If you’ve been paying attention, you’ve likely noticed some significant shifts in how businesses gather and manage user data in recent years. It all began with iOS 14’s app transparency policy and, more recently, Google’s announcement about phasing out third-party cookies. It’s clear that more policies and regulations are emerging to safeguard user data privacy.
As third-party cookies approach its last days, marketers are in a race to identify alternatives to this once-convenient data source. Many have already made the transition to server-side tracking, which relies on first-party data. So, what exactly is server-side tracking, and how does it work in the context of Shopify and eCommerce platforms? You’ll find all the answers right and know what are brands doing now with server-side tracking in this blog post. Let’s dive right in!
Technical jargon you should know
Before diving into the world of server-side tracking explained, there are some key terms you should know:
- Destination/Channel/Third-party vendor: External platforms like Facebook or Google Ads that businesses use to run advertising campaigns
- Global JavaScript/Third-party script/Pixel/Tag: Code provided by third-party vendors that you embed on your website. It can set one or more cookies on a visitor’s browser to track their actions and facilitate targeted advertising.
- Cookies: Small data files set on a user’s browser by the third-party script and are crucial for tracking user behavior, facilitating ad personalization, and attributing actions (like purchases) to specific ad campaigns.
- Browser: Browsers like Safari have implemented strict rules on cookie behavior to enhance user privacy.
- API (Application Programming Interface): With server-side tracking, APIs allow servers to communicate and send data to each other. Tracking data is sent from your server to the analytics server via HTTP requests through APIs.
- Conversions/Custom events: Specific actions on the website that you track as valuable, such as adding items to carts, and purchases.
- User parameters and attribution data: Data collected during conversions to attribute actions back to specific advertising campaigns. This includes unique identifiers (e.g., click IDs like fbclid or gclid), personal information (with user consent), and cookie values.
- First-party data: Data collected directly from your audience or customers, usually through interactions with your website, app, or other digital assets.
- Third-party data: Data is sourced from external platforms and interactions beyond your direct control. Even when third-party scripts are used on your domain, the data they collect is considered third-party because it serves external platforms’ purposes.
What is server-side tracking?
Since the early days of the Internet, user data tracking has become the norm. This valuable information is crucial for most digital marketing activities, including audience targeting, personalization, recommendations, and more.
So, in order to collect user data, websites will utilize multiple tracking scripts in the form of cookies, tags, or pixels in the third-party or first-party format. The information on users’ interactions, behaviors, and purchases will then go to third-party vendors or tracking platforms for analytics, marketing, and other purposes. And, as of now, there are two main tracking methods: Client-side tracking and Server-side tracking.
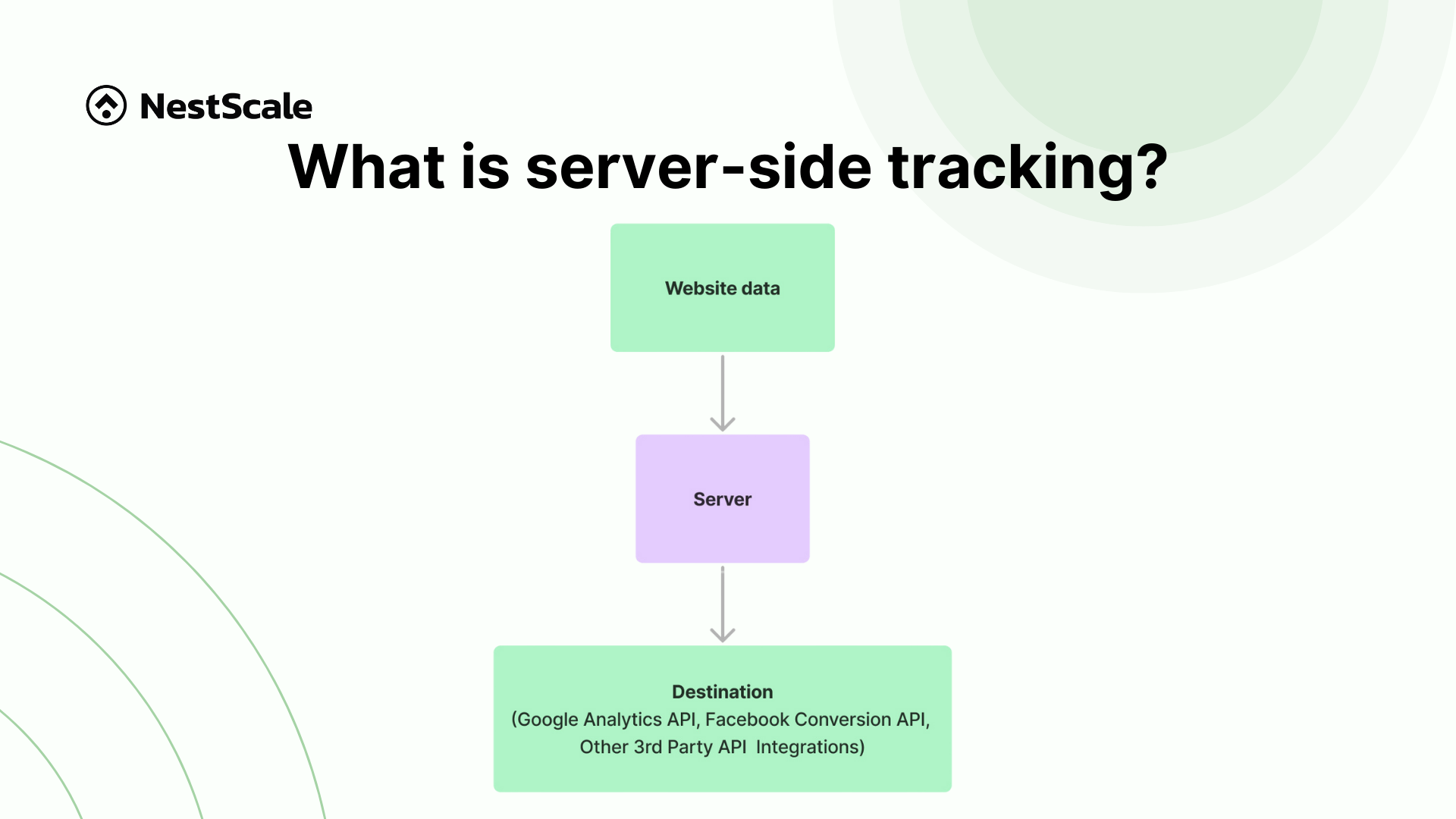
So what is server-side tracking? Server-side tracking is a method where data collected from a website or application is first sent to your server. From there, this data is then distributed to the destination API (such as your own built Analytics platforms) or server endpoint (like Facebook’s Conversion API, Google Analytics, or other third-party services).
Without relying on the client’s browser to collect or transmit data, this method contrasts with client-side tracking, where data on the user’s on-site behaviors is sent directly from the user’s browser (client) to multiple analytics platforms.
How does server-side tracking work?
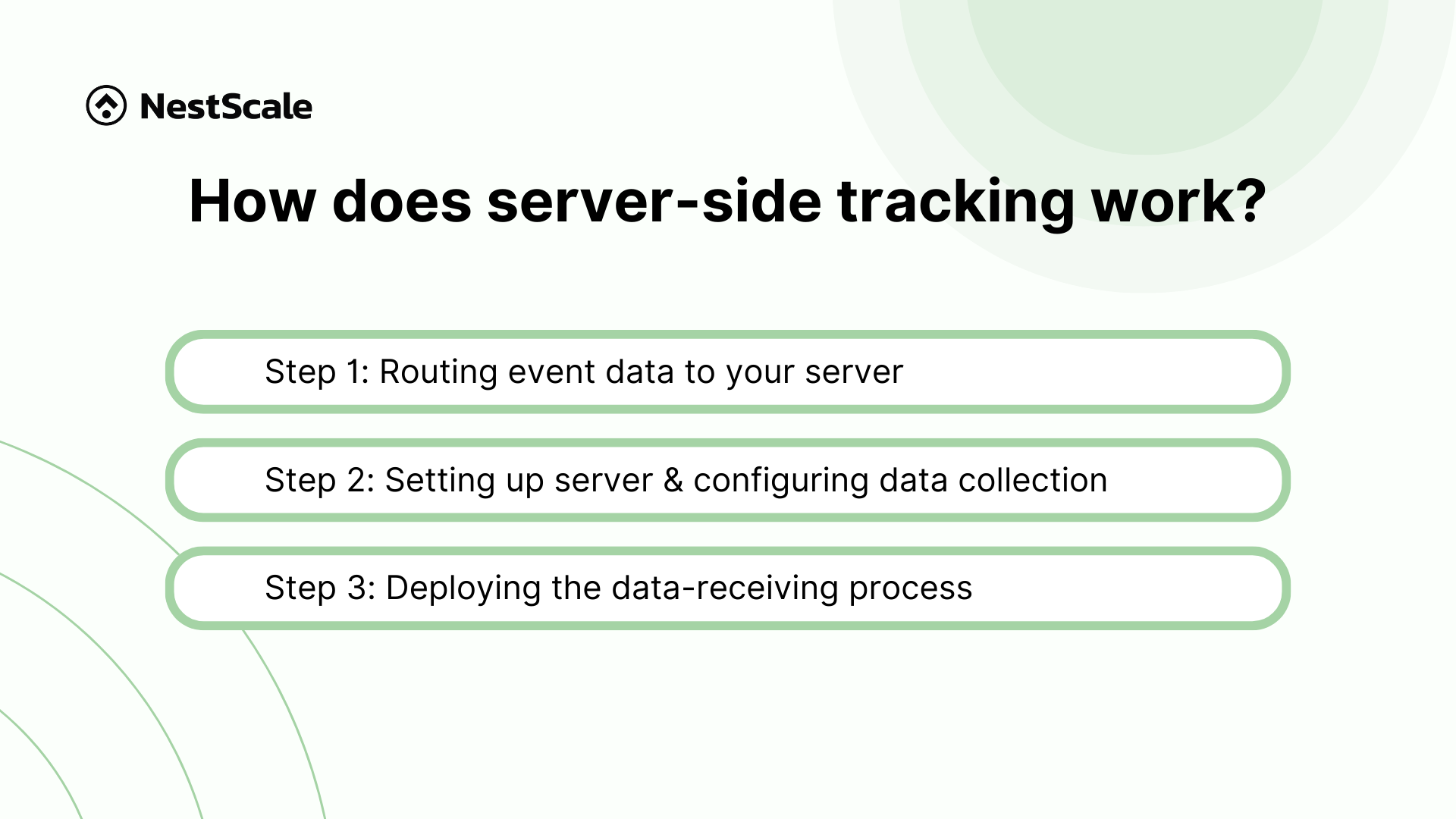
After understanding what is server-side tracking, let’s explore how server-side tracking works specifically within Shopify and other eCommerce platforms. The distinction in implementation across various platforms, especially between a hosted SaaS solution like Shopify and self-hosted platforms such as Magento or WordPress, is crucial for understanding the nuances of server-side tracking in different eCommerce ecosystems. Here is the general server-side tracking process:
Step 1: Routing event data to your server
In any tracking setup, identifying and accurately capturing data from Sources is the first step toward deriving actionable insights. A source is the origin point from which data is retrieved or collected.
In the e-commerce field, the website serves as the most popular source of data collection. Additionally, integrations linked with the website, such as email marketing and subscription management tools play a significant role in enriching the data ecosystem.
When a user performs an action with a website, you route the event data (view a page, click a link, add to cart or make a purchase), or personal information (email, phone, address, etc) to your server.
Step 2: Setting up server & configuring data collection
If you opt to implement a server-side tracking solution independently, you will need to undertake the server setup process on your own. This involves purchasing cloud server services from providers such as Amazon Web Services, and Google Cloud attached to a GTM server-side container, among others. Following this, you are tasked with developing the necessary code to enable the system to store and configure the data.
Alternatively, for those seeking a more streamlined approach, fully managed solutions offer a hassle-free option, handling the server management and data processing on the user’s behalf.
Step 3: Deploying the data-receiving process
This is a crucial step as it involves establishing the mechanisms through which your server collects, processes, and possibly forwards and routes events data to the Destination.
Configuring Destinations for data routing
After the data collection and processing stages are completed in server-side tracking, the next phase involves selecting the Destination. Destinations are external platforms where the processed data is sent to be utilized for various purposes, such as reporting, analysis, and enhancing marketing strategies.
Here’s an overview of the main categories of Destinations and their advantages:
Inside your server (via GTM) or a solution (like NestAds), you set up Destinations to which the data will be routed. For instance, you might configure the system to send events and conversions to the Facebook Conversion API. Some channels may require simultaneous server-side and client-side tracking. For example, Facebook prefers receiving both server-side events and client-side pixel events.
Configure Destinations for server-side tracking can be challenging, especially for newcomers. That’s why you should use a fully managed solution – NestAds for all your ad tracking and marketing attribution needs. Say goodbye to the hassle of the setup process because NestAds takes care of it for you. Leveraging first-party data and server-side tracking, NestAds guarantees a steady stream of accurate data. This feature also enables NestAds to navigate around blockages from iOS 17 and adapt to Google’s third-party cookie phase-out.
Routing conversion events to configured Destinations
When your server or app receives a conversion event from your website, it’s then forwarded to the destinations you’ve configured.
The destination API (like Facebook Conversion API or Google Analytics API) will send back a response to your server, typically indicating success or failure. In the case of failure, an error code is usually provided.
Optionally, your server can send a response back to the user’s browser, potentially to reset header information or for other custom functionalities.
Why is server-side tracking important?
Imagine an e-commerce business that relies heavily on digital ads across various platforms like Facebook and TikTok to drive sales. Traditionally, this business would use client-side tracking to monitor how users interact with ads and then track their journey through to purchase. However, several challenges arise:
- iOS privacy updates: Recent updates to iOS have introduced features that block the identification of users across different applications. For example, when a user clicks an ad on Facebook and Safari directs them to make a purchase, iOS may block tracking across these applications, preventing the association of the original ad click with the purchase.
- Cookie restrictions: With browsers like Safari and Chrome moving towards limiting third-party cookies, tracking users across sessions becomes increasingly difficult. If a user starts their shopping journey in one browser but completes it in another, traditional client-side cookies cannot link these sessions. This often results in purchases being attributed to direct traffic rather than the advertising campaign.
- Ad blockers: Increasing the use of ad blockers on browsers effectively removes tracking cookies and scripts that track user behavior. If a user uses an ad blocker, the tracking cookies placed by client-side methods are blocked, leading to missing data about the user journey.
As third-party cookies and client-side tracking continue to exhibit increasing inconsistencies and unreliability, the clear and logical solution to these challenges lies in the use of first-party data and server-side tracking. This also highlights server-side tracking benefits and why this tracking method is so important.
Wrap up
We are undeniably stepping into a cookieless era, as evident with the iOS updates & Google’s plan to phase out third-party cookies. In the coming months, it’s crucial for businesses to transition and acquaint themselves with viable alternatives to third-party cookies.
Server-side tracking stands out as a top solution for this challenge. Understanding what is server-side tracking and how it works helps underscore a transformative shift in how you approach data collection. It’s also important to note that server-side tracking isn’t limited to self-hosted websites, as it’s also invaluable for hosted SaaS applications like Shopify.
Server-side data collection plays a pivotal role in ensuring precise conversion tracking for Shopify stores. This means that this tracking method is not only suitable for large enterprises but also for small and medium-sized businesses.
To further explore the world of data collection methods, check out our next blog about server-side tracking vs client-side tracking comparison.