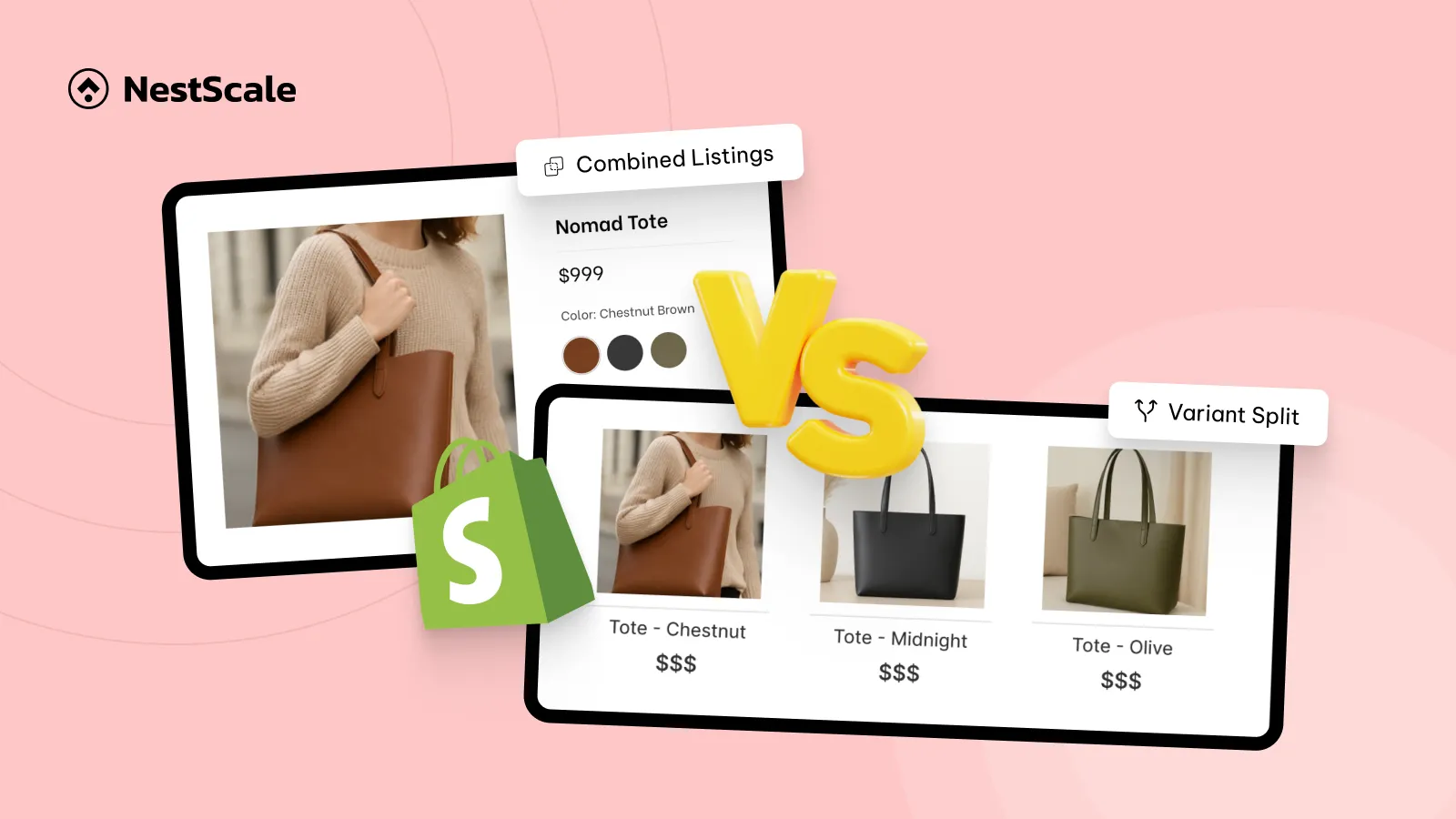
Should I show variants as separate products or combine listings in Shopify?
This is not a simple decision. As a merchant, you probably know that it impacts several critical aspects of your online store, including SEO, user experience, inventory management, and catalog complexity.
So, let’s figure this out in today’s article.
✨ Key Takeaways
- Showing variants as separate products can work well for visual categories like fashion or cosmetics, where customers often browse by color, pattern, or style.
- Combining listings into one product page helps keep your store layout simple and makes it easier for shoppers to explore all options without jumping between pages.
- You don’t have to pick just one approach—depending on your product type or catalog size, it might make sense to use both in different parts of your store with a third-party app like NS Color Swatch Variant Images.
- Whichever method you go with, it’s worth paying attention to how you name products, handle images, and set up URLs to keep things organized and user-friendly.
Explain two concepts: Variant Split vs. Combined Listings
I’ll clarify these two concepts first.
| Variant split | Combined listings |
| Each variant appears as a standalone product on the collection page. | All variants are shown within one main product page. |
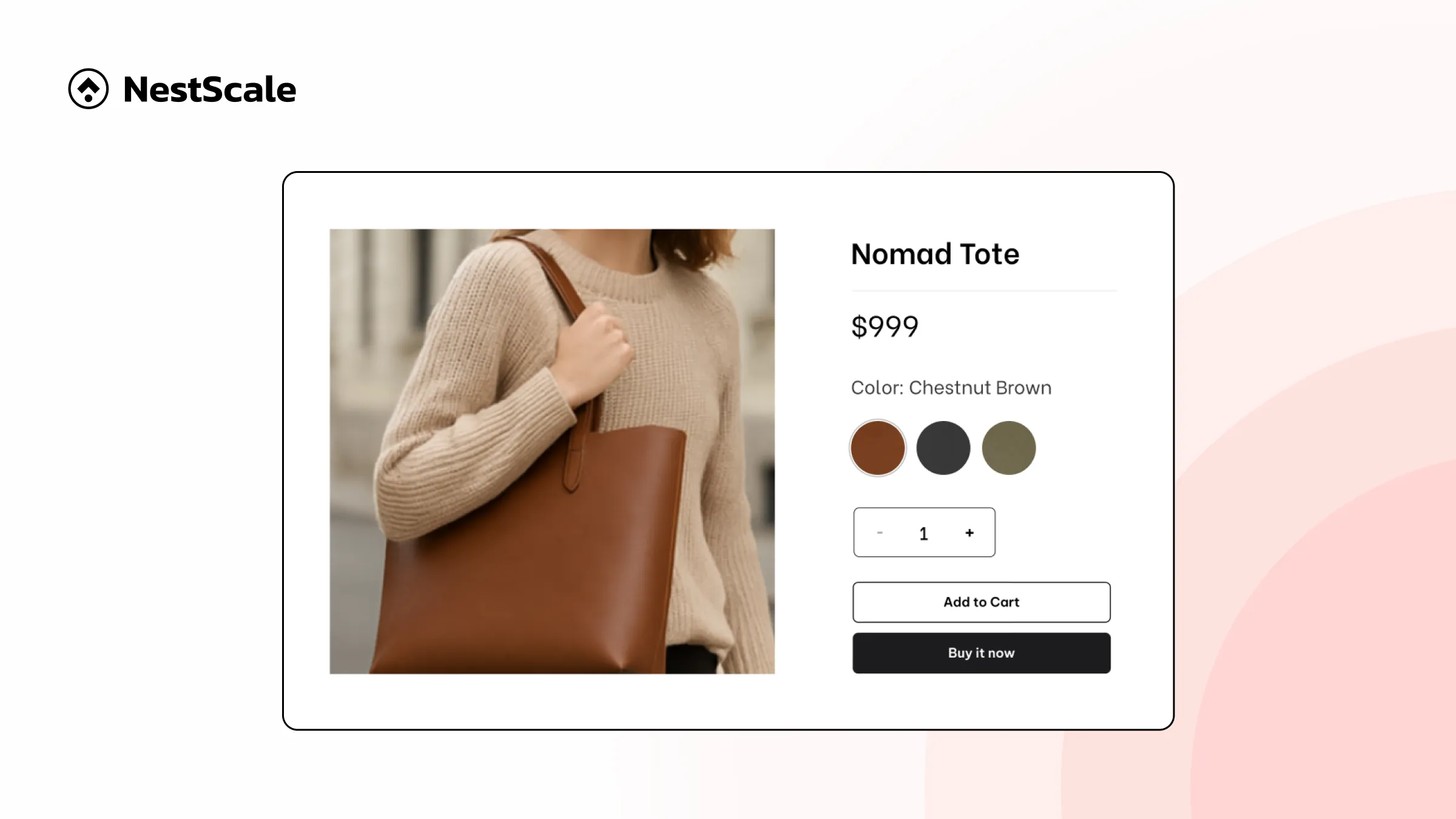
Let’s say your store sells handcrafted leather bags. You’ve just launched a popular new item, the “Nomad Tote”, which comes in three colors: Chestnut Brown, Midnight Black, and Olive Green.
Now you face a decision: How should you display these color options on your storefront?
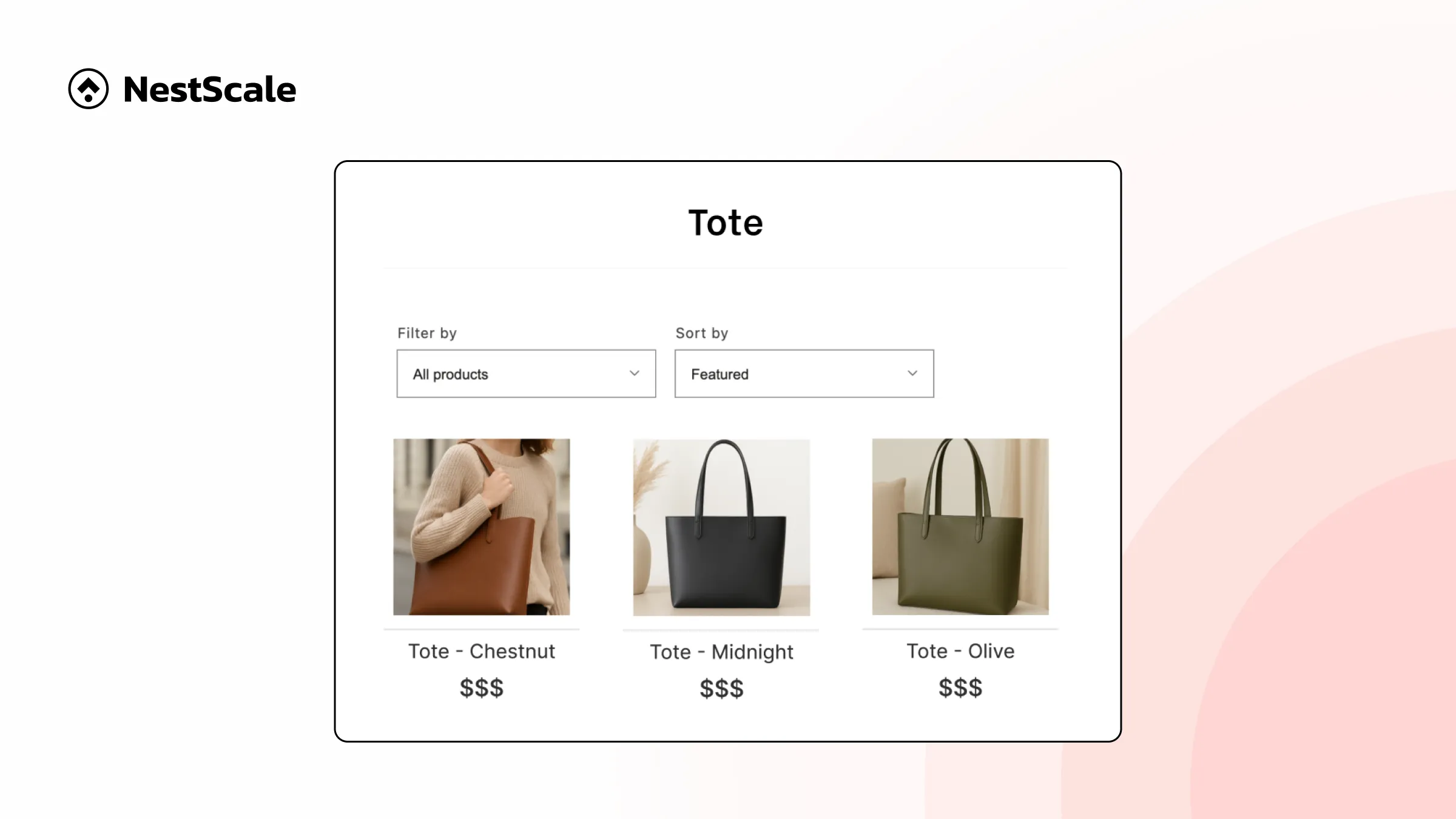
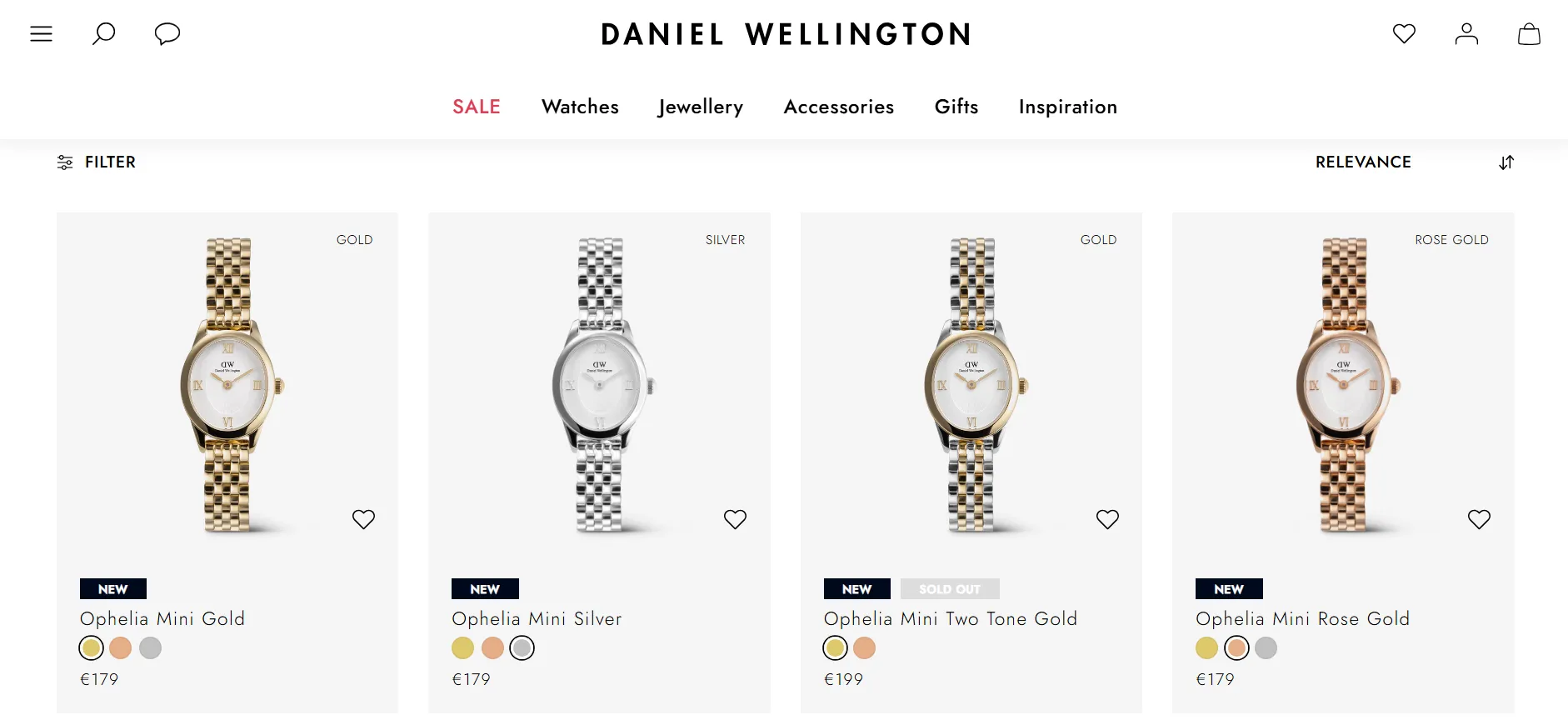
Show variants as separate products
One way is to treat each color as its own standalone product. That means on your “Totes” collection page, customers will see:
- Nomad Tote – Chestnut Brown
- Nomad Tote – Midnight Black
- Nomad Tote – Olive Green

Each variant gets its own product card and its own page. From the shopper’s point of view, it looks like three different products, each with its own images, description, and URL. This approach lets every color stand out on its own and can give customers the feeling of more variety when they browse your collection.
| Pros | Cons |
| – Better for SEO (more unique pages) – Easier to promote specific variants (e.g., top-selling color) – Cleaner browsing for focused catalogs | – Clutters the collection page – Inventory management can get more complex – Might confuse customers if listings are too similar |
Combine listings
Another way is to keep everything under a single product listing. So instead of showing three product cards, you show just one: Nomad Tote.
When a shopper clicks on it, they’ll find all three color options displayed inside the product page. They can switch between Chestnut Brown, Midnight Black, and Olive Green using color swatches or image thumbnails, no need to navigate to another product.

This method keeps your storefront tidy and focuses attention on one central product, while still giving customers access to all available variants.
| Pros | Cons |
| – Centralizes all options in one place- Smoother shopping experience- Cleaner store layout | – Some variants may get less visibility- Harder to feature a specific color/style in marketing |
Decide what works for your Shopify store
Based on product type
Your product category will tell you how your customers want to shop.
- Fashion, accessories, and cosmetics
These are highly visual categories where color, style, or design often drives the purchase decision. If you’re selling t-shirts in 10 colors, lipstick in various shades, or handbags with different textures, customers may want to see each variant clearly on the collection page.
So, showing variants as separate products can give each style or color more visibility.

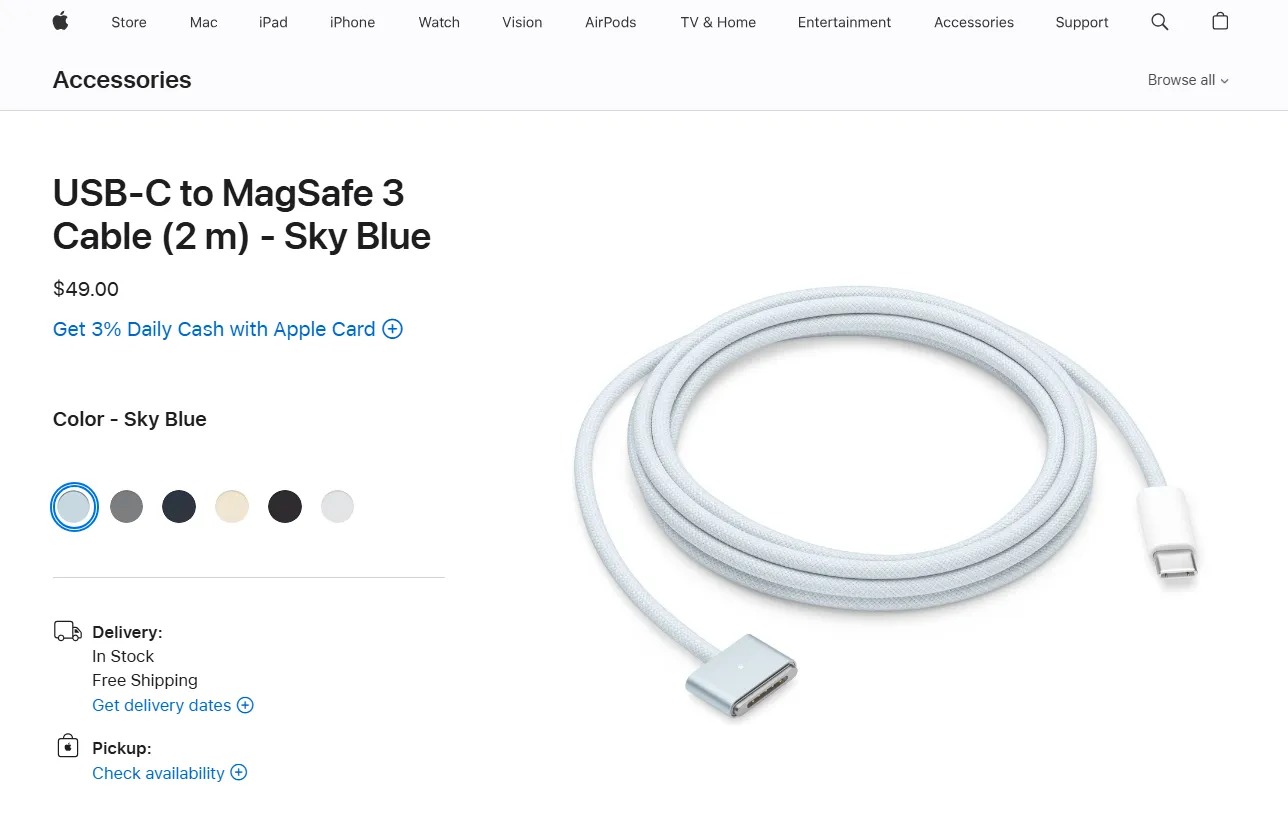
- Electronics, gadgets, or bundles
In categories where the product form is consistent and variations are more functional (e.g., storage size, plug type, warranty), it’s usually clearer to combine all options in a single product page.
Therefore, combined listings prevent clutter and allow shoppers to choose options in one place.

Based on catalog size
How many products you sell also impacts the best setup for your store.
- Small catalog stores (10–50 products)
You have room to highlight each product and its variants individually without overwhelming shoppers. In fact, showing more options as separate listings can help you appear to have more variety.
Separate product listings work well here.
- Large Catalog Stores (100+ products)
When you’re already managing a big inventory, splitting every variant into its own product could make your store look chaotic and hard to navigate. Customers may scroll past duplicates without realizing the differences.
Combined listings keep your storefront neat and manageable.
Based on marketing strategy
How you plan to promote your products can guide your decision, too.
If you want to A/B test variant performance (e.g., which thumbnail drives more clicks), or run ads and SEO campaigns targeted to specific styles/colors, then having each variant as its own product gives you more control. You can customize product titles, descriptions, and images for better targeting.
Separate listings are great for this kind of strategy.
If your goal is to simplify the user journey, reduce bounce rates, and make it easier for customers to explore all options without leaving a single page, then combining variants is the smarter move.
Combined listings streamline browsing and are less likely to confuse users.
Test both methods
If choosing a suitable method is still hard for you, you can test both setups to find what works.
Our app – NS Color Swatch Variant Images makes it easy to switch between the two without needing to change your theme code. You can test and adjust based on what drives better performance for your store.
💡 Tips
- Use separate listings for a hero product or bestsellers.
- Keep the rest of your catalog using combined listings.
- Track click-through rates, add-to-cart rates, and conversions.
How to implement them effectively
Once you’ve got a sense of which method feels right for your products, it’s time to actually set it up in your Shopify store. Let’s discuss how to do both, and yes, you can use both if that fits your strategy.
Best ways to split variants into product listings
If you want each color or style to stand on its own, here are a few tips to make it work beautifully.
✅ Make your product titles clear and distinct
Don’t just call them all “Nomad Tote.” Add the variant detail right in the name, like “Nomad Tote – Olive Green” or “Nomad Tote – Black”. Thereby, customers know exactly what they’re clicking.
✅ Use different featured images
Each variant should feel unique, not just a repeat with a slightly different shade. Pick strong, eye-catching thumbnails that show off the best angle of that specific version.
✅ Avoid duplication overload
If you have tons of variants, be careful not to flood your collection pages. It helps to only split out variants that are truly visually distinct, like different prints, patterns, or textures. You don’t need to separate every tiny variation.
For the tutorial to do this, check out this video from our mate, Oliver. He will guide you step-by-step on how to show variants as separate products on the Shopify collection page 🖖
Best ways to combine product listings as variants
If you’d rather keep your variants all under one roof (aka, one product page), let’s do it in a way that’s smooth and shopper-friendly.
✅ Use swatches instead of dropdowns
I have to say that text-only dropdown menus sometimes feel boring. Swatches (color blocks or images) are quicker to scan and more eye-catching. Customers see what they’re choosing, which leads to fewer wrong selections and more confident purchases.
✅ Match swatches to real variant images
If you’re selling red, green, and blue sneakers, make sure the red swatch actually shows the red sneaker when selected. That connection matters. It keeps your product page clean but still rich in detail.
✅ Keep variants in separate URLs for SEO
Even if you’re using combined listings, you can link each variant to a unique URL. This means each color or style can have its own sharable link. This works great for SEO, ads, or social posts. However, you need to do this with a third-party app like NS Color Swatch Variant Images as it’s not a native feature in Shopify.
📝 Shopify has Combined Listings app with similar functionality but it’s now available for only Shopify Plus.
FYI, I wrote a full tutorial blog to show you how to merge products into variants in Shopify. Check it out!

FAQs
What Shopify apps support combined listings or variant splitting to improve SEO and user experience?
NS Color Swatch Variant Images is one of the most flexible tools that allows you to:
- Show variants as separate products on collection pages (great for visibility and SEO),
- Or combine all variants into a single product page with clickable color/image swatches,
- And even do both: split on the collection page, but still use swatches within the product page.
How to maintain or redirect URLs when merging separate variant listings into one combined product?
When you merge separate variant products into one combined listing, it’s important to preserve your SEO juice and prevent broken links. Here’s how to handle it:
- Set up 301 redirects in your Shopify admin. This tells search engines (and users) that the old URLs have permanently moved to a new location. You can do this under Content > Menus > URL redirect.
- Use variant deep links from apps like NS Color Swatch Variant Images. So each variant still has its own unique URL, even within a combined listing. It’s good for linking directly to a specific color or style from ads or search results.
- Update internal links and marketing assets to point to the new URLs, so you don’t lose traffic or cause confusion.