Wondering how to display variant images when hovering over color swatches to make your product listings more interactive? In this tutorial, we’ll walk you through the exact steps to create a hover effect that automatically changes product images when customers hover over different variants, like colors, sizes, or styles. You’ll also learn how to refine the design for a seamless, visually appealing shopping experience.
Here’s a quick look at what we’ll cover:
- How to add variant image swatches to Shopify product pages
- How to set the image hover effect for product variants in Shopify
- Frequently asked questions about how variant images work on Shopify
Step 1: Install and activate the NS Color Swatch Variant Images app
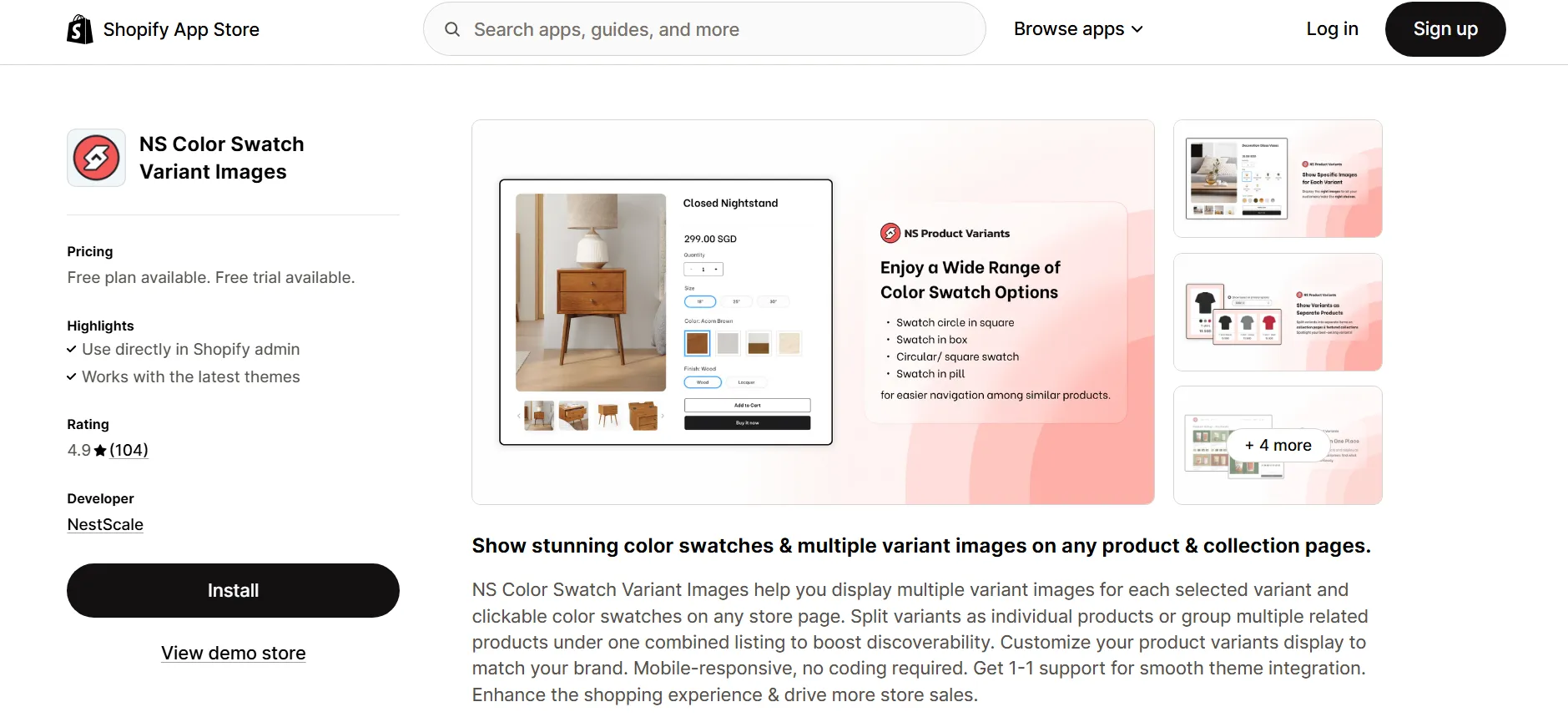
1. Go to the Shopify App Store, search for NS Color Swatch Variant Images, and click Install.

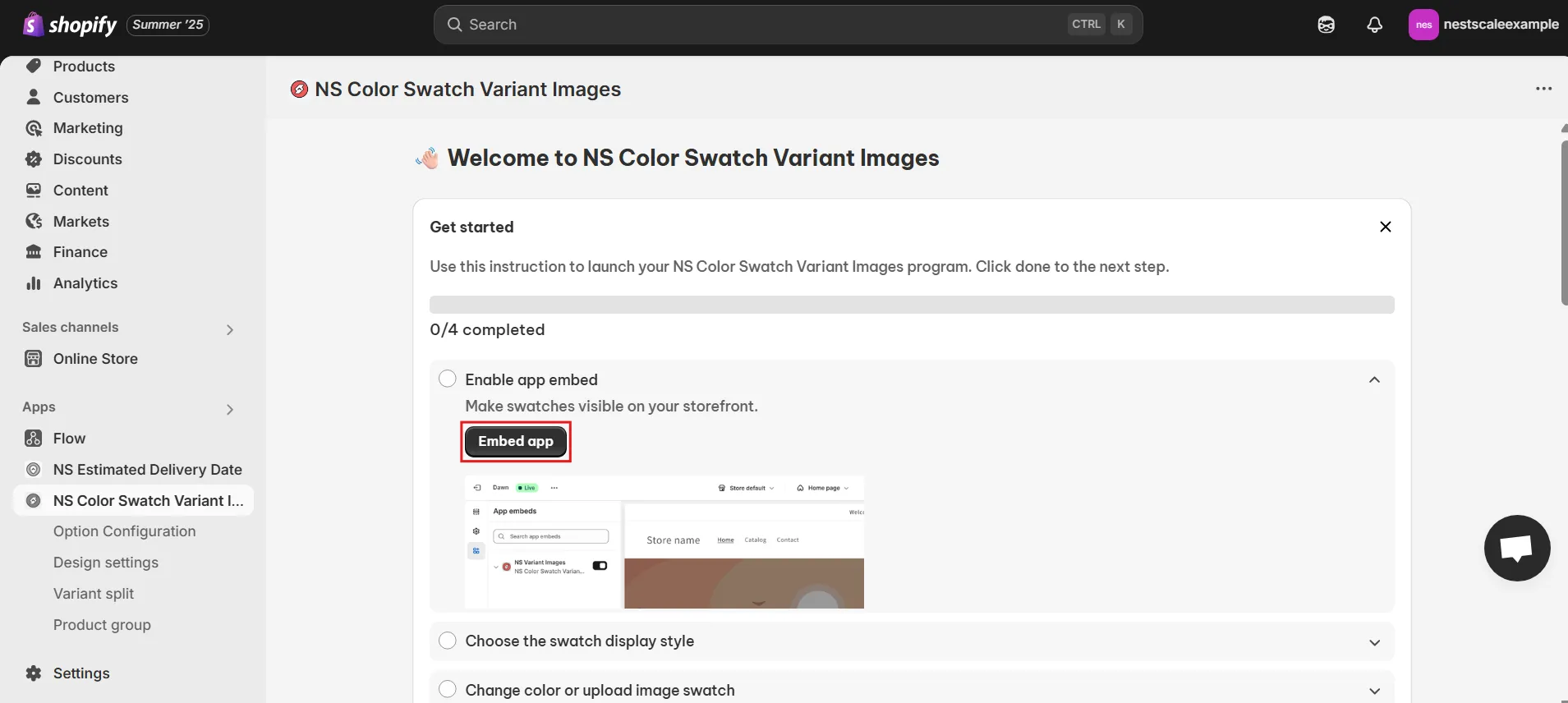
2. Once installed, open the app from your Shopify admin and follow the Get Started guide.
3. When prompted, click Embed App.

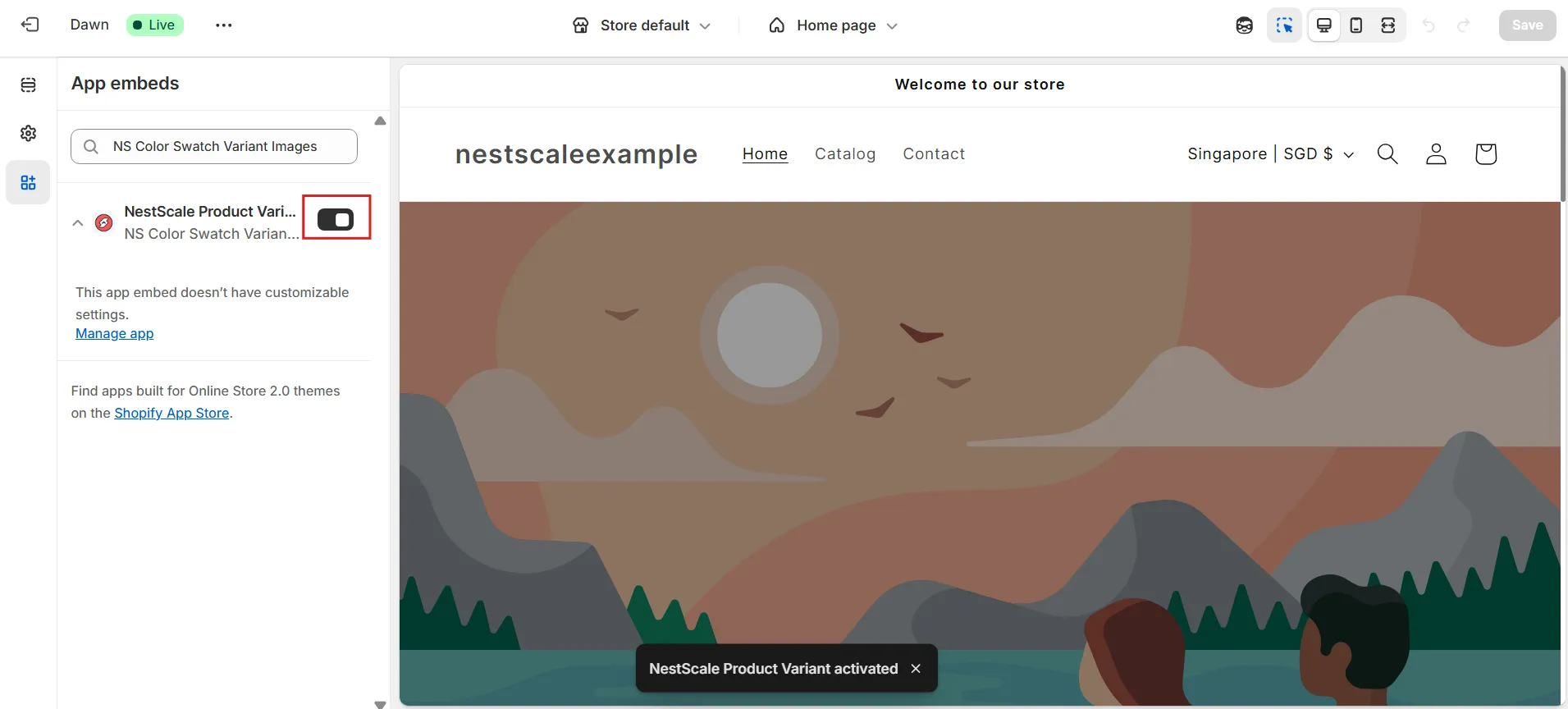
4. On the next screen, toggle the switch next to NS Color Swatch Variant Images to activate it on your store.

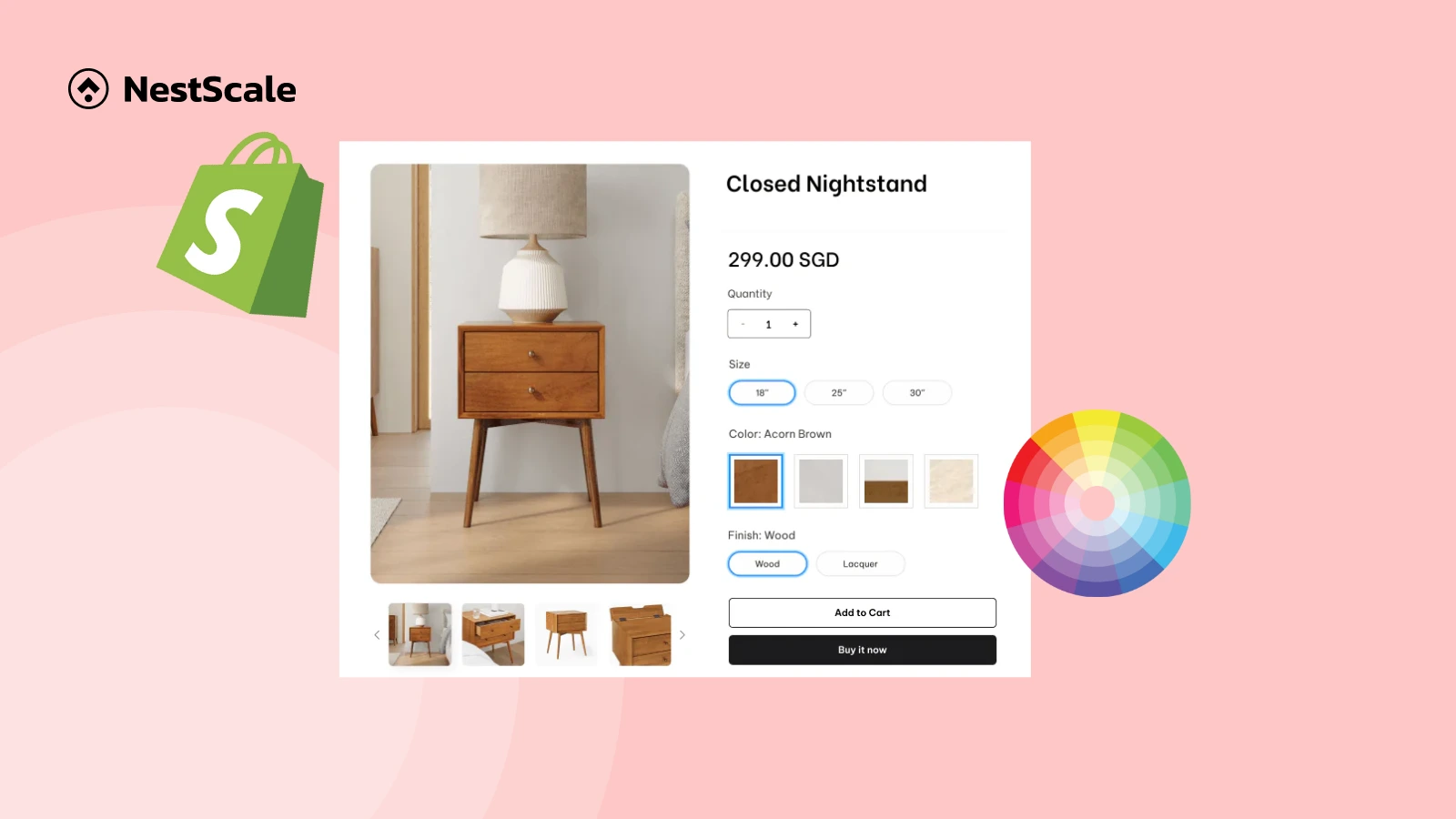
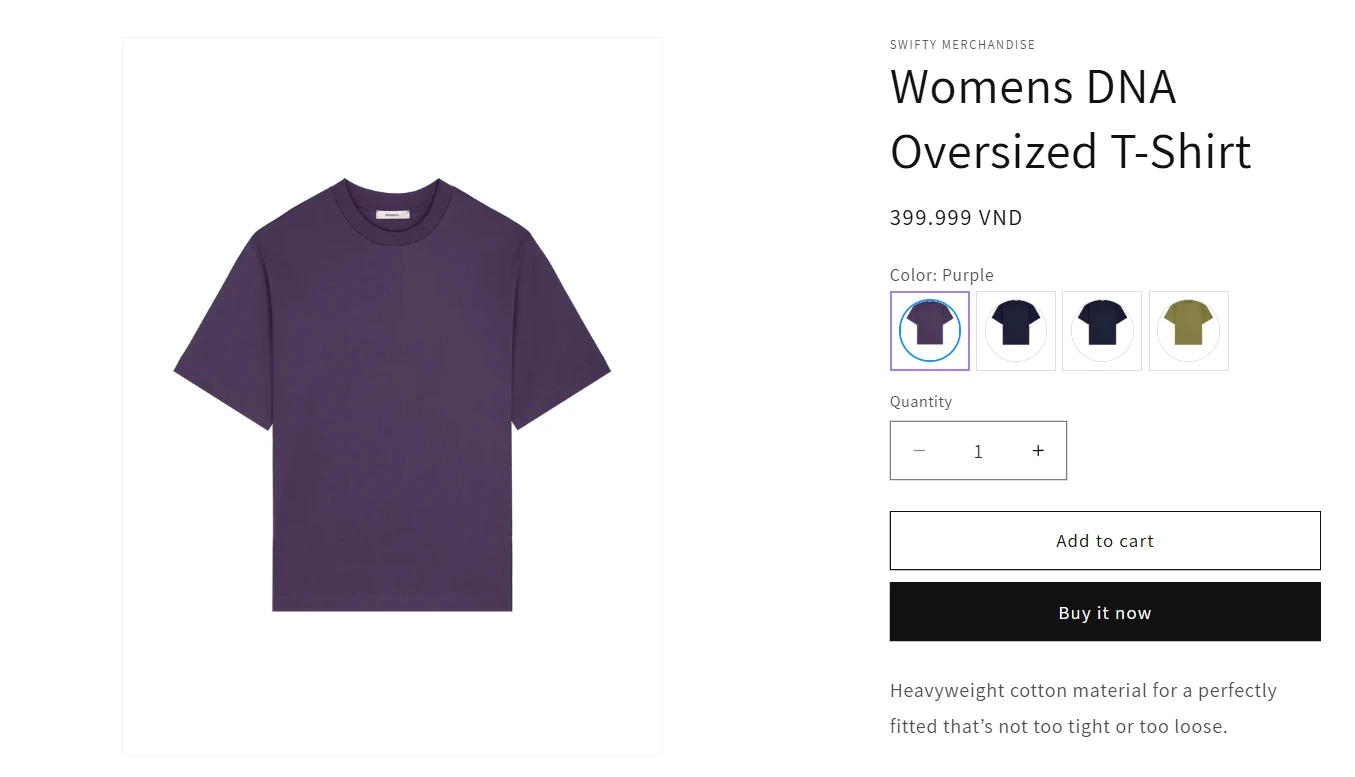
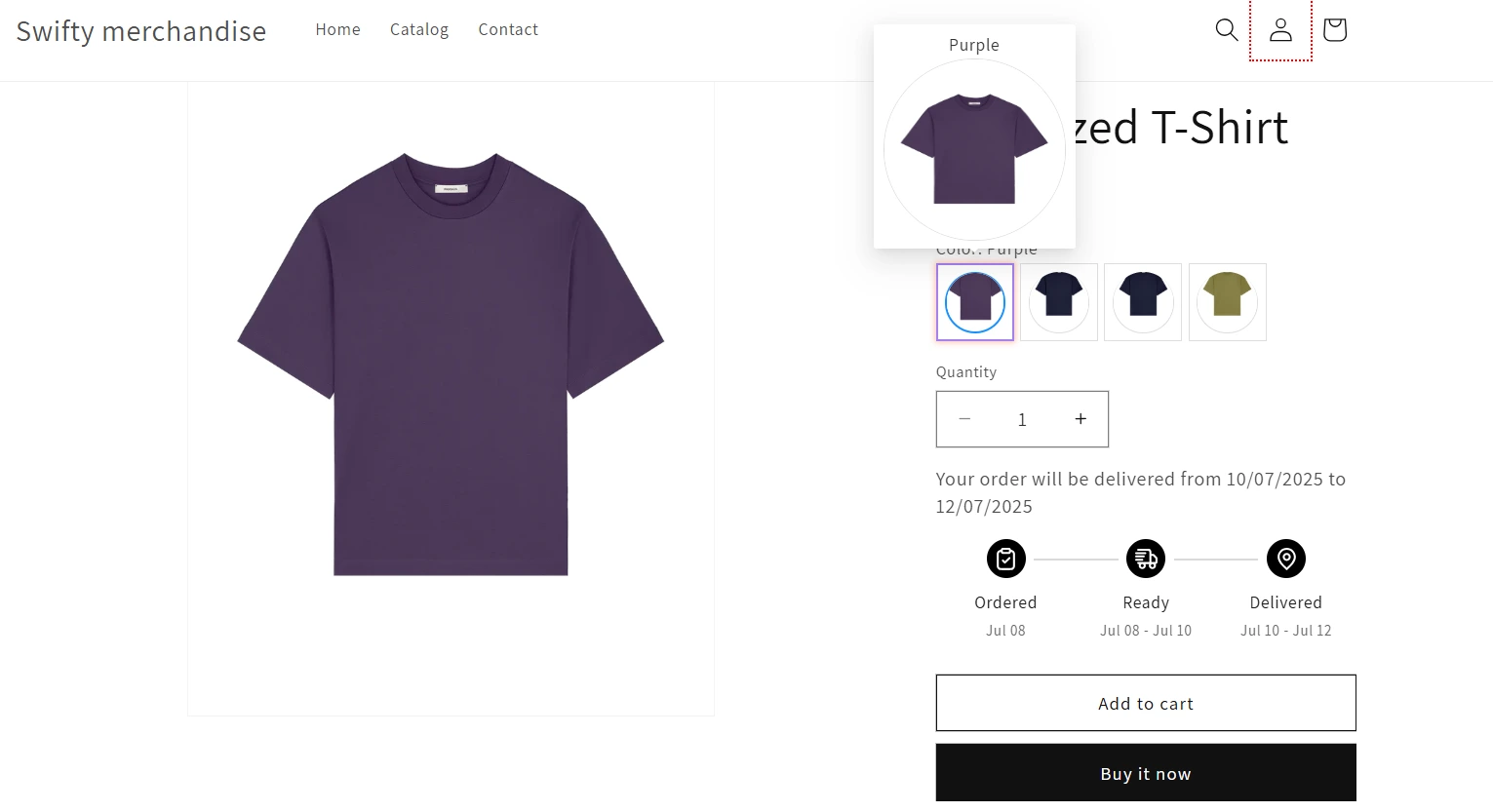
Now, here’s how it looks on the product page.

Step 2: Set the variant image hover effect for your color swatches
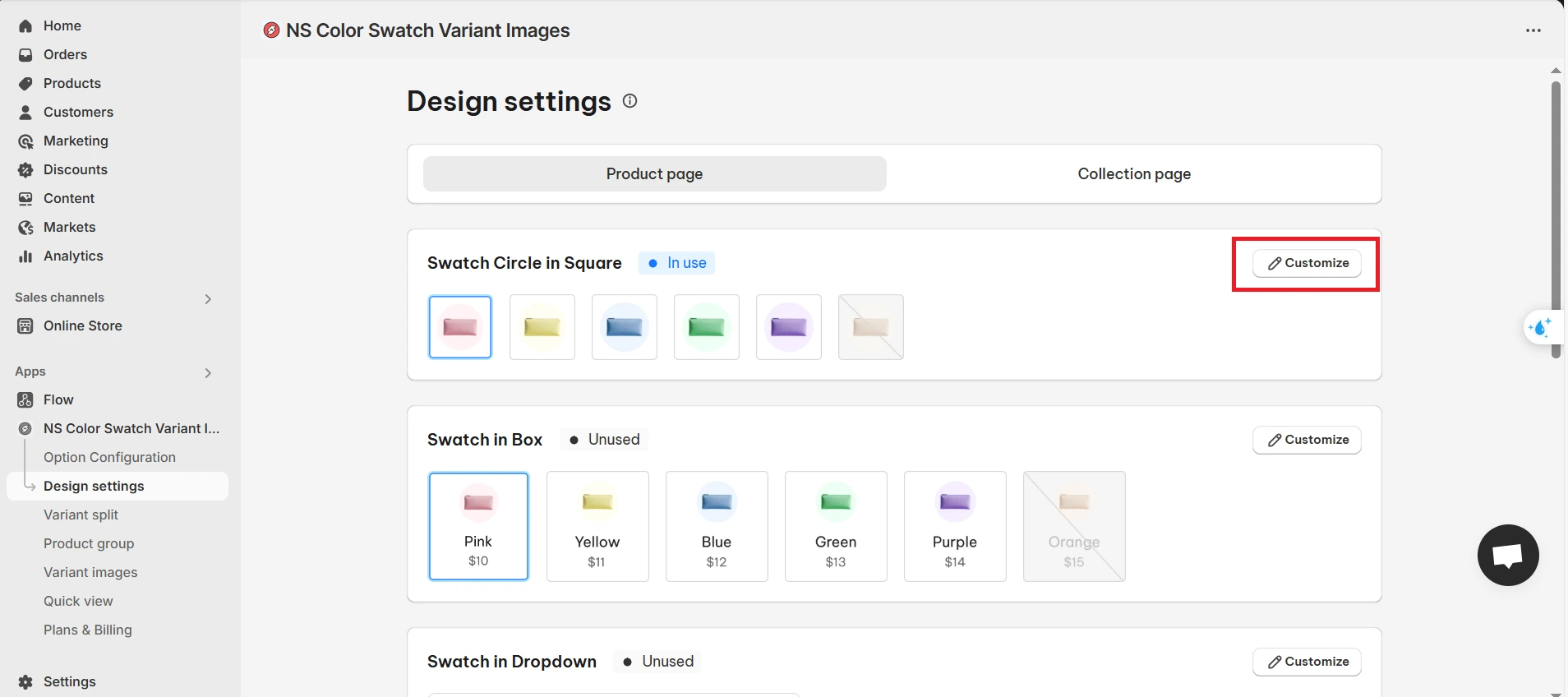
1. In the app menu, go to Design Settings.
Find the swatch style you’re using; it will have an “In Use” label. Click Customize next to it.

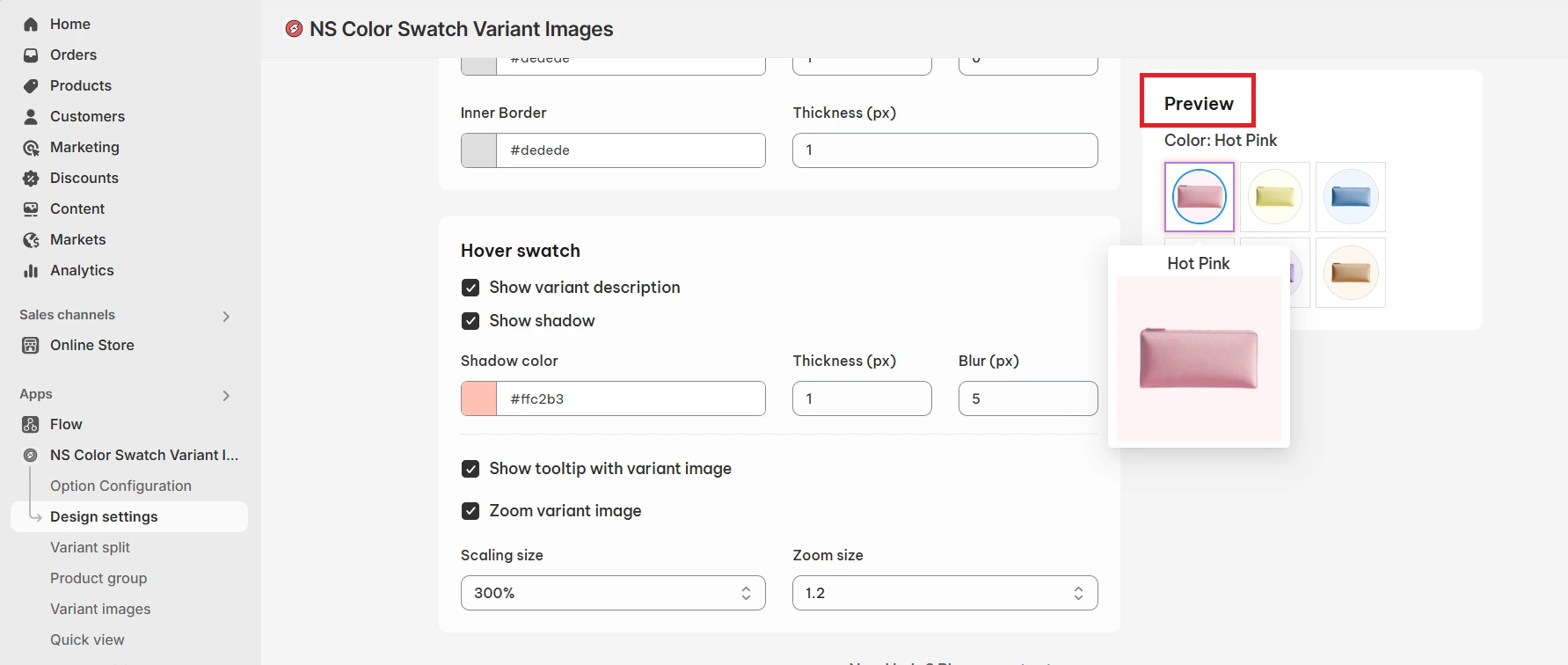
2. Scroll down to the Hover Swatch section. Here, you can enable
- Show variant description
- Show shadow.
- Show tooltip with variant image
- Zoom variant image
These options help your shoppers preview variant details and images on hover, no need to click.
💡 Tip: Use the Preview feature to check how it looks in real-time.

3. Finished customizing? Make sure to click Save to apply your changes!
That’s it, your custom color swatches are ready! Head over to your store to see them in action, you’re going to love the result. 😊

💡 NS Color Swatch Variant Images isn’t just about hover effects; it also comes packed with powerful features to help you manage and showcase your product variants more effectively:
- Multiple Variant Images: Assign unique images to each variant so customers see exactly what they’re choosing.
- Show Variants as Separate Products: Treat individual variants like standalone products for better visibility and navigation.
- Combined Listings: Merge different variants into one clean, organized product listing.
- Quick View: Let shoppers preview product details instantly without leaving the collection page.
FAQs
How can I display variant-specific images when hovering over color swatches on collection cards?
You can customize Shopify collection cards to show variant images on hover by modifying the theme code or using apps. While this feature isn’t built-in by default, apps like NS Color Swatch Variant Images make it easy, no coding required. The app allows you to assign specific images to each variant and ensures the correct image is shown when a customer hovers over a swatch, even on collection pages.
Can I show variant images on hover in product collection pages?
Yes, it’s possible, with custom coding or third-party apps. One of the easiest no-code solutions is NS Color Swatch Variant Images, which supports variant image previews directly on collection pages. You can display color swatches beneath each product and show the relevant variant image when hovering, enhancing your visual merchandising without technical setup.
How do I change the hover effect of product images to show a different image or animation?
Changing hover effects usually requires modifying the CSS in your theme files. For example, you can add a hover image that slides or fades in by editing the product card’s HTML and CSS. Alternatively, if you use NS Color Swatch Variant Images, you can assign variant-specific images that automatically display on hover, without editing your theme code.