Are you struggling to find the color names above your swatches and wondering how to add Shopify color swatch names? This issue usually falls into two cases:
- Your theme doesn’t support displaying color swatch names
- The code responsible for showing them is broken or missing
Trying to fix this manually can be risky, especially if you’re not sure where the issue lies in your theme’s code. That’s why in this guide, we’ll walk you through a no-code method using NS Color Swatch Variant Images. With NS, you won’t just add swatch names, you’ll also get more control over how your swatches look and behave. And if you run into trouble, the support team will be right there to support.
⚠️ Note: To display color swatch names using the NS Color Swatch Variant Images app, you must first set up your color swatches in the app. Follow the steps below to get started!
Set up NS Color Swatch Variant Images
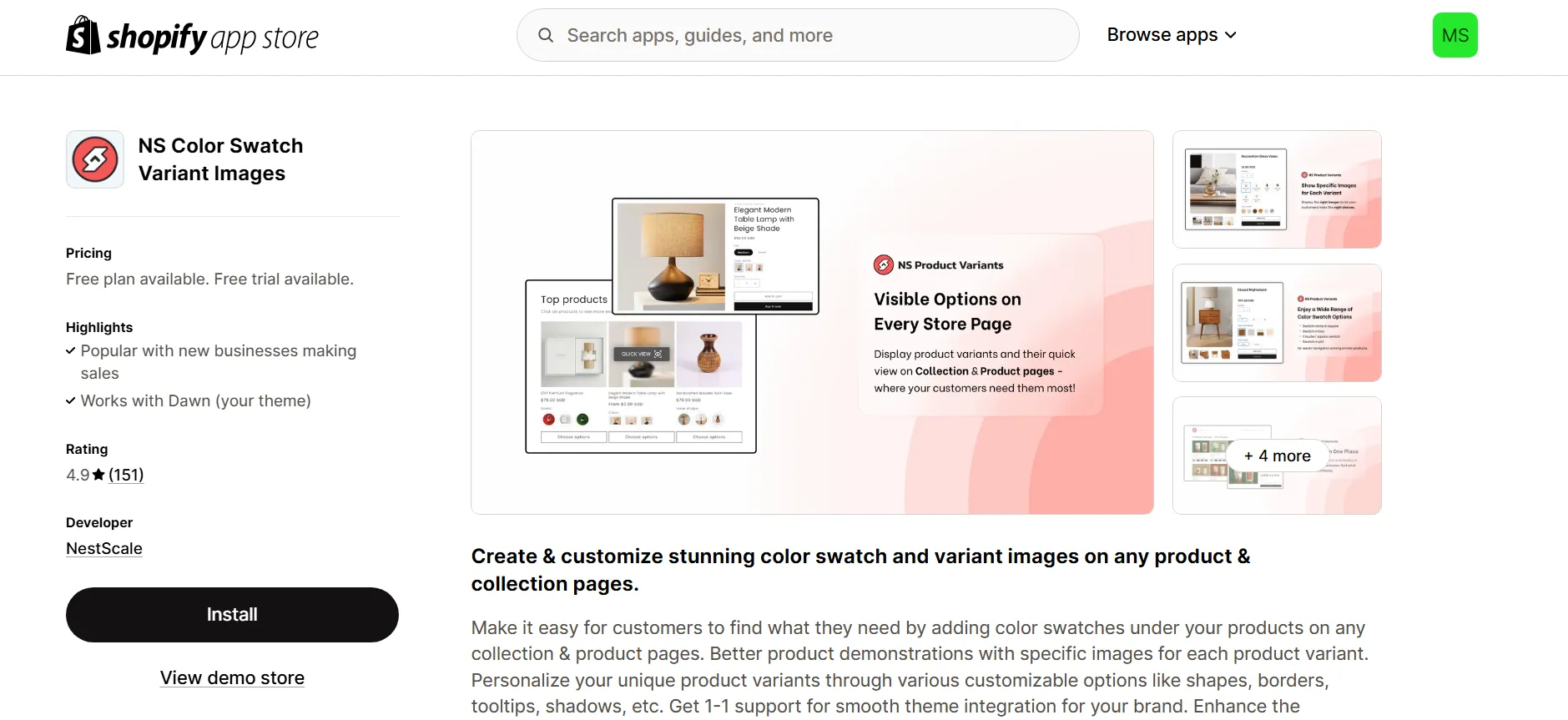
1. Visit the Shopify App Store and search for NS Color Swatch Variant Images.
2. Click Install to add the app to your store.

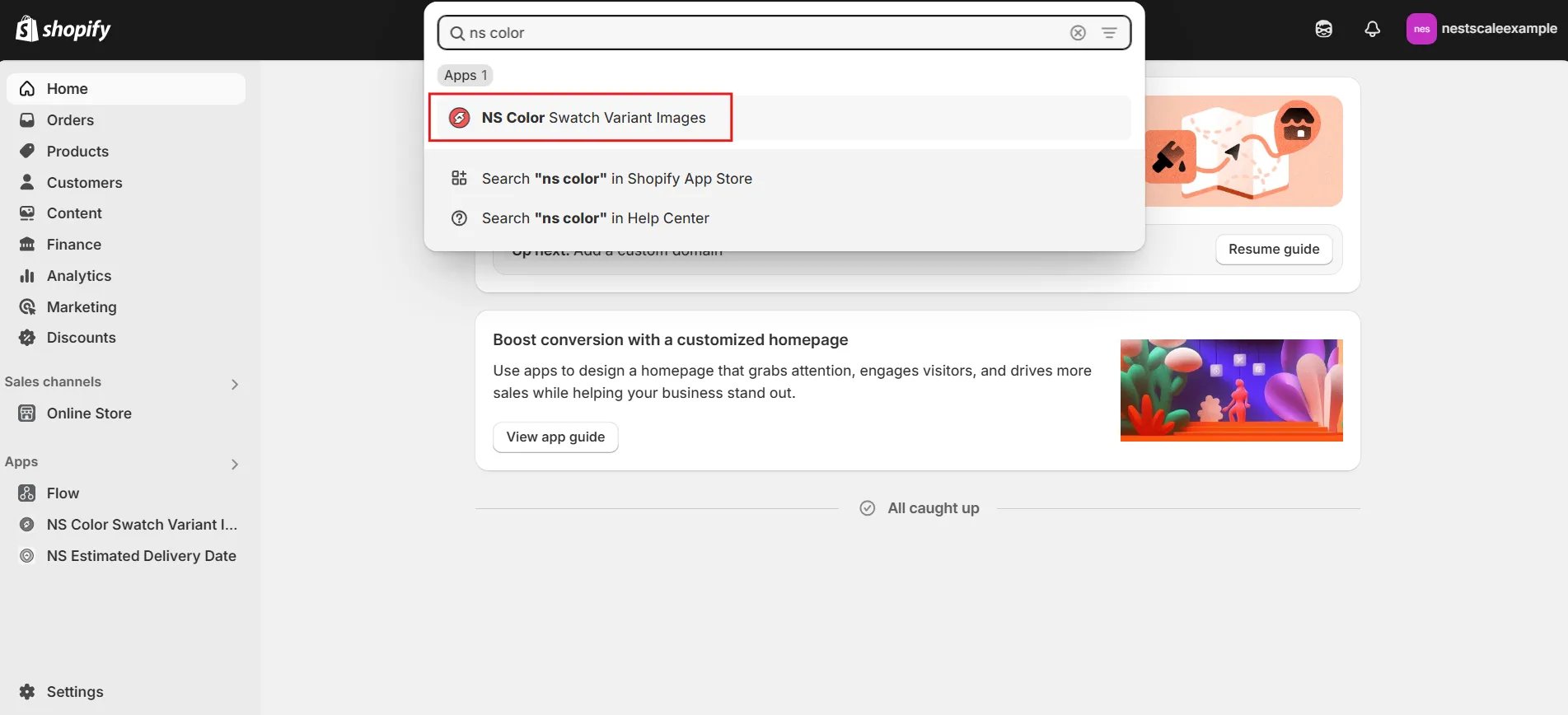
3. In your Shopify Admin, search for the app by name.
4. Open the app to begin setup.

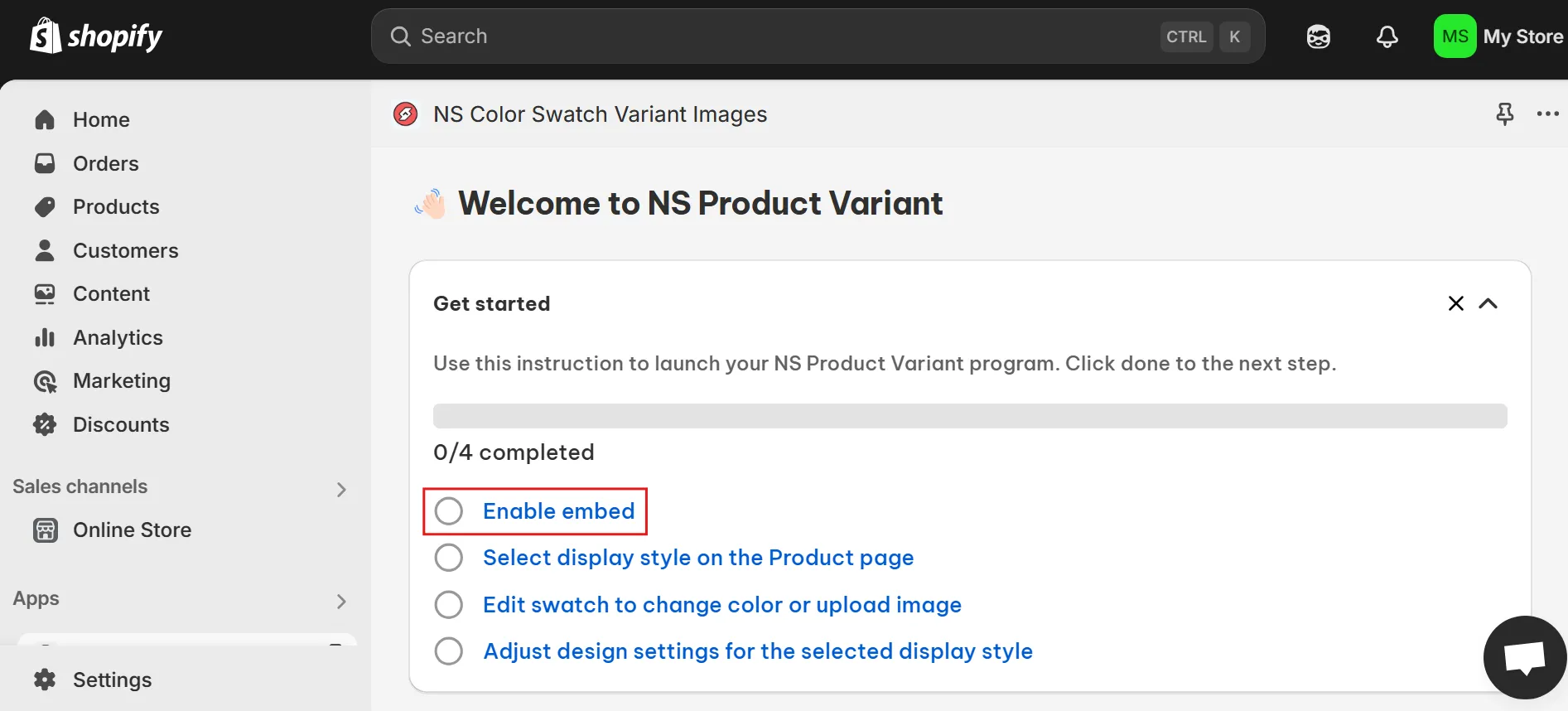
5. Complete the onboarding steps provided when opening the app.

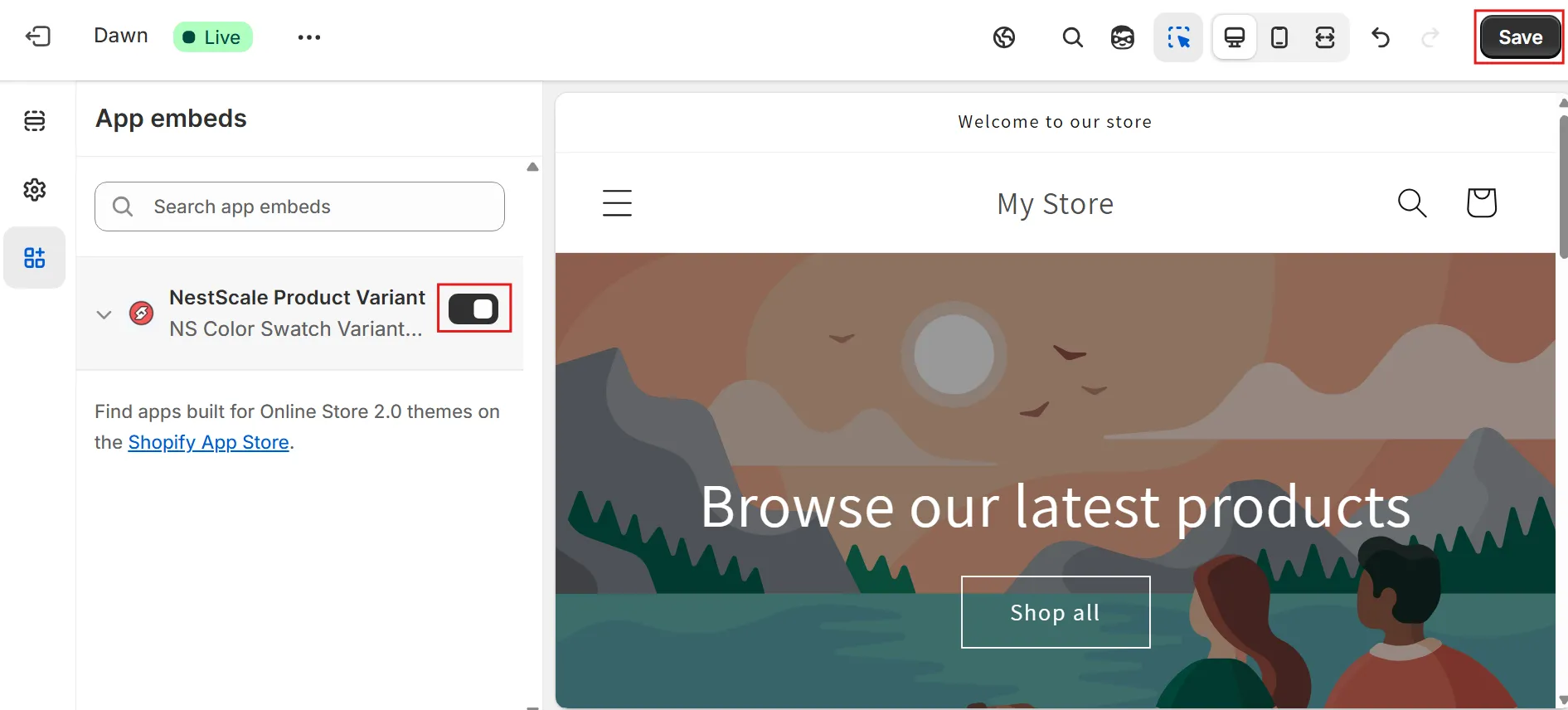
6. Go to App Embeds, toggle NS Color Swatch Variant Images to ON, and click Save.

Method 1: Add color swatch names into your swatches
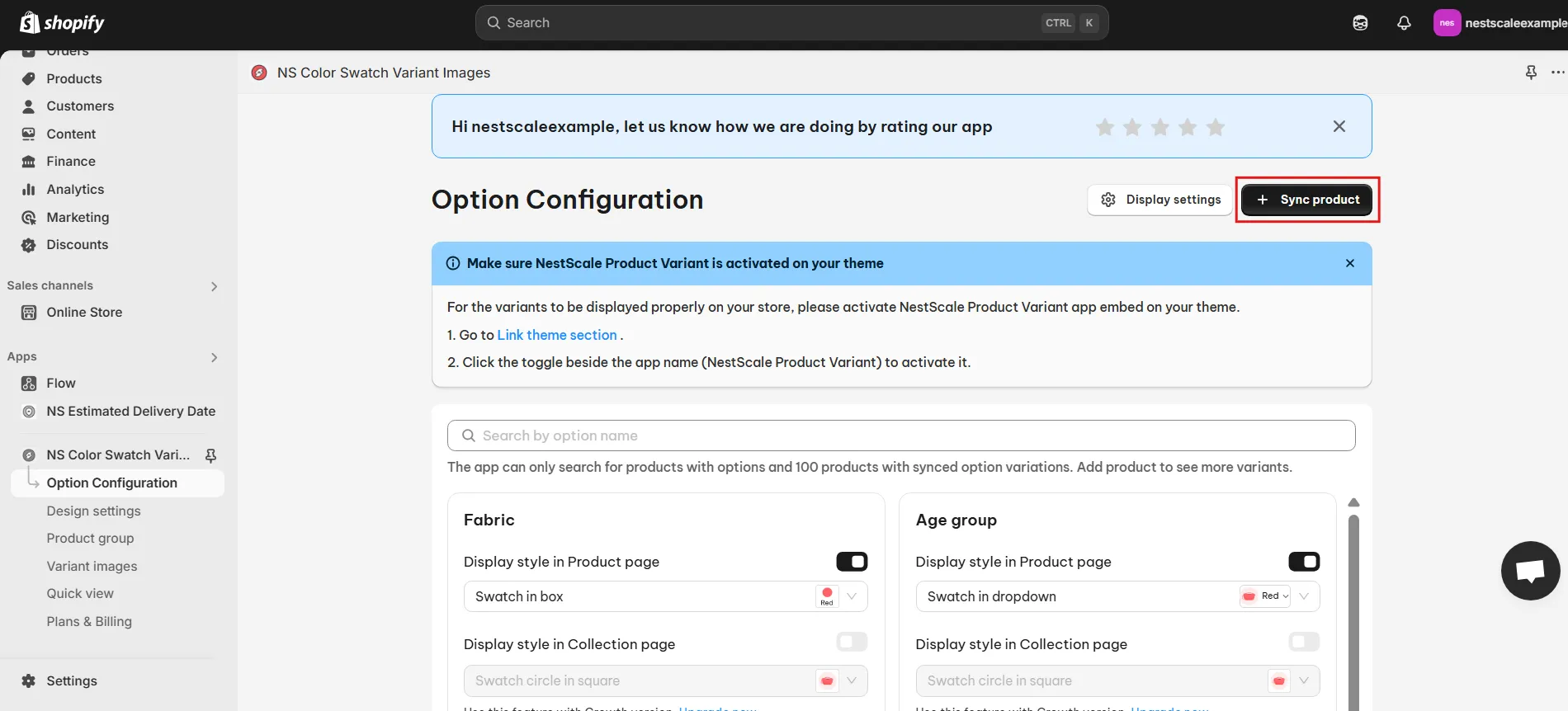
1. Navigate to the Option Configuration section in the app.
The app will automatically sync your latest 100 products that already have variant options.
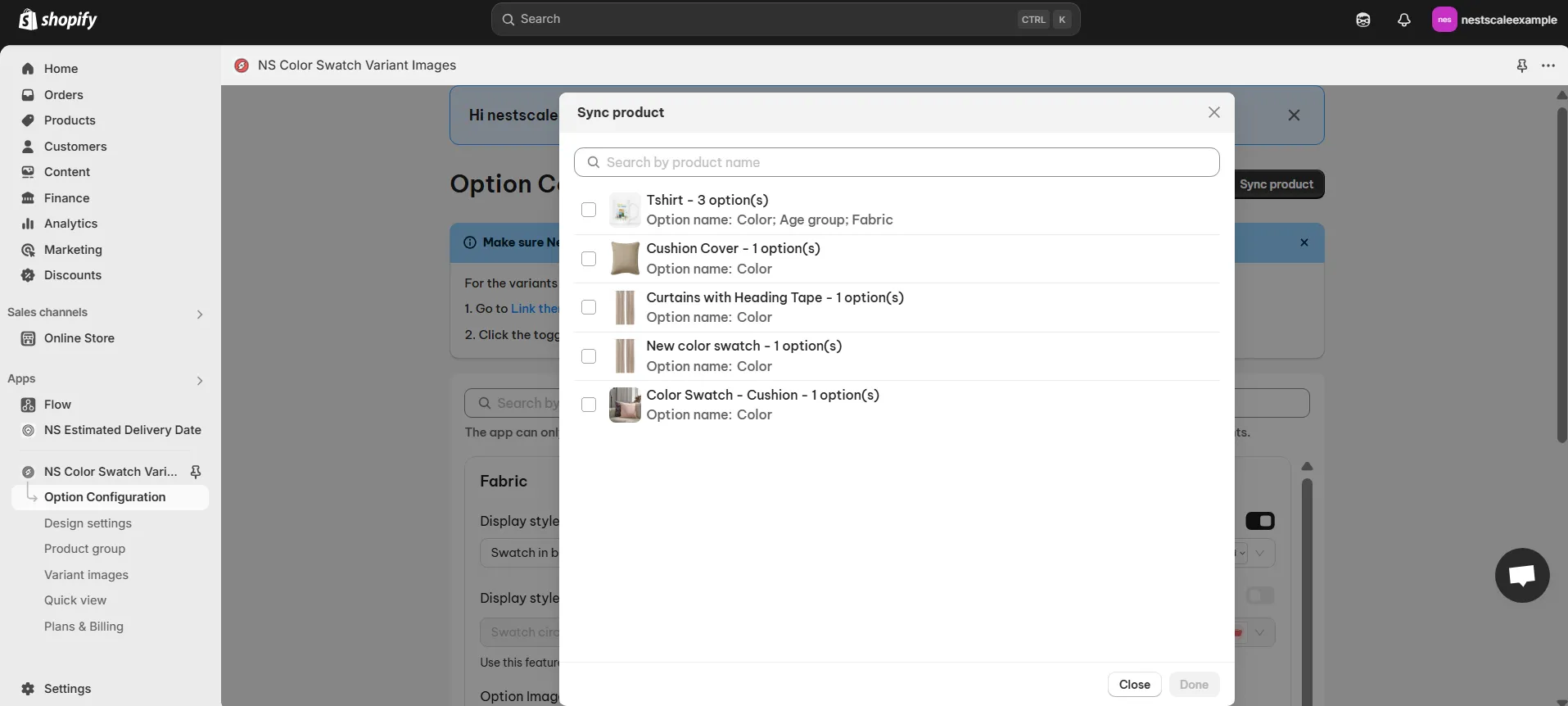
2. Use the search bar to find the product options you want to enable swatches and add color swatch names.

Note:
- Products without options won’t be synced
- If the options you find doesn’t appear, click the Sync Product button to manually add it

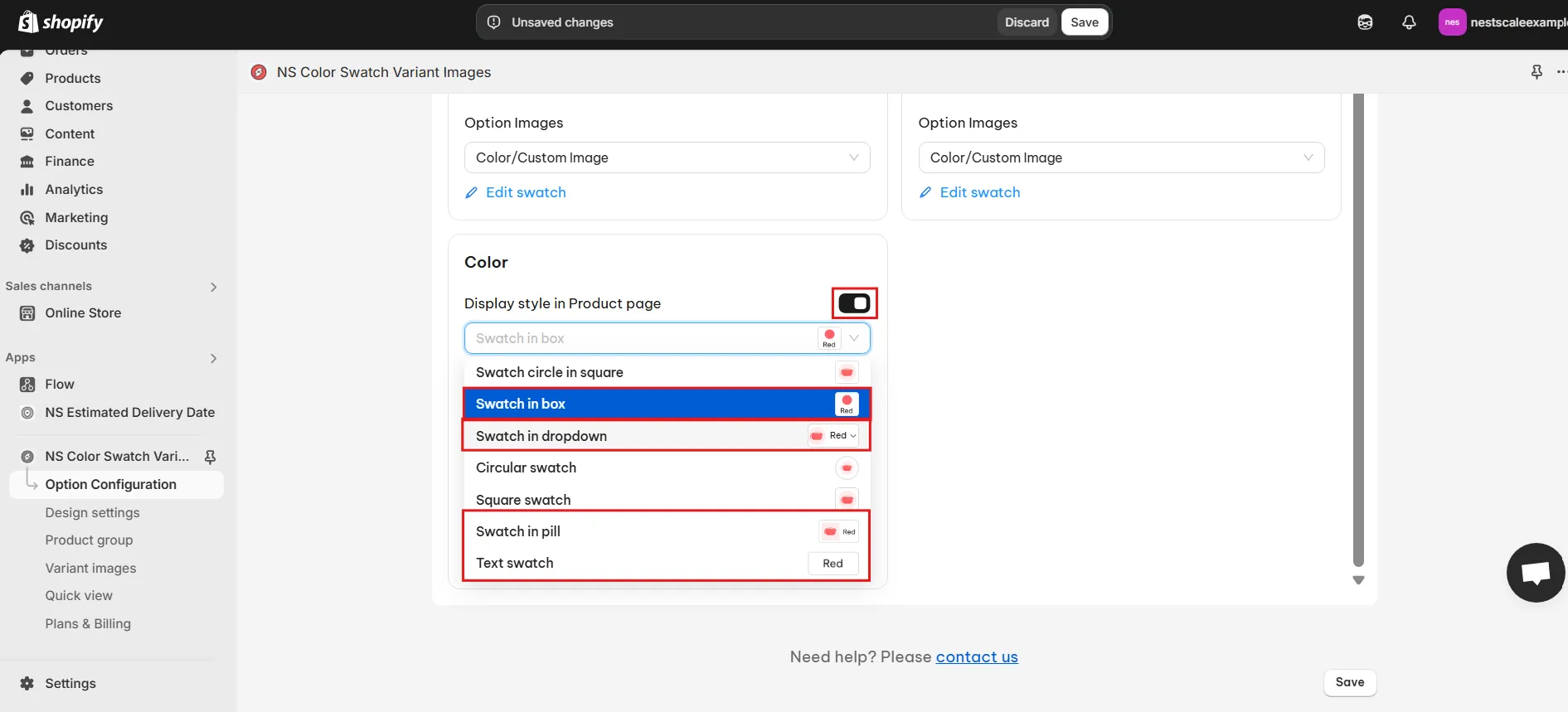
3. When your product appears in the option list, toggle the switch ON to display swatches on the product page.
4. Below the toggle, choose a swatch display style.
NS Color Swatch Variant Images currently offers 4 display styles that include the color swatch name directly inside the swatch:
- Swatch in box
- Swatch in dropdown
- Swatch in pill
- Text swatch
Note: By default, the variant name will be used as the color swatch name.
💡 A preview on the right shows how each swatch style will appear.

Method 2: Show color swatch names on hover
💡 If you prefer to show swatch names only when hovering, choose a swatch style that doesn’t already display the name inside to avoid duplication.
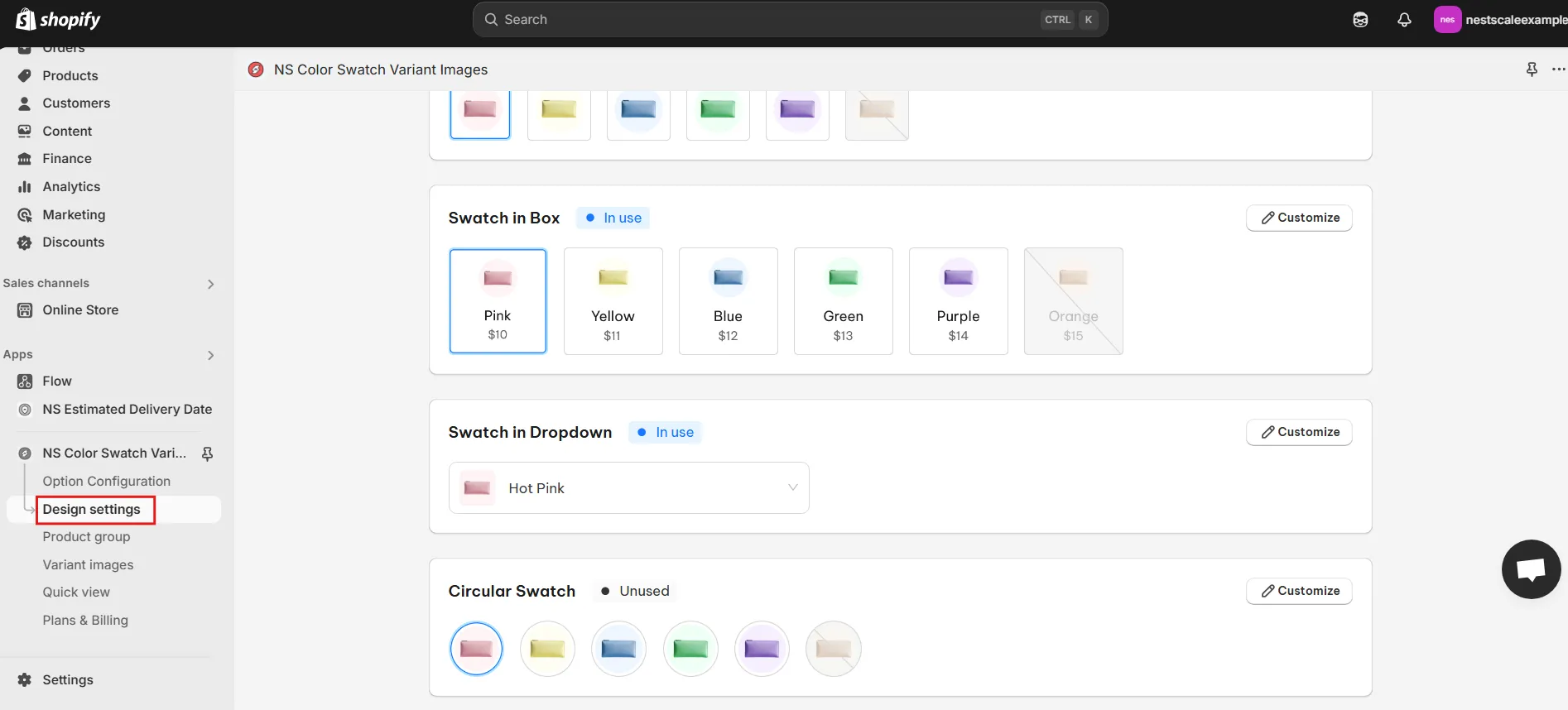
1. Go to the Design Settings menu in the app.

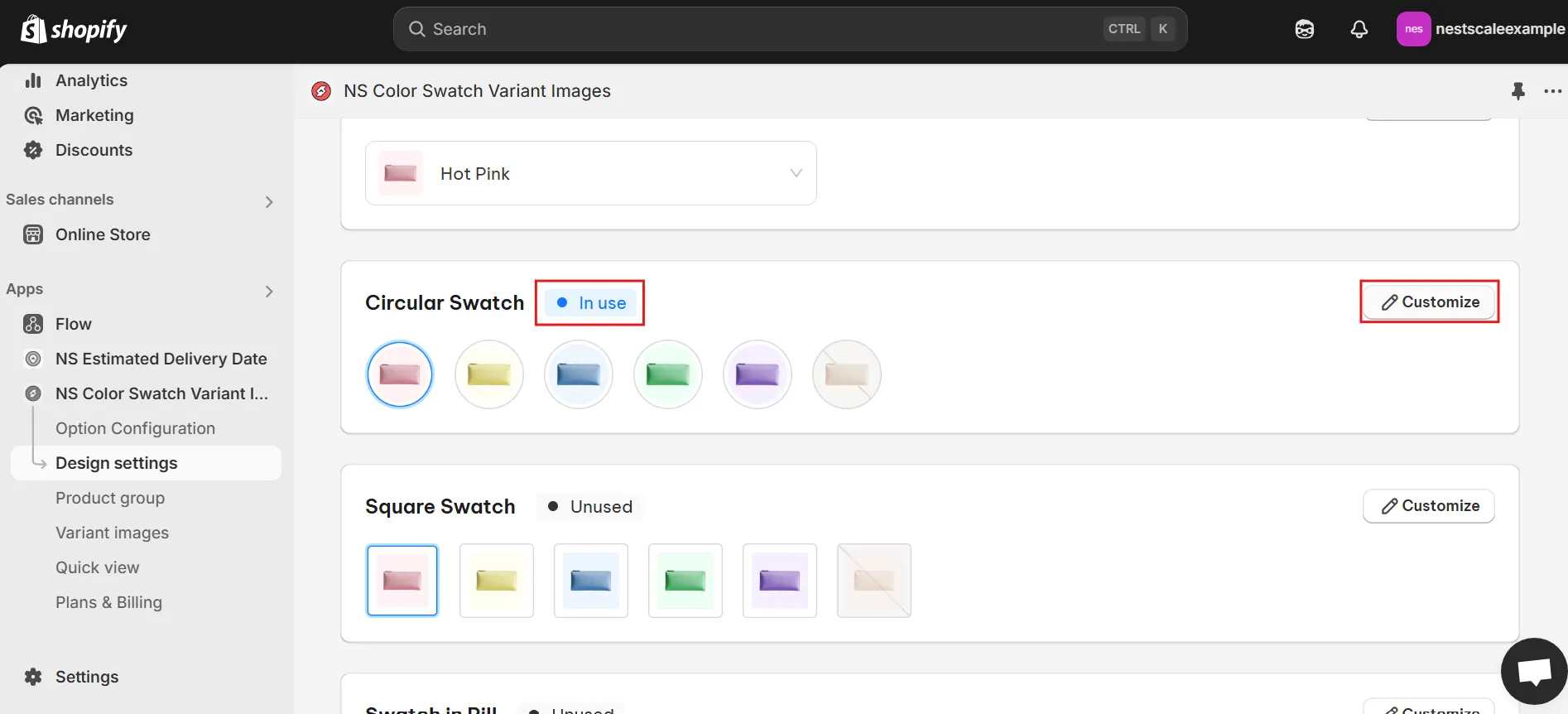
2. Find the style you previously selected (look for the “In Use” label) and click Customize.
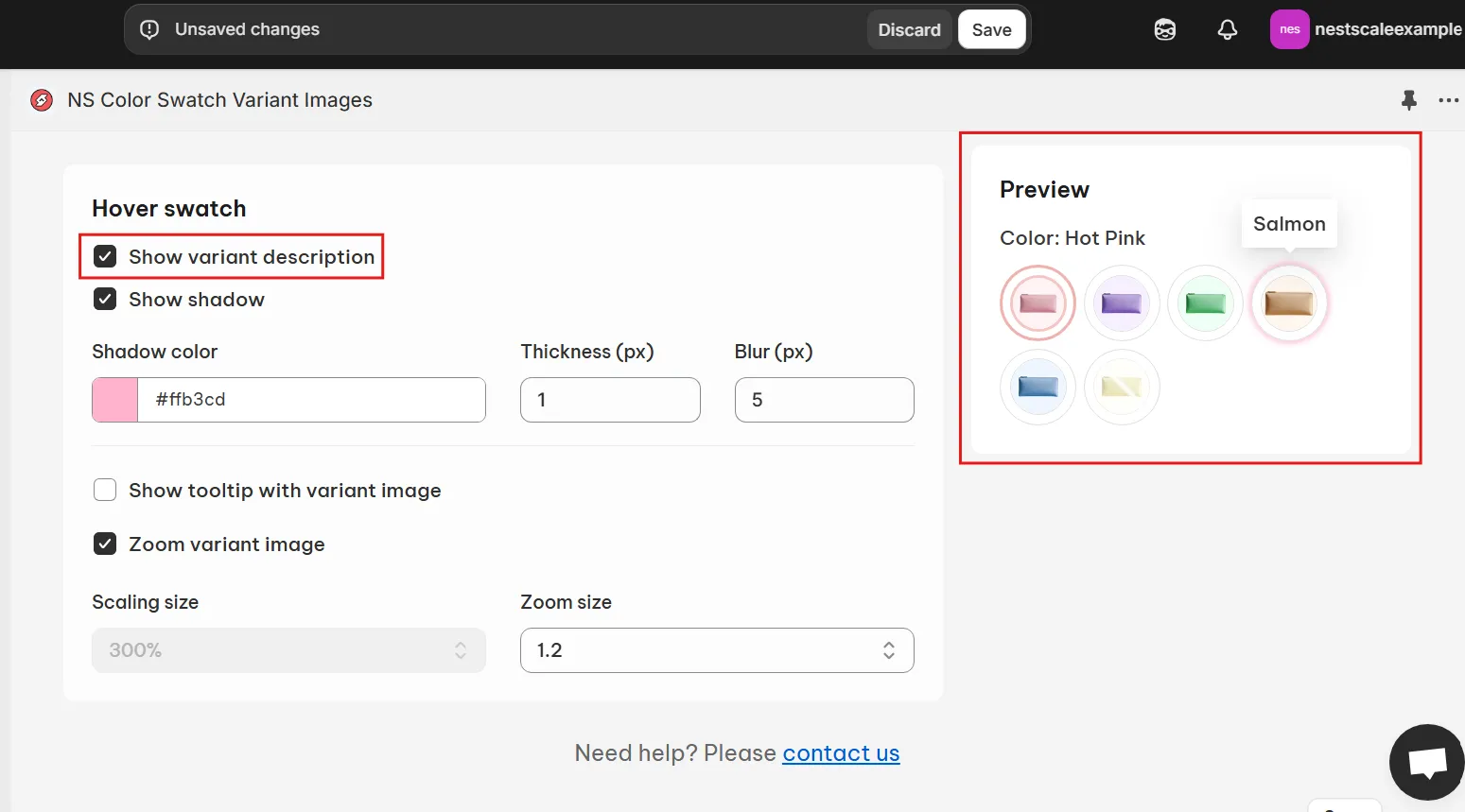
3. Scroll to the Hover Swatch section.
4. Check the box to enable variant description on hover.

💡 Use the Preview panel to check how the name will appear when customers hover.

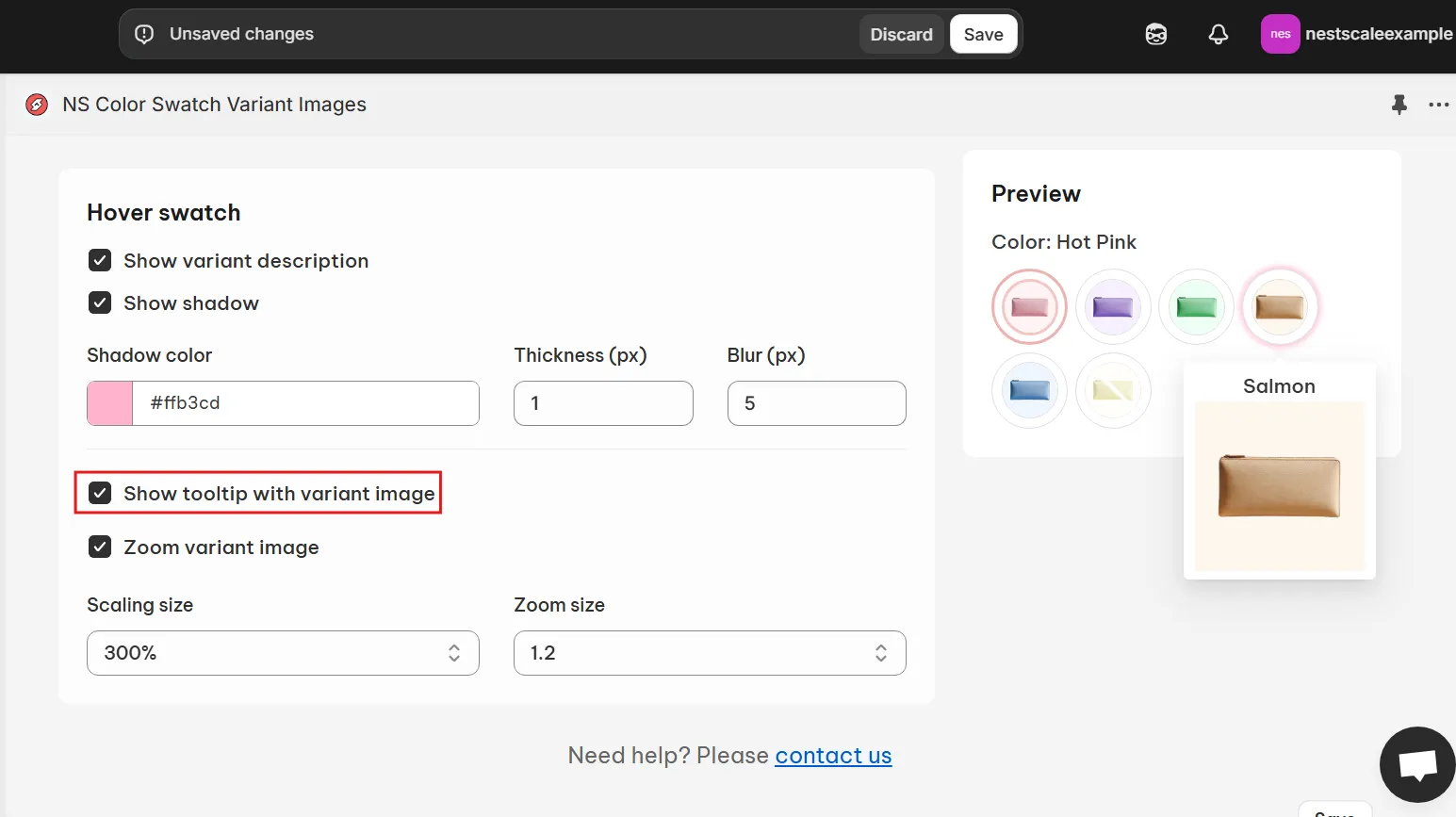
5. You can also enable the Tooltip feature. This displays the color swatch name above the variant image when hovered.

✨ NS Color Swatch Variant Images also brings essential features to enhance your store experience:
- Display color swatches on collection and home pages
- Assign multiple images to specific variants for clearer product display
- Merge separate products as variants while keeping unique URLs (great for SEO)
- Enable quick view popups for faster product browsing
You can easily unlock these advanced features by upgrading to the Growth or Pro plan directly within the app settings.
FAQs
Can I use color swatch names with separate products grouped as swatches?
Yes. NS Color Swatch Variant Images allows you to combine related products into swatches and display color swatch names for each, even if they’re on different product pages. It’s suitable for stores with separate listings per color.
Can I edit the swatch names without changing my product variant names?
No. In NS Color Swatch Variant Images, the swatch names are tied directly to the product variant names in Shopify. This means if you want to adjust how the swatch name appears to customers, you’ll need to edit the variant name itself in your Shopify product settings.
Can I add swatch names for non-color options like size or material?
Yes! You can use NS Color Swatch Variant Images to create swatches for sizes, materials, patterns, or even custom attributes and customize their labels exactly as needed, beyond just colors.