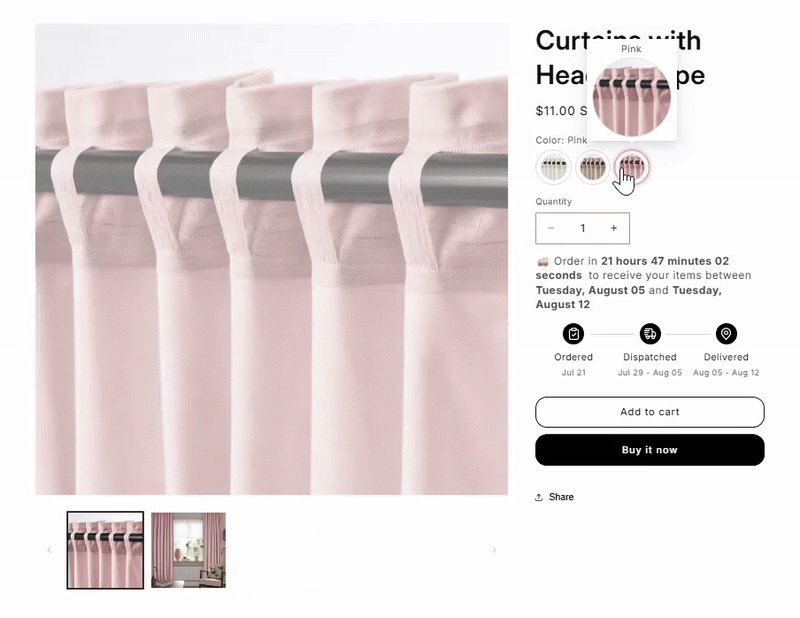
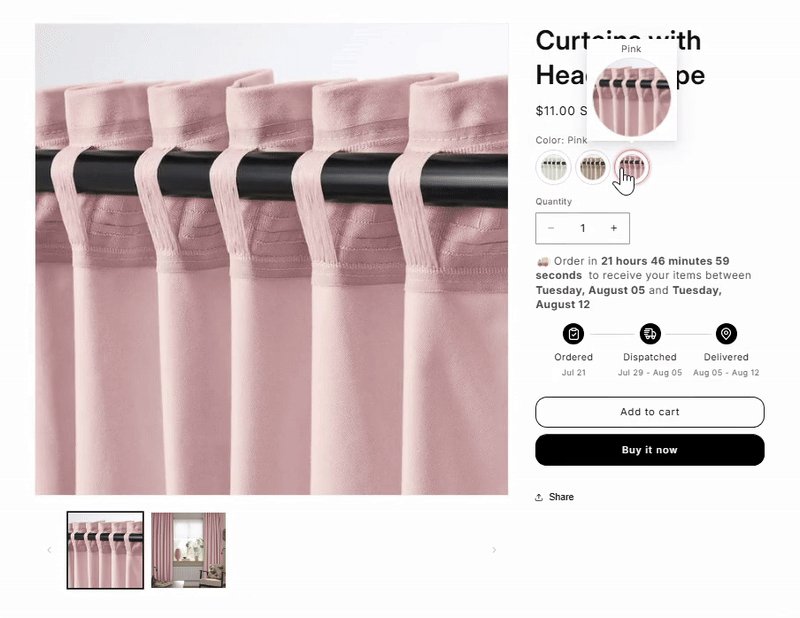
Here’s the result! A more clean and organized variant image gallery on your product page.
Now when someone shops on your store, they’ll only see images related to the variant they’ve selected.

Video tutorial by NestScale – Show Only Relevant Variant Images on Shopify in 3 Minutes
If you’re more of a visual learner (or just want to see everything in action), our buddy, Oliver, got you covered through his detailed YouTube tutorial 🤓
FAQs
What Shopify themes and versions does this tutorial work with?
The NS Color Swatch Variant Images app is designed to work with almost all Shopify themes and versions. Yet, it runs especially smoothly on the Dawn theme, and v15 or above is preferable.
But no worries if you’re using a different theme. NS team offers theme support, so even if your setup is custom or based on an older version, we can help you make it work. Just send us a quick message in the live chat.
Bonus: If you’re using a Shopify app like NS Color Swatch Variant Images, you won’t need to worry about changing code or anything when you update your theme. We’ll take care of it, so you can focus on growing your store.
Can I show selected variant images for color swatches in Shopify?
Yes! With NS Color Swatch Variant Images, you can first set up your color swatches, then use the Variant Images feature to assign specific images to each swatch. When a customer clicks a swatch, they’ll only see images related to that variant. Clean, clear, and exactly what they expect.
How can I display tooltips with variant images when hovering over my variant swatches in Shopify?
Inside Design Settings of NS Color Swatch Variant Images, you’ll find an option to enable tooltips. These tooltips can show the variant name, and if you want, you can also include a mini variant image preview on hover. It’s a nice little touch that makes swatches more interactive and helps customers explore product variants more easily.