Looking to make your Shopify store more interactive and buyer-friendly? With color swatches in Quick View, you can let shoppers preview key product details, like color options and variant images, without having to load a separate product page. It’s a fast, seamless way to help customers explore your products and find the right variant on the spot. This tutorial will guide you through setting it up so your product images update instantly, making it easier for shoppers to explore options and choose the right variant quickly.
Here’s what you’ll learn in this tutorial:
- How to add color swatches to Shopify product pages
- How to add color swatches on quick view in Shopify
- Frequently asked questions about quick view and color swatches in Shopify
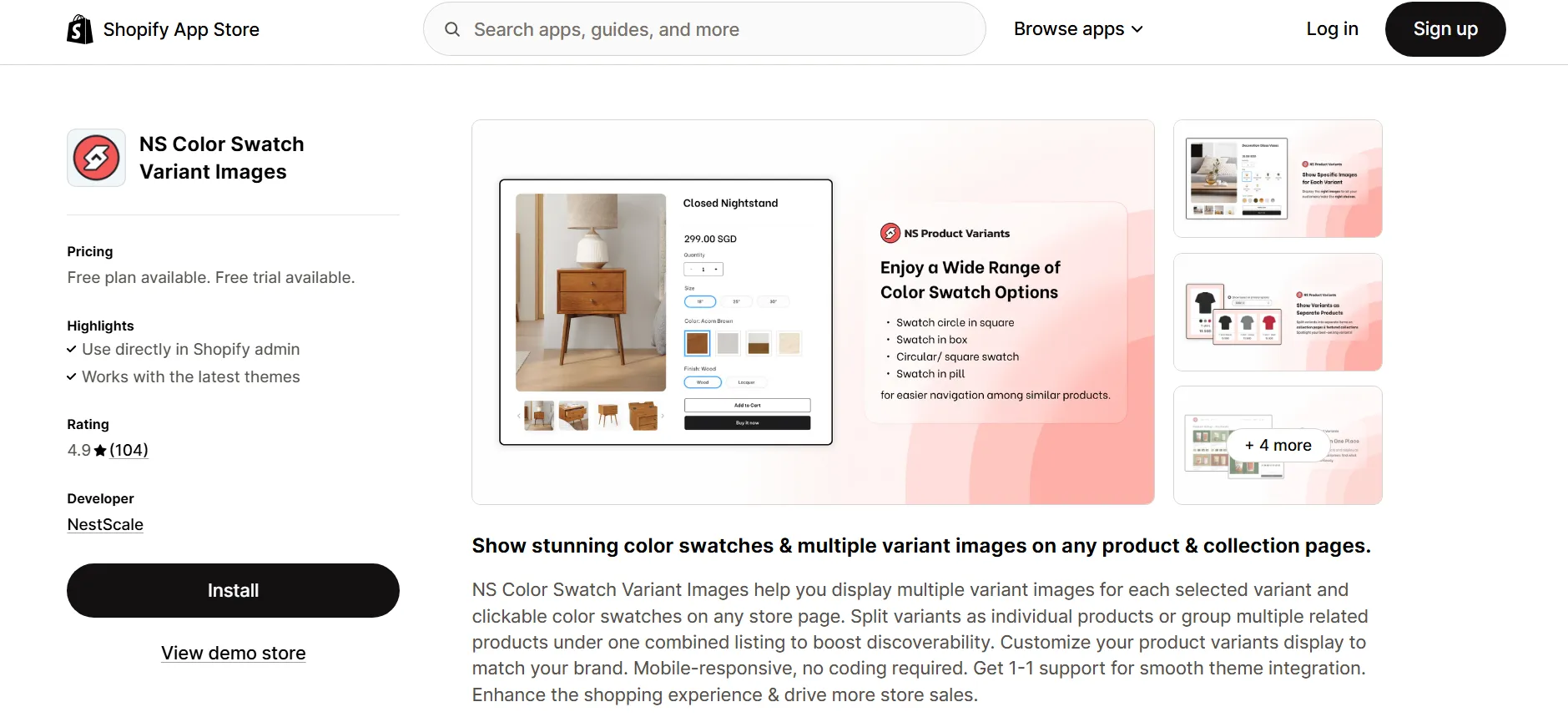
Step 1: Install and activate the NS Color Swatch Variant Images app
First, head to the Shopify App Store and search for NS Color Swatch Variant Images. Click Install to add it to your store.

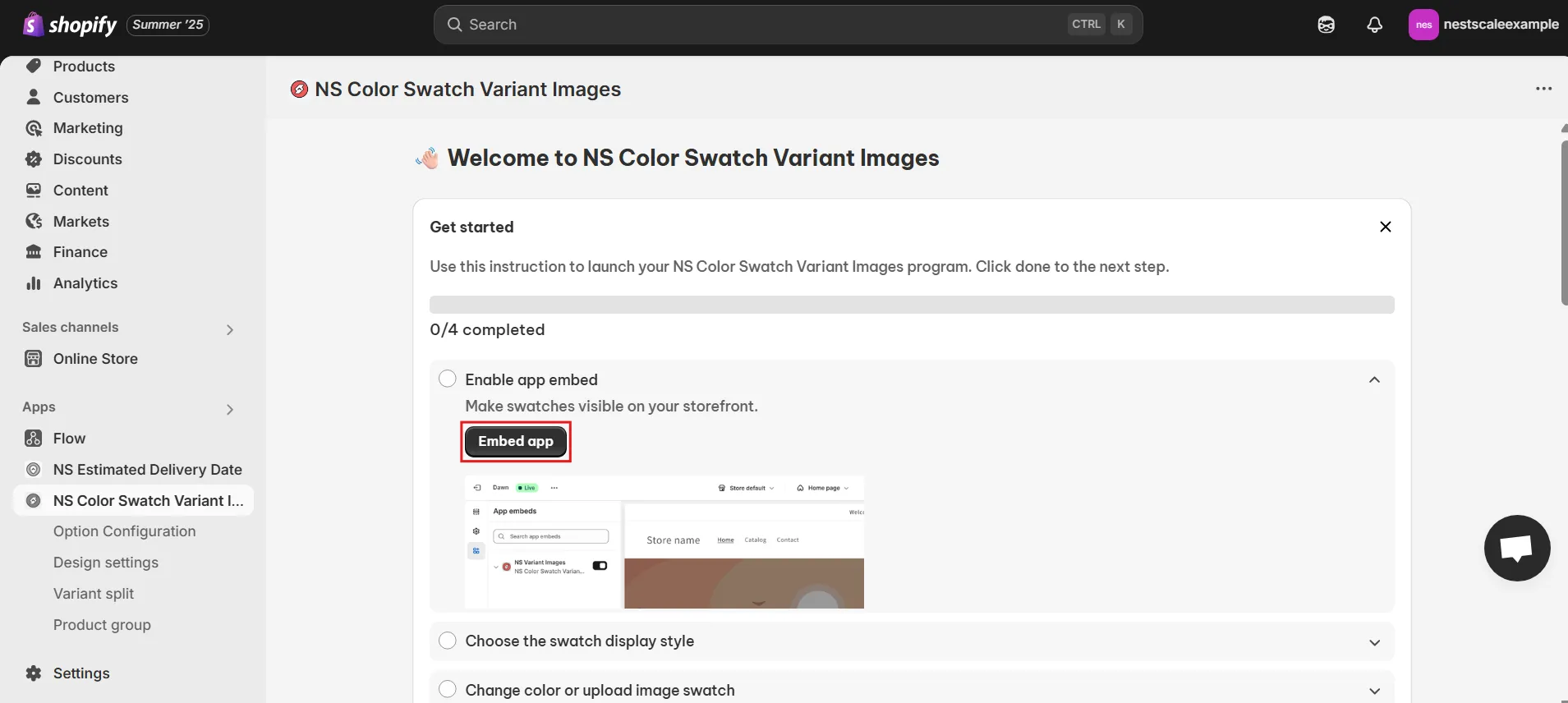
Once the installation is complete, open the app from your Shopify admin and follow the quick Get Started guide.
When prompted, click Embed App to integrate it into your theme.

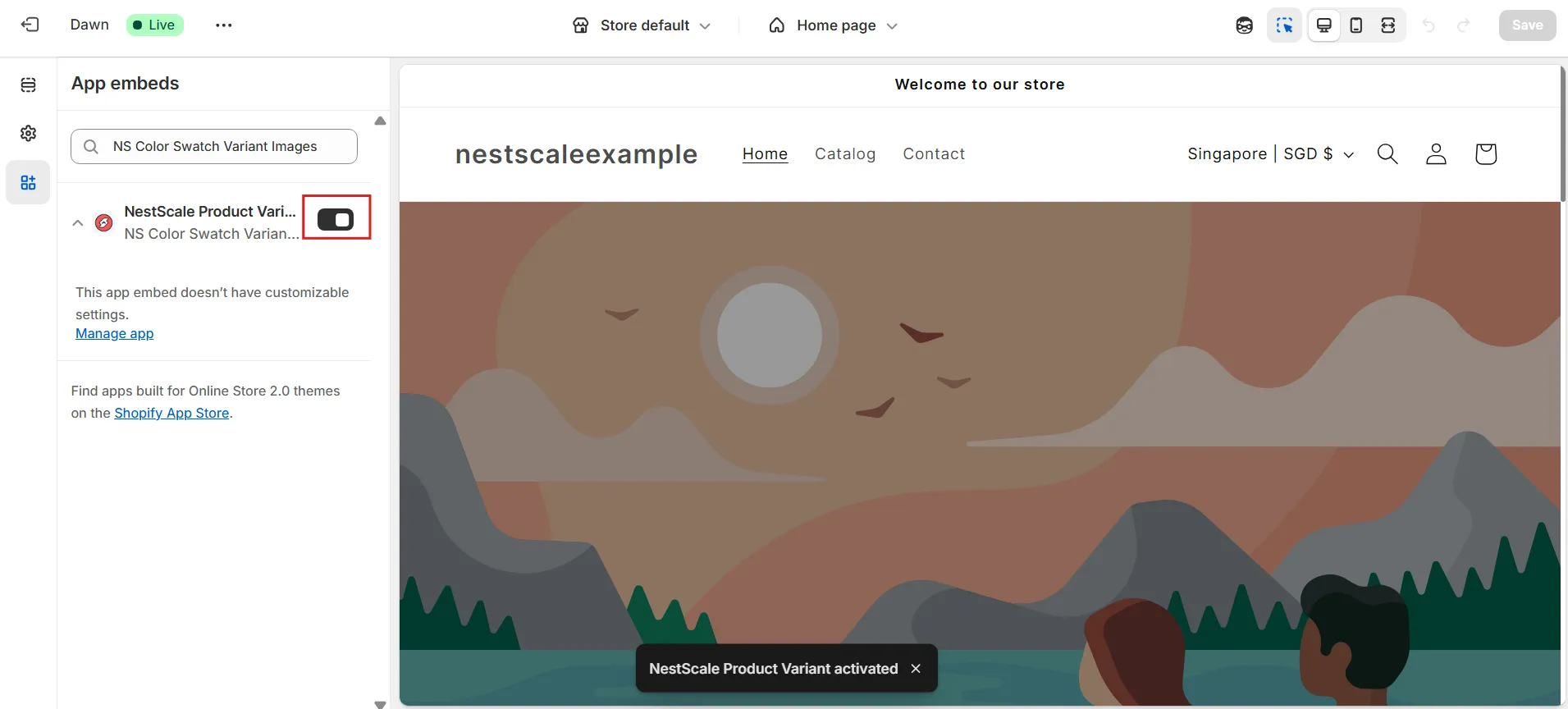
Next, Click the toggle switch next to NS Color Swatch Variant Images to enable and embed the app.

Step 2: Display color swatches on your product page
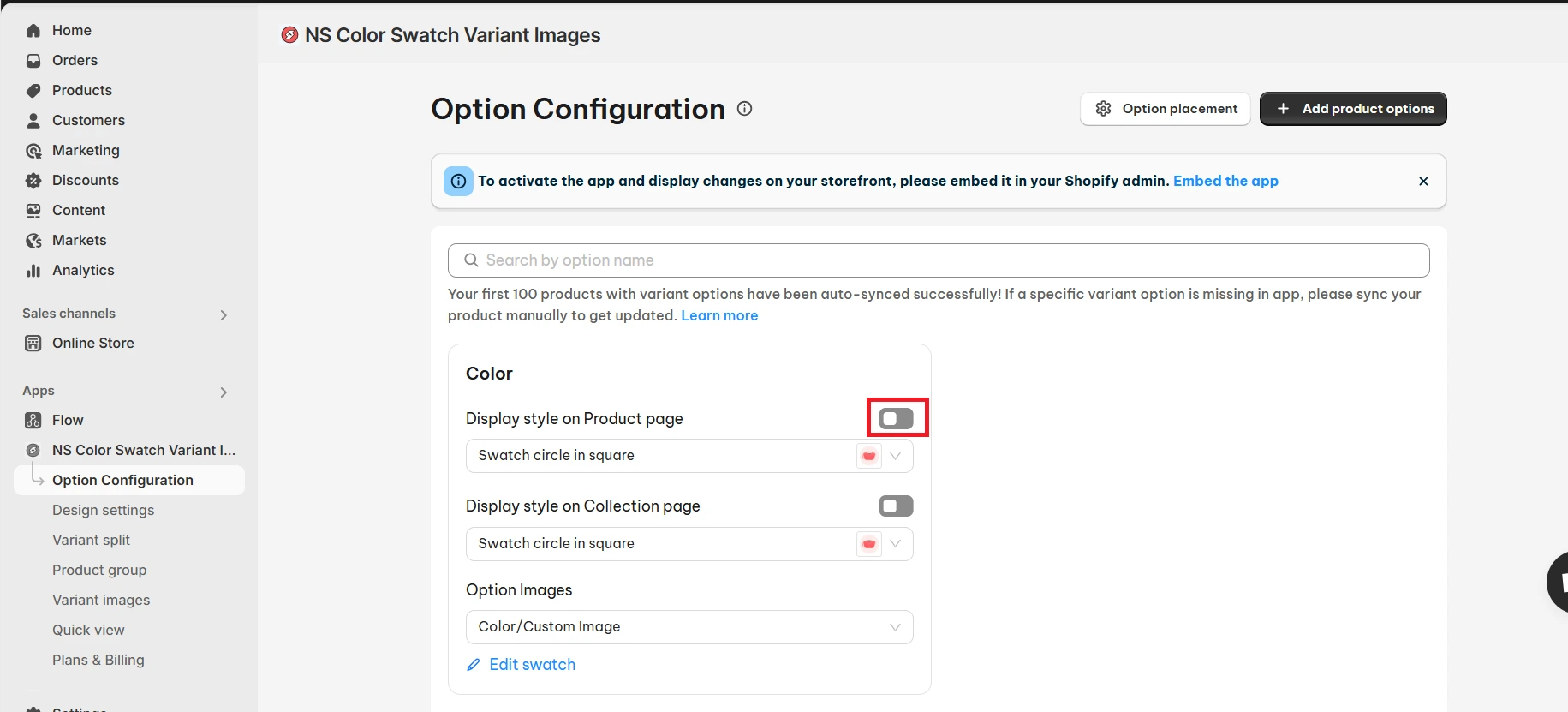
1. Head over to the Option Configuration section and switch on the Display style on Product page option

2. Make sure to hit Save so the color swatches appear correctly on your product page.
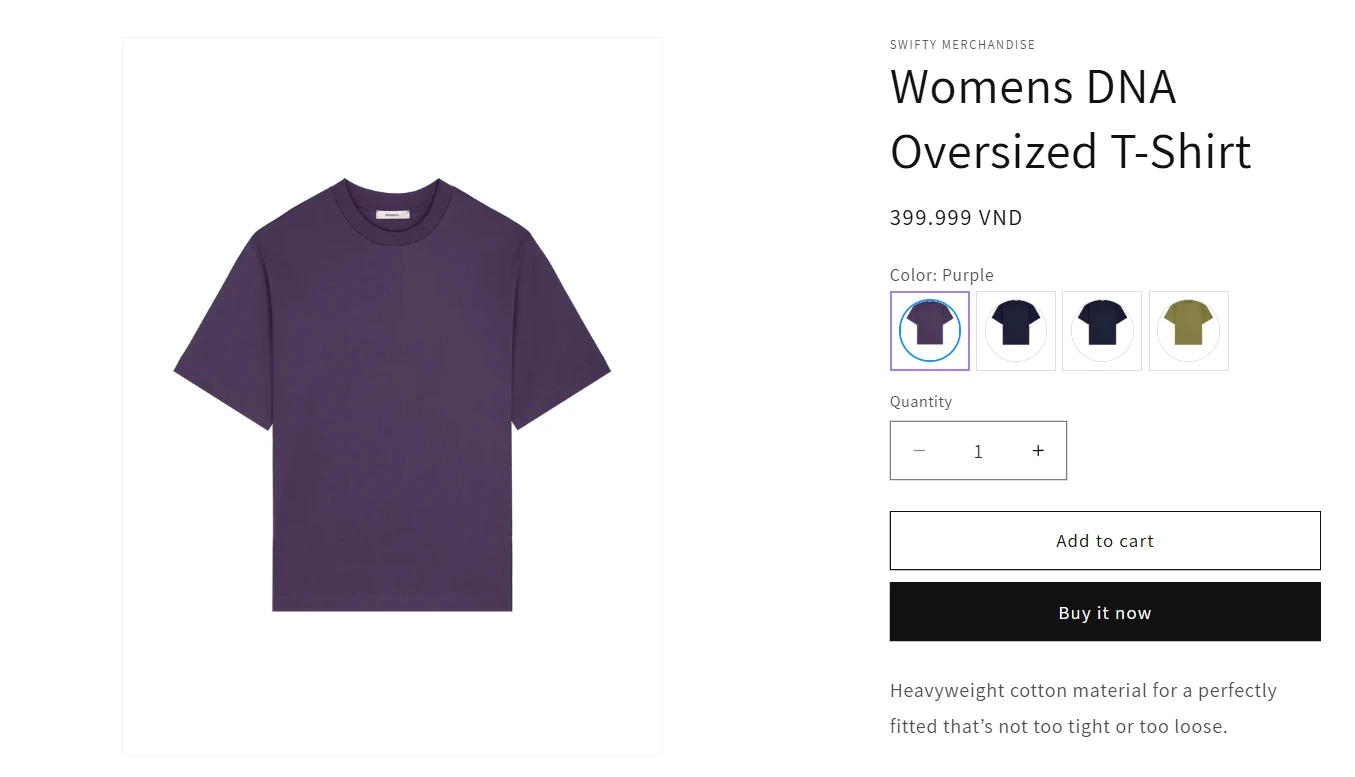
You’re all set! Here’s how the variant display will look on your product page

Note: The app also lets you fully customize your swatches in Design Settings, so you can adjust their shape, style, hover effects, and more to match your store’s branding.
Step 3: Enable quick view for your color swatches
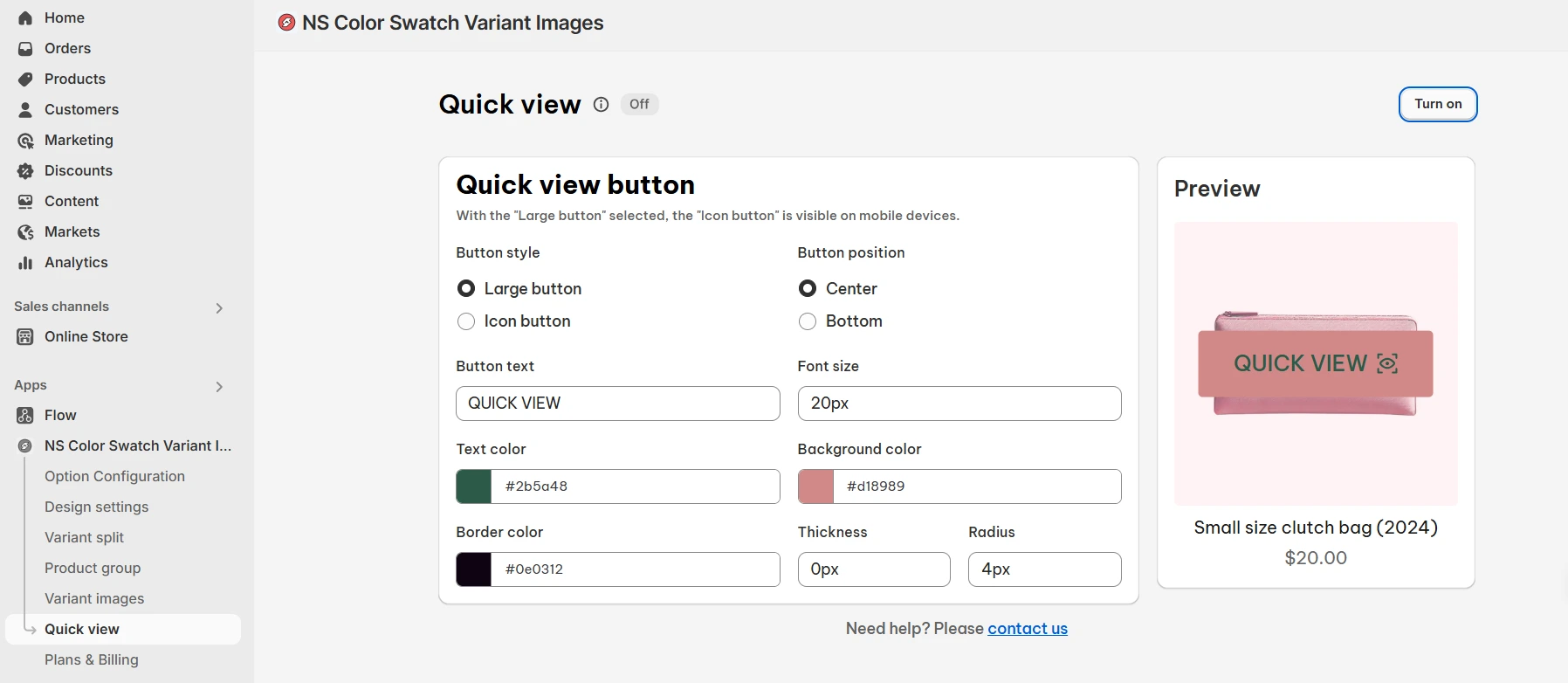
1. In the app menu, go to Quick view
2. In the quick view settings, you can adjust button style, position, and text color for your quick view button to show up.

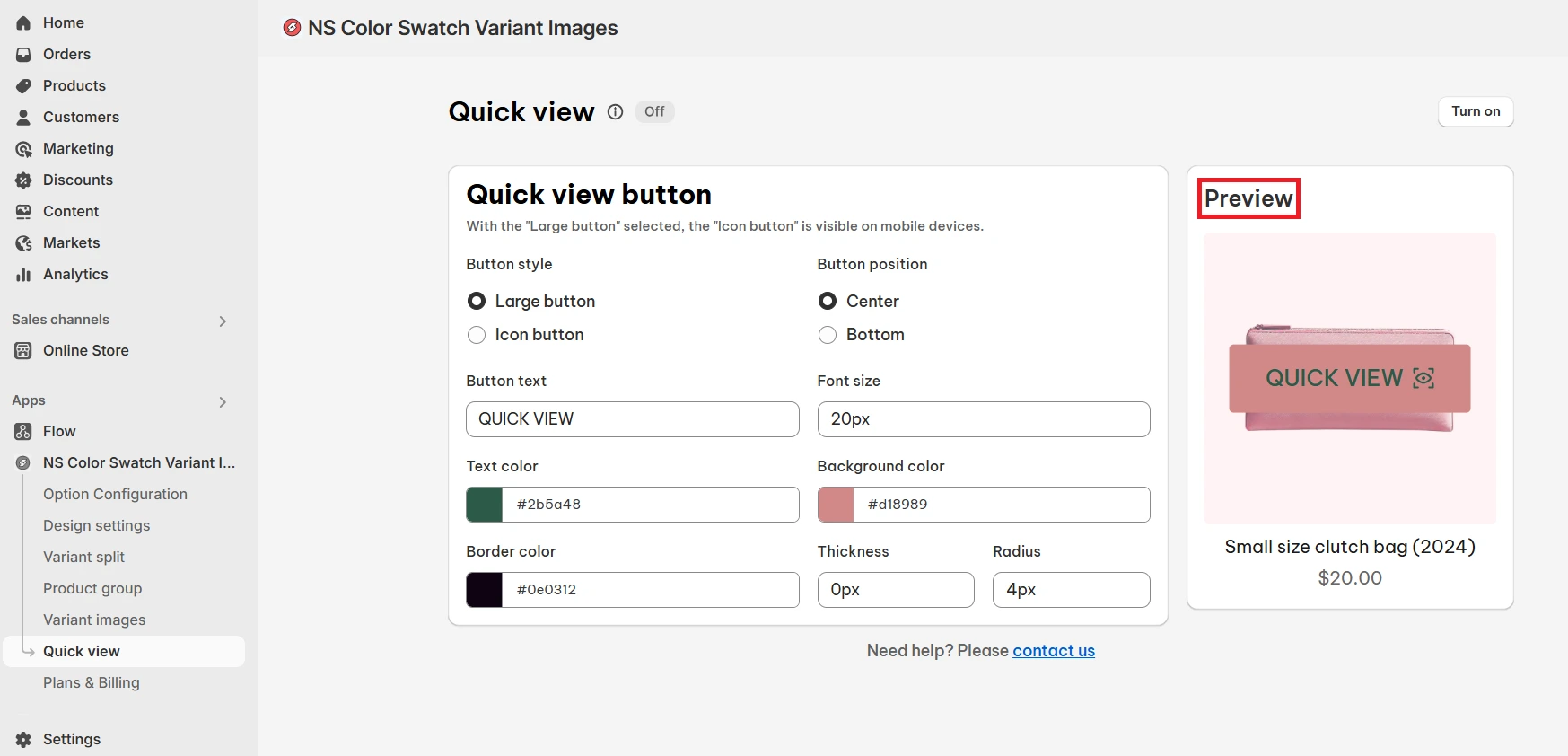
💡 Tip: Use the Preview feature to check how it looks in real-time.

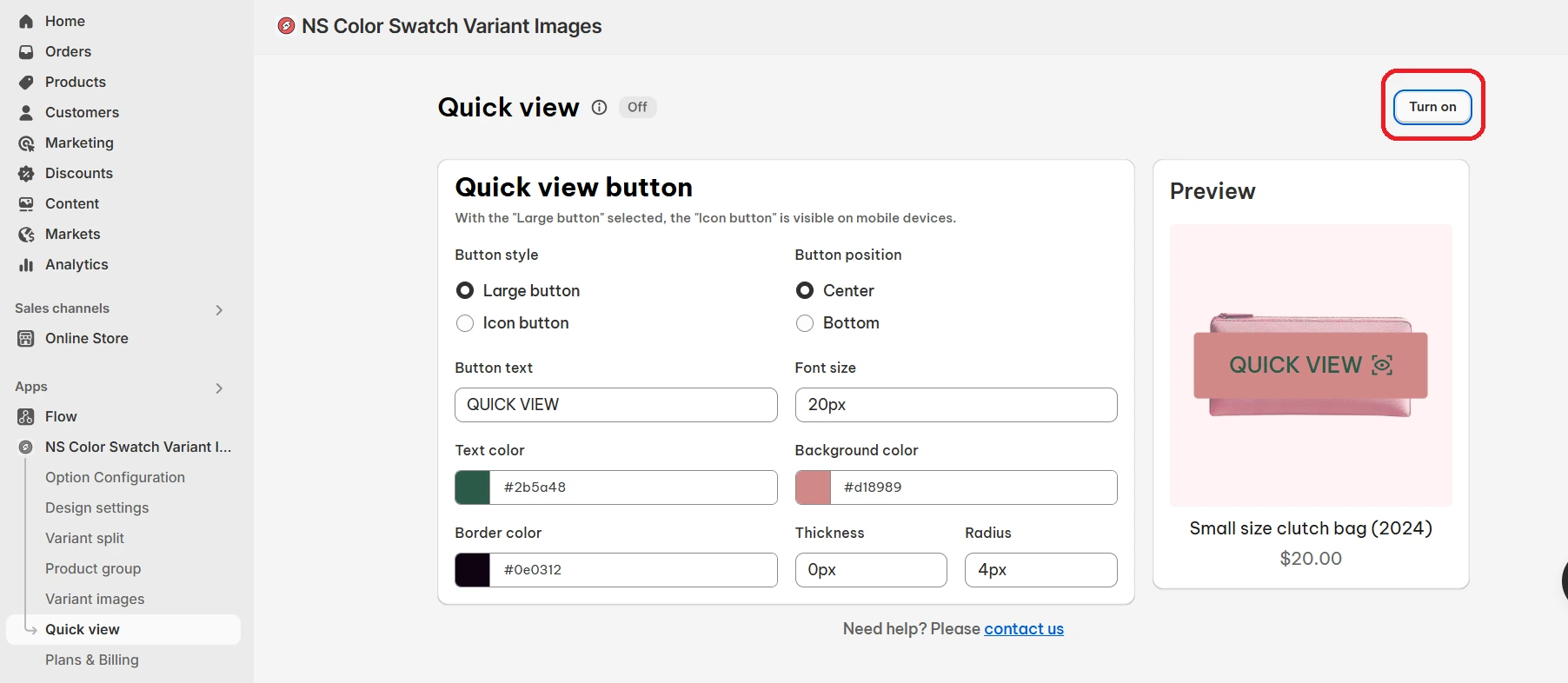
Then, turn on the feature to apply your changes!

3. Finished customizing? Make sure to click Save to apply your changes!
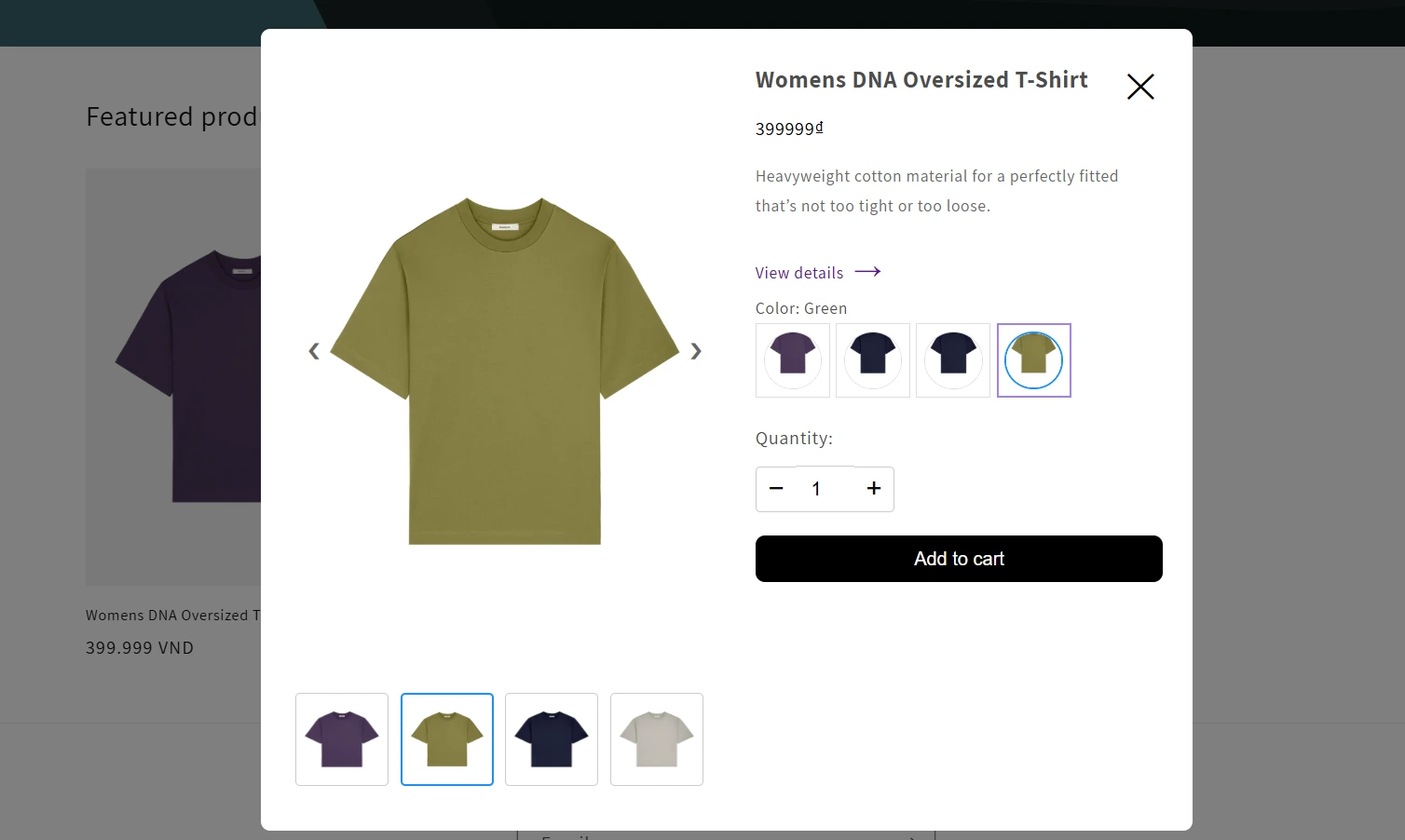
That’s it, your color swatches on quick view are ready! Head over to your store to see them in action, you’re going to love the result. 😊


💡 NS Color Swatch Variant Images also comes packed with powerful features to help you organize and present your product variants more effectively on the storefront:
- Multiple Variant Images: Assign specific images to each variant, ideal for showcasing different angles, colors, or styles.
- Show Variants as Separate Products: Treat each variant as an individual product to improve visibility, navigation, and SEO.
- Combined Listings: Group related variants under one clean listing to keep your product pages organized and easy to browse.
- Hover Swatch Effects: Customize hover behavior with options like showing variant names, adding shadows, enabling tooltips, or zooming images, perfect for creating a more interactive and polished experience.
For a deeper look at the app and more tutorials on Shopify color swatch features, our full video has you covered. It walks through everything in detail—perfect if you’re setting up swatches on your store.
FAQs
How do I link specific variant images to each color swatch?
Shopify lets you assign images to variants manually, but apps like NS Color Swatch Variant Images simplify the process. You can upload multiple images per variant, and the app automatically updates the product image when a customer selects or hovers over a swatch, perfect for creating that quick view experience.
Why aren’t my swatches or variant images showing in quick view?
This can happen due to missing variant data, theme limitations, or app conflicts. If you’re using NS Color Swatch Variant Images, make sure your variants have properly assigned colors (hex codes or image-based swatches), and double-check that the quick view feature is toggled on in the app settings. Their support team can also assist with theme-specific issues.
Can I customize the shape, style of my color swatches?
Absolutely. NS Color Swatch Variant Images gives you full control over the look and feel of your swatches, choose between circle, square, or pill shapes, add borders, enable tooltips, zoom on hover, and more. You can match your swatch style to your brand without touching code.