Should I use swatches or dropdowns for color variants, does it affect engagement or conversions?
If you’re selling products with multiple colors, how you display those options can make a big difference. The way shoppers interact with your product variants affects their experience, time on page, and ultimately, whether they convert or not.
Two common approaches are dropdown menus and visual color swatches. Both are widely used, but they deliver very different user experiences.
So, in this article, let’s break down which method actually performs better in real-world stores.
What are color swatches and dropdowns?
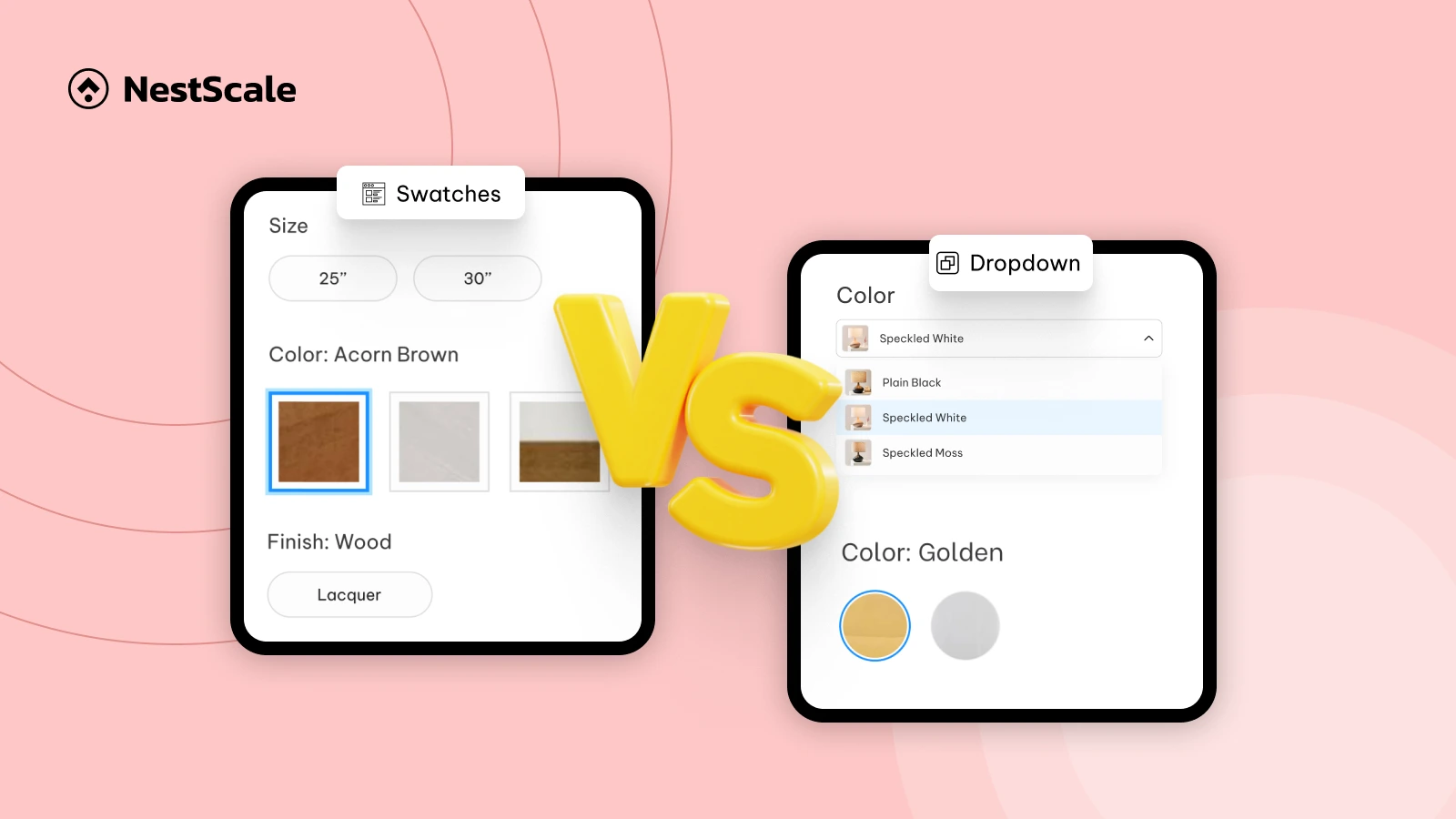
Color swatches
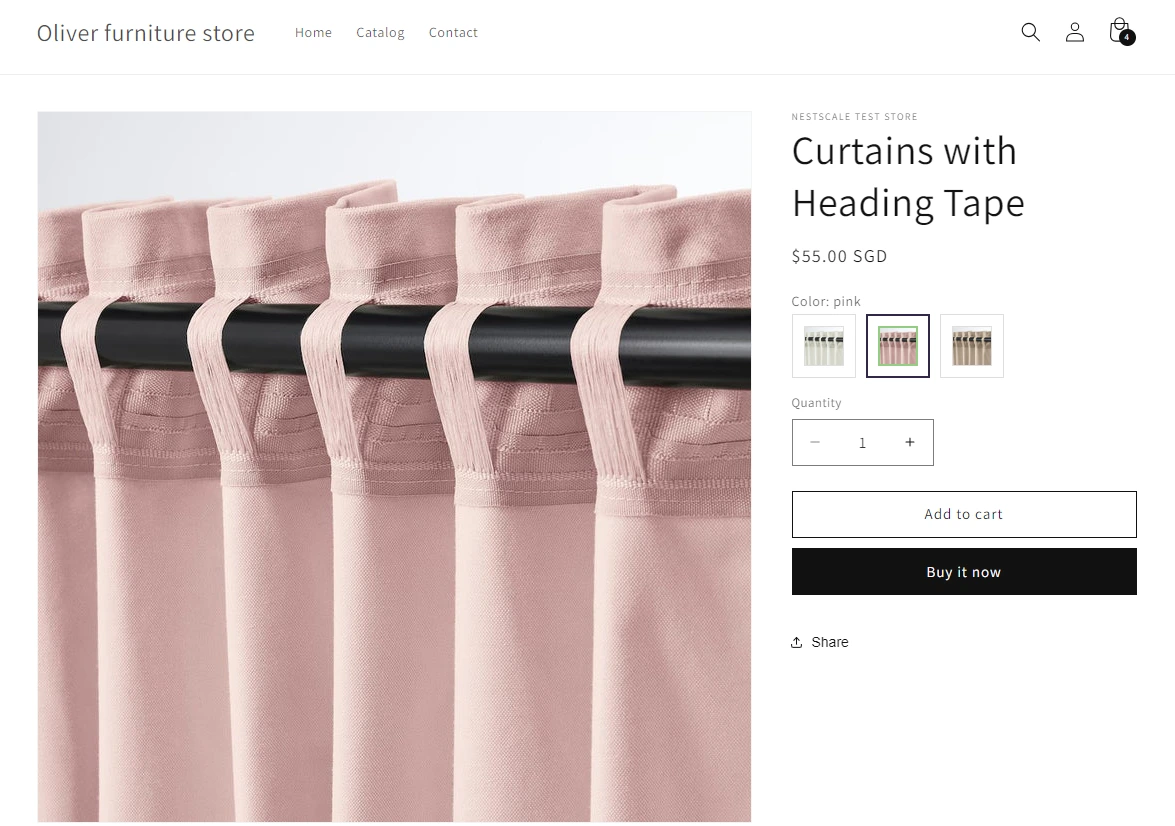
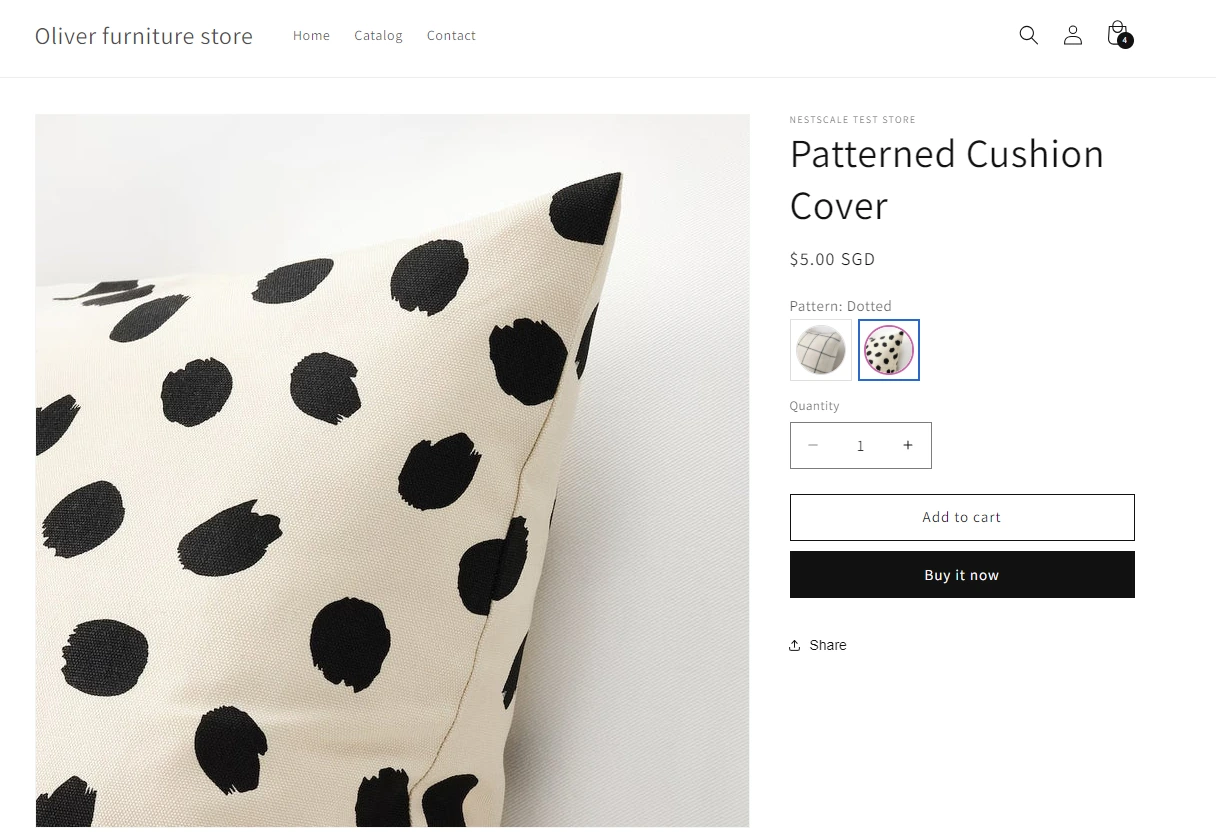
One method is to present all color variants visually on the product page as small swatches. These can be simple color dots, fabric thumbnails, or actual mini images of each product color.

When customers click a swatch, the main product image updates in real time, mimicking the experience of browsing in a physical store. Everything happens right on the same page without dropdown menus or extra steps.
Dropdowns
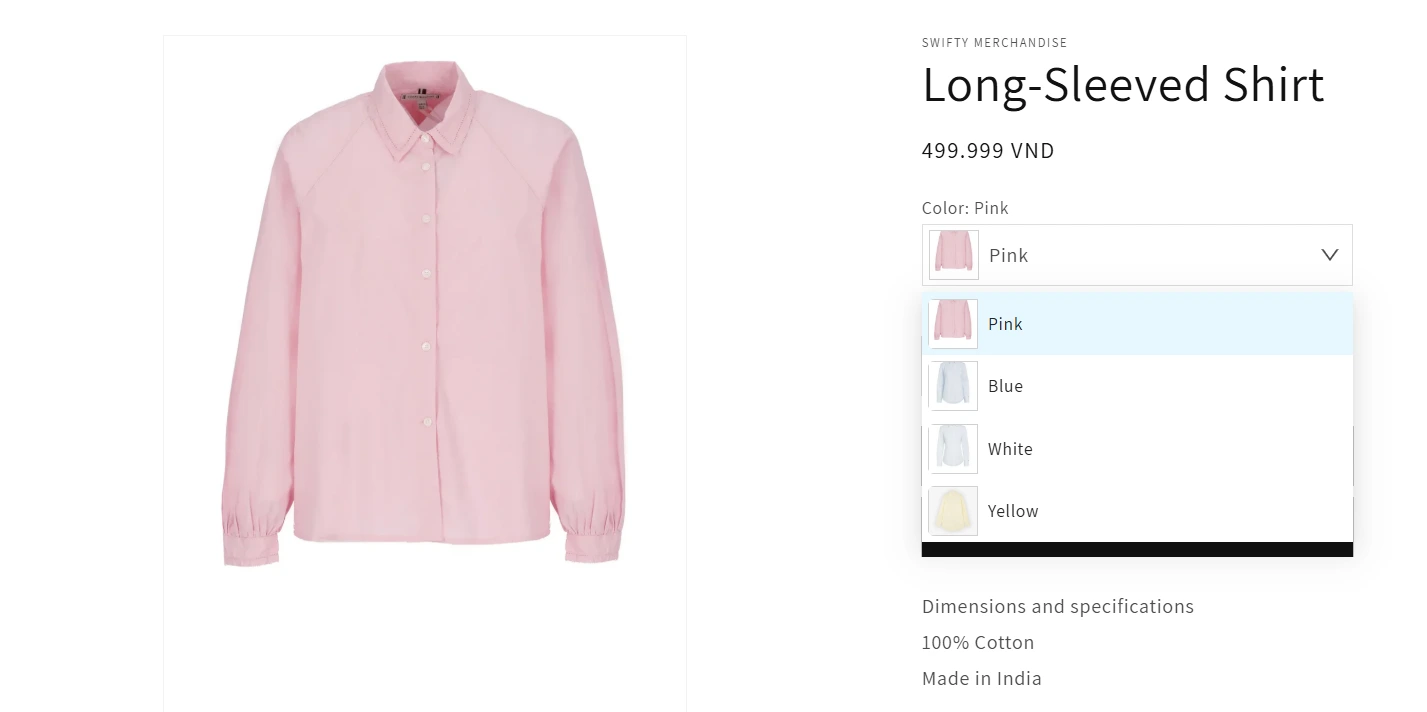
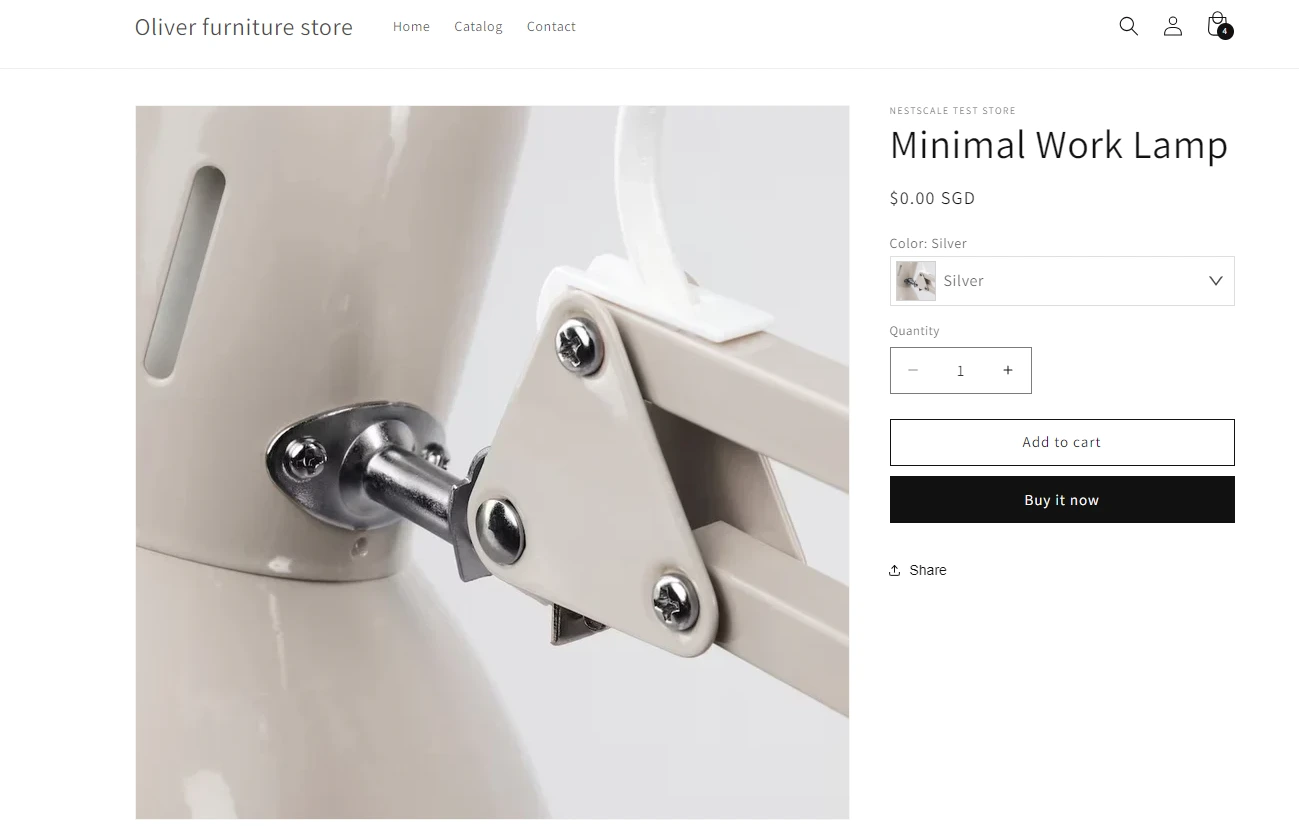
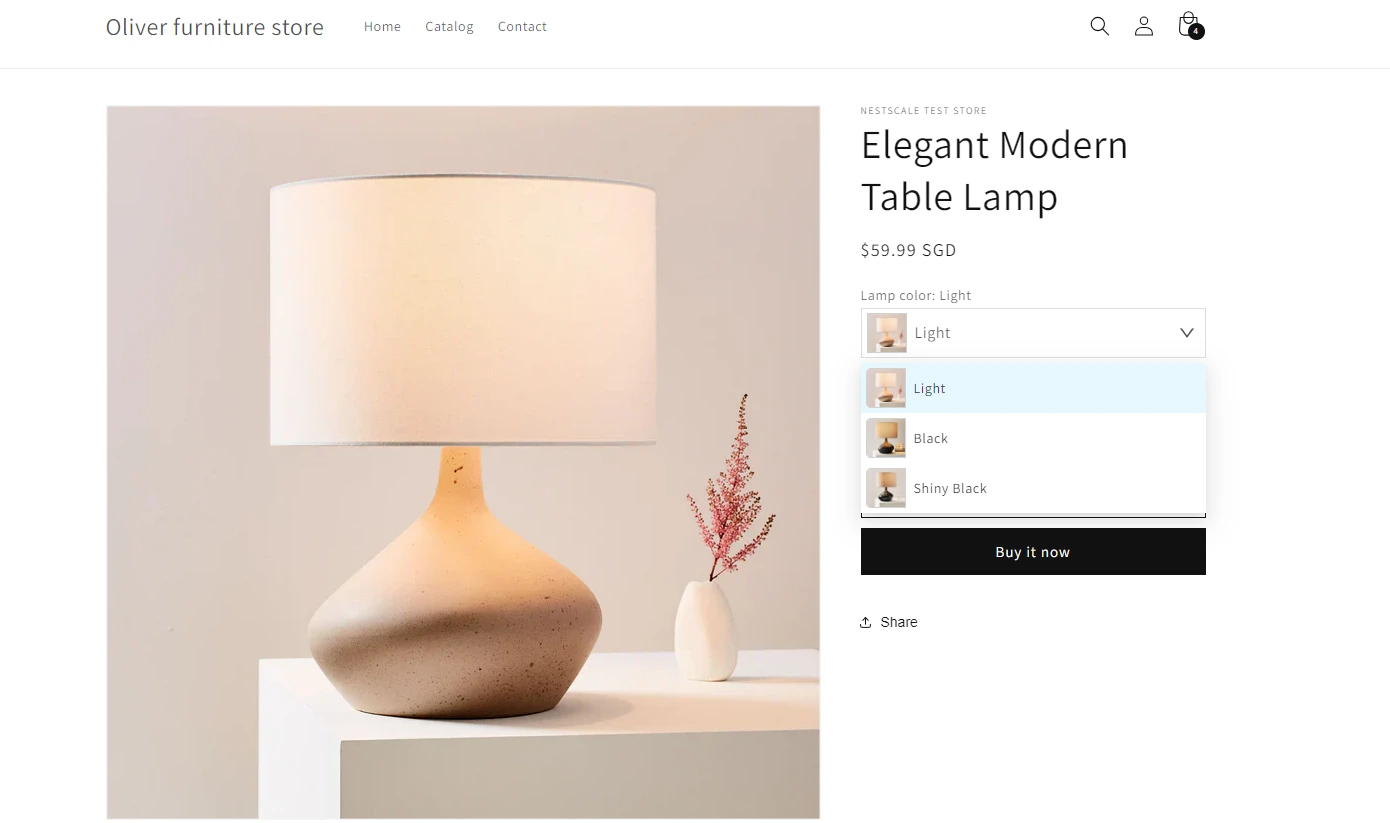
Alternatively, you can list color options inside a dropdown menu. This is a more traditional form field that requires users to click, then scroll or scan text labels like “pink” or “blue” to make their choice.

This approach is simple and works across most Shopify themes, but it lacks the visual impact.
Pros and Cons: Swatches vs Dropdowns
Show color options as swatches
| Pros | Cons |
| Helps users recognize colors instantly without reading | Takes up more space, especially with many options |
| Feels more interactive and immersive | Requires high-quality color visuals to avoid confusion |
| Ideal for mobile shopping and faster decisions | Can look cluttered without good layout design |
Show color options in a dropdown
| Pros | Cons |
| Compact and space-saving, good for long variant lists | Slower decision-making, especially for visual products |
| Easy to set up with basic Shopify product fields | Doesn’t show the color directly, requires imagination |
| Cleaner look for non-visual variants like material or size | Less engaging, especially on mobile |
How to decide whether to use color swatches or a dropdown in an online store?
Based on product type
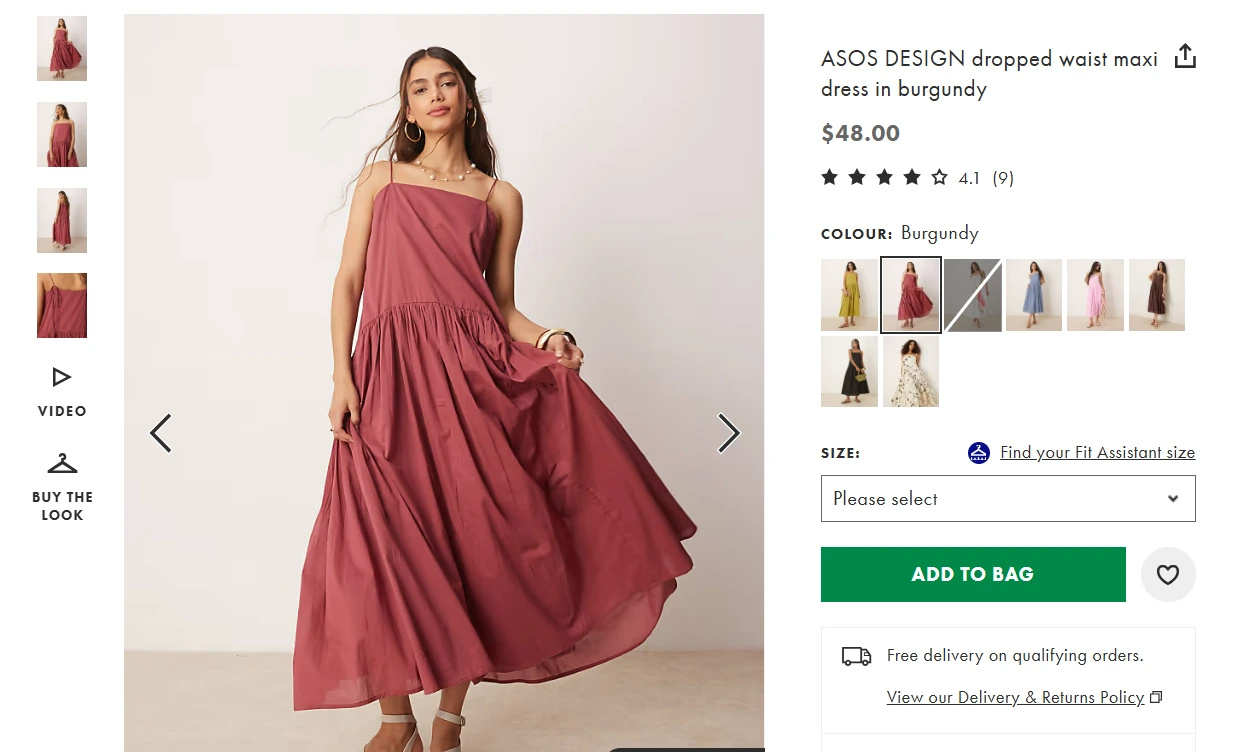
Swatches are best for visually driven products such as fashion (clothing, accessories), cosmetics, or home decor. These products rely heavily on appearance, and swatches allow customers to see the color options immediately, which helps with decision-making.

Example from ASOS
Dropdowns are suitable for products where color is not the main factor in decision-making, like electronics or products with technical variations (e.g., size, voltage, material). Dropdowns work better in these cases because the variant options are often text-based and don’t require a visual representation.

Based on User Experience (UX)
Swatches enhance user experience by making color selection more interactive and intuitive, which can reduce the time it takes for users to make decisions. They allow users to see the product’s color in real-time, which is particularly helpful on mobile devices.

Dropdowns add more steps to the purchasing process. Users need to click, scroll, and sometimes wait for the page to reload. This could lead to a longer selection process, particularly on mobile, where small buttons and scrolling can be frustrating for users.

Based on Catalog Size and Variant Complexity
Swatches work well when there are a small number of color variants (e.g., 2-6 colors). They allow customers to quickly see all available options without being overwhel

Dropdowns are better suited for stores with a large number of color variants or for products with several attributes (e.g., size, material, color). Dropdowns help keep the interface clean and manageable when you have dozens of variant options.
Based on Mobile Responsiveness
Swatches are ideal for mobile shopping, as they are easy to tap and provide instant feedback. This creates a smooth shopping experience for users browsing on smaller screens.
Dropdowns can be challenging on mobile due to smaller tap areas and scrolling lists, which can lead to frustration and higher cart abandonment rates.
Based on SEO and Technical Considerations
Swatches allow for better SEO opportunities since they can link each color variant to a unique URL, enabling rich snippets in search results. This can drive more traffic and improve your visibility in search engines.
Dropdowns may cause duplicate content issues if not properly managed. Each color variant might not have its own URL, which can affect SEO performance.
Test Both Display Methods
If you’re unsure whether swatches or dropdowns work best for your store, the good news is—you don’t have to guess.
With NS Color Swatch Variant Images, you can easily switch between swatches and dropdowns without editing any theme code. This gives you the flexibility to experiment, compare results, and choose the layout that drives higher engagement and conversions.
💡 Tips
- Use swatches for visually-driven products like apparel, accessories, or home decor
- Use dropdowns for functional attributes or products with a large number of variants
- Track click-through rates, add-to-cart actions, and conversion rates to evaluate performance
Implementation Tips and Best Practices
Setting Up Color Swatches & Dropdown in Shopify
Step 1: Set Up Color Swatches with NS Color Swatch Variant Images
Let’s get your app installed and ready:
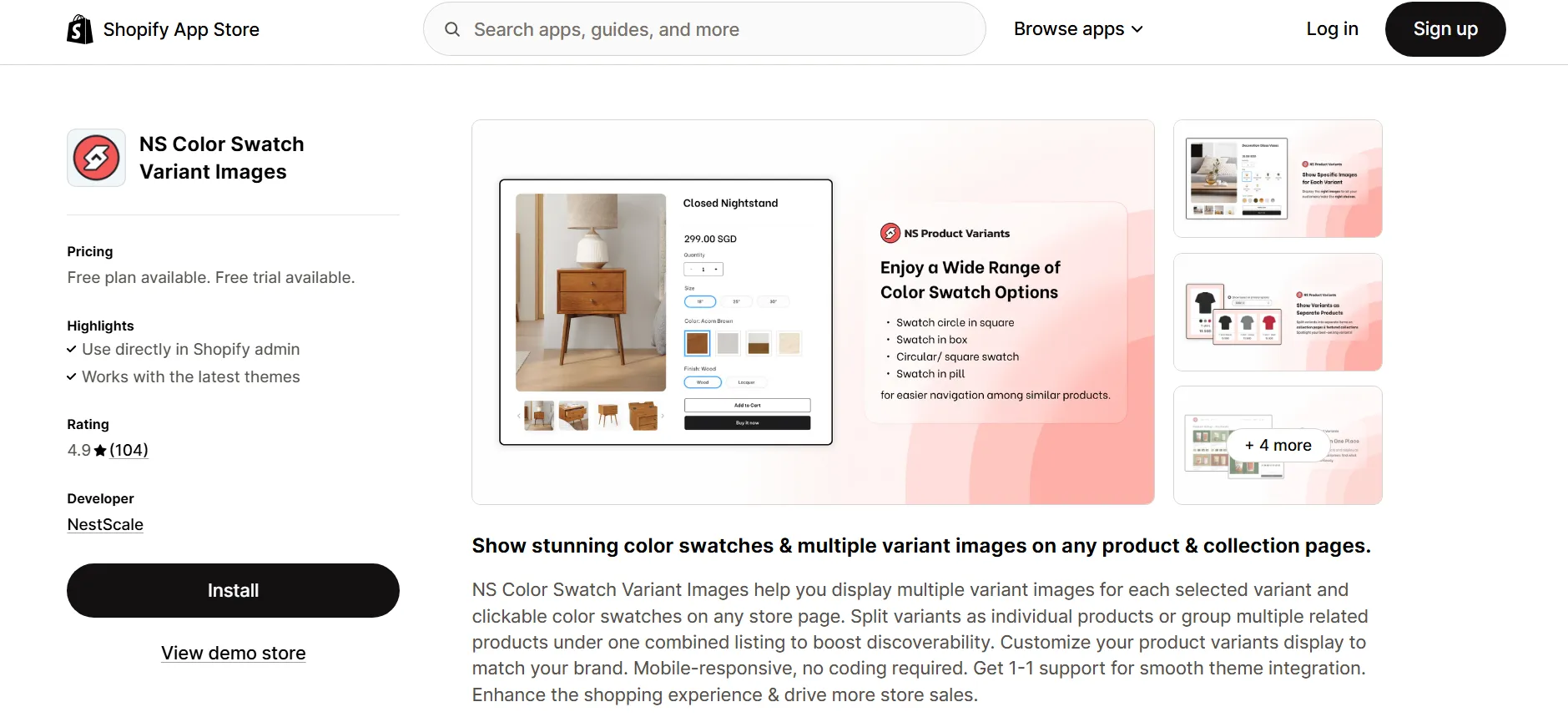
- Go to the Shopify App Store, find NS Color Swatch Variant Images, and click Install

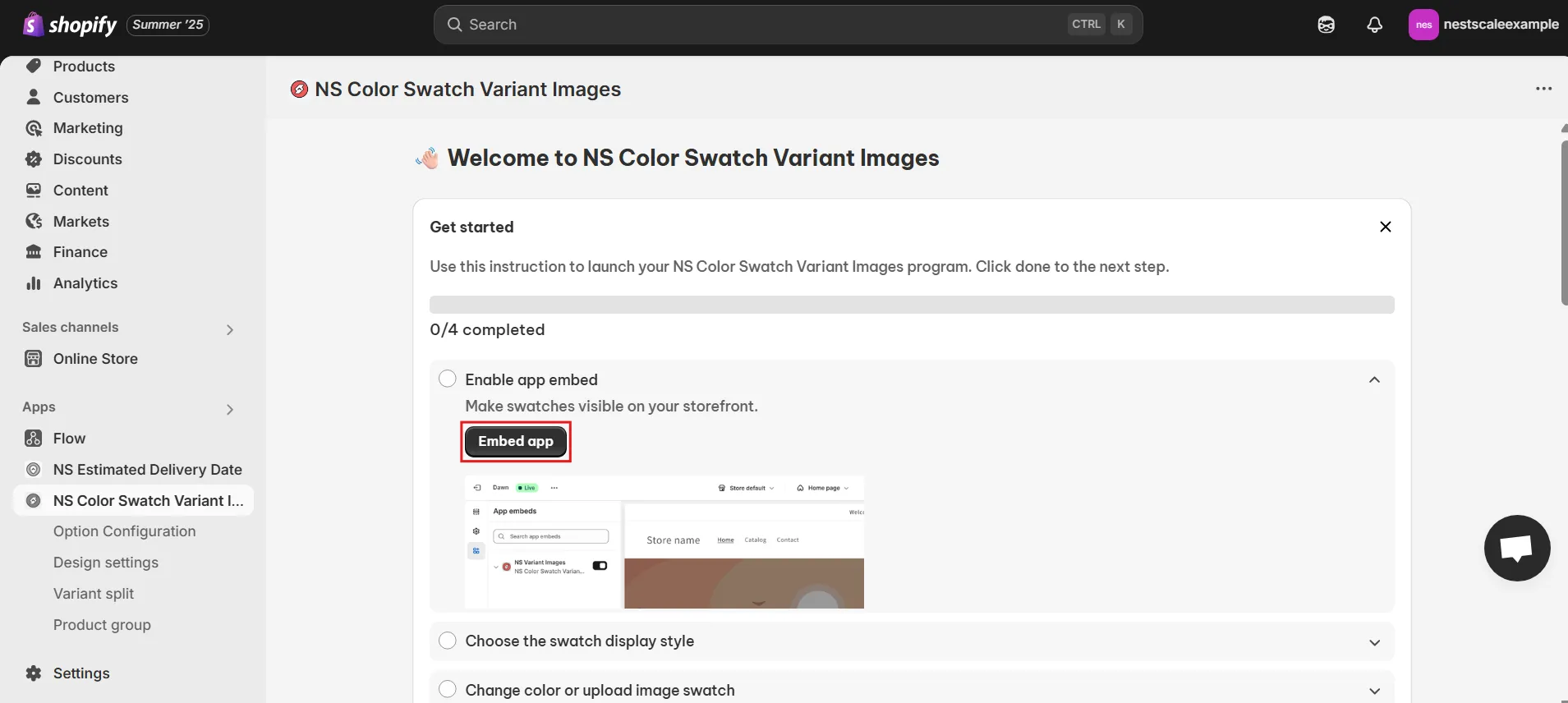
- Open the app from your Shopify admin, follow the easy setup instructions, and click
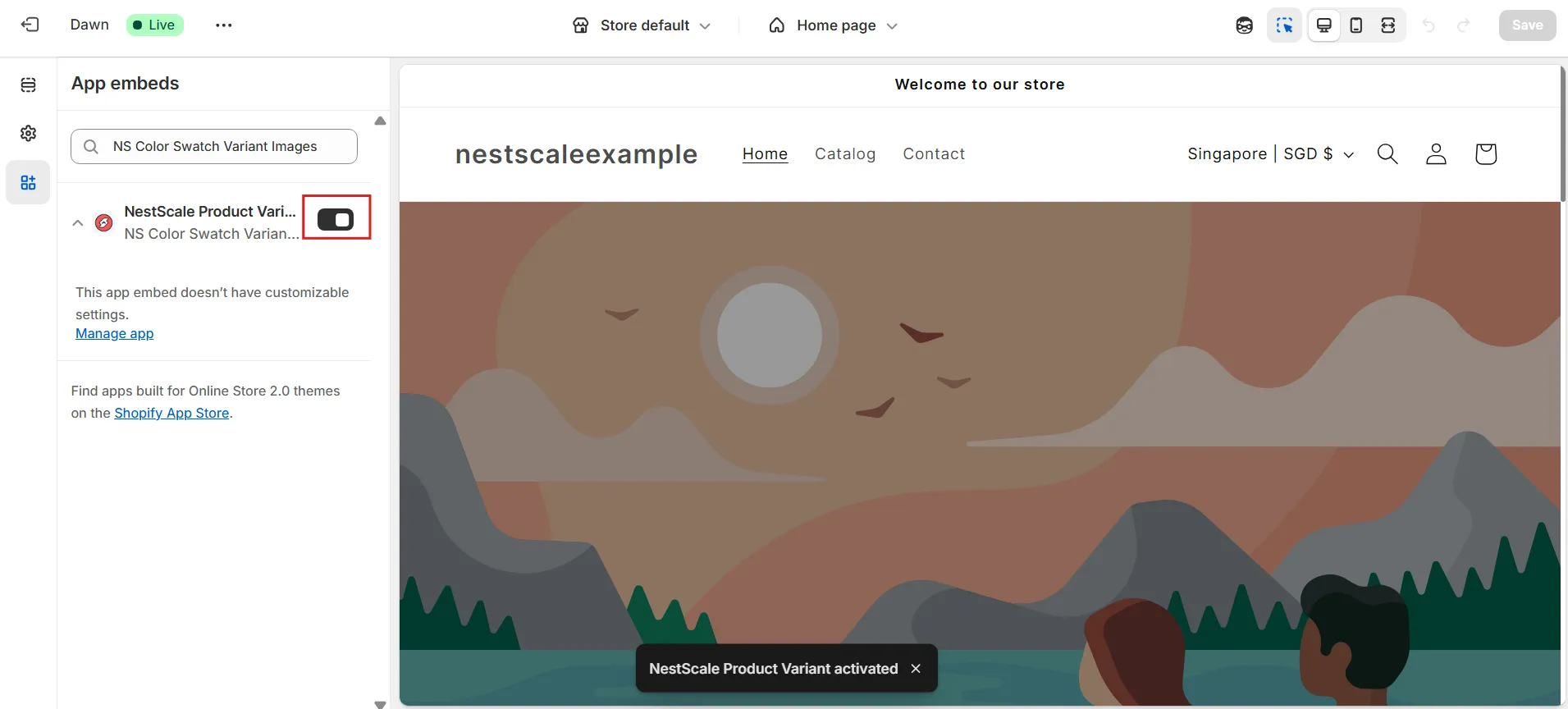
- Embed app to access the theme editor.

4. Toggle on NS Color Swatch Variant Images and save your changes.

Step 2: Display Swatches on Product & Collection Pages
Now the app is live, time to decide where your swatches will show:
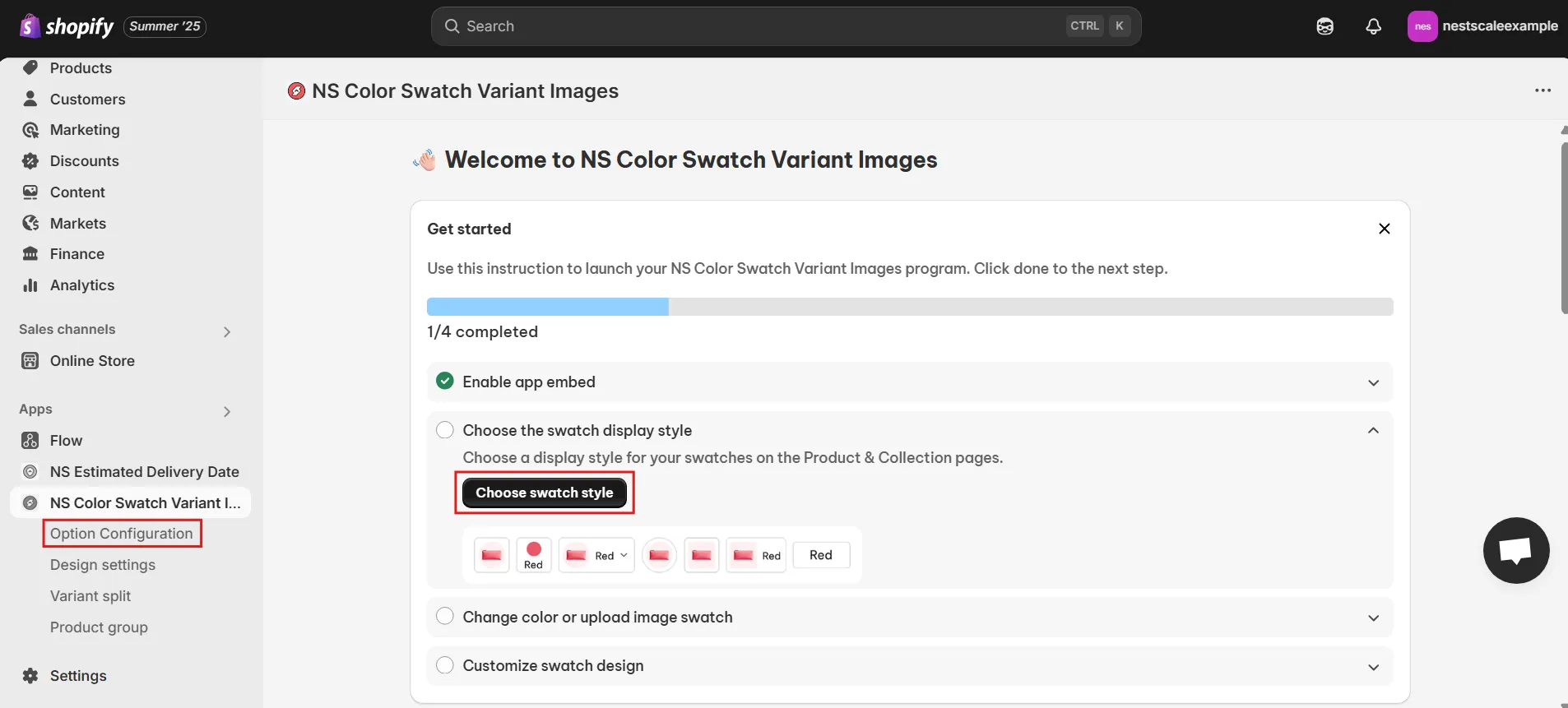
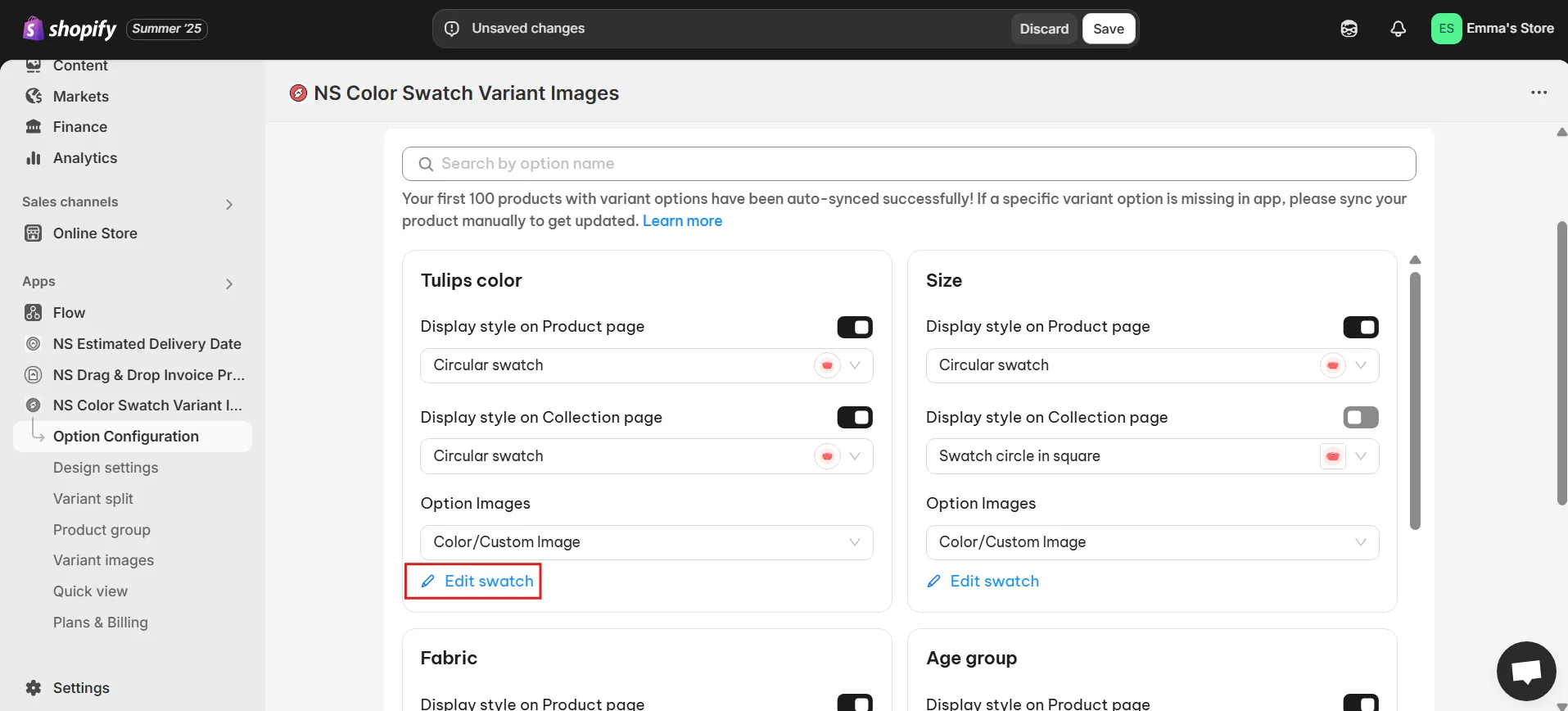
- In the app’s dashboard, navigate to Option Configuration or Choose Swatch Style.

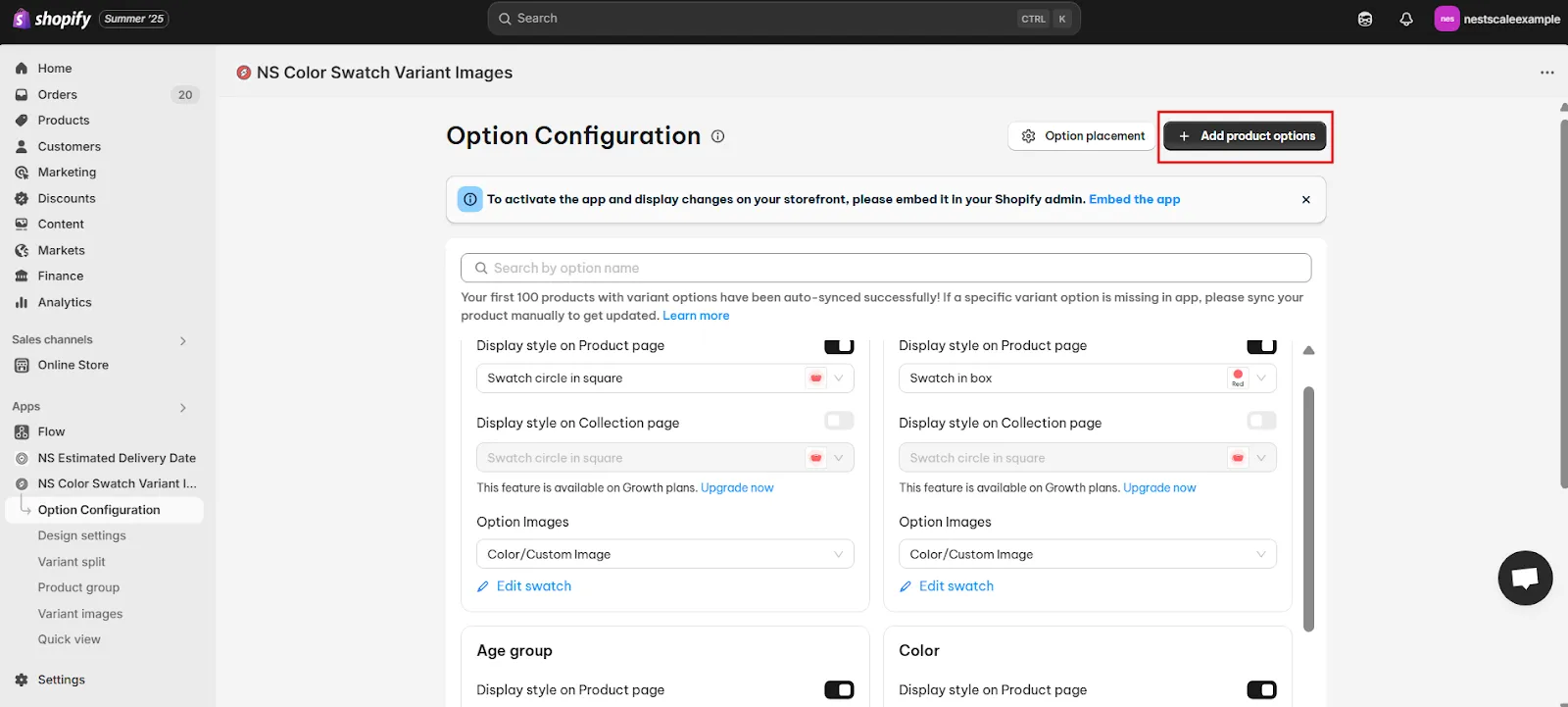
The app will automatically sync the latest 100 products, but you can manually add products by selecting Add Product Options.
Select the products you want to add swatches to, and click Done.

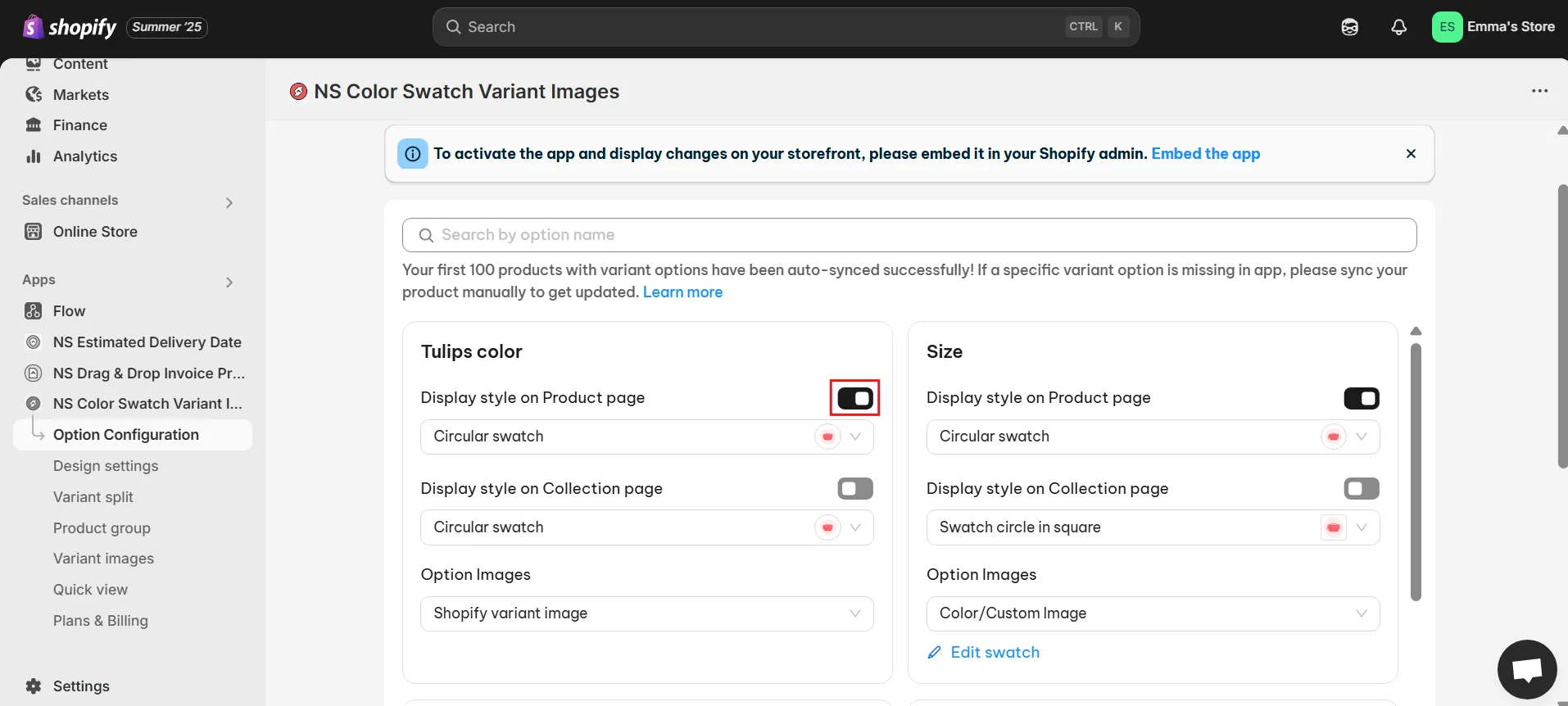
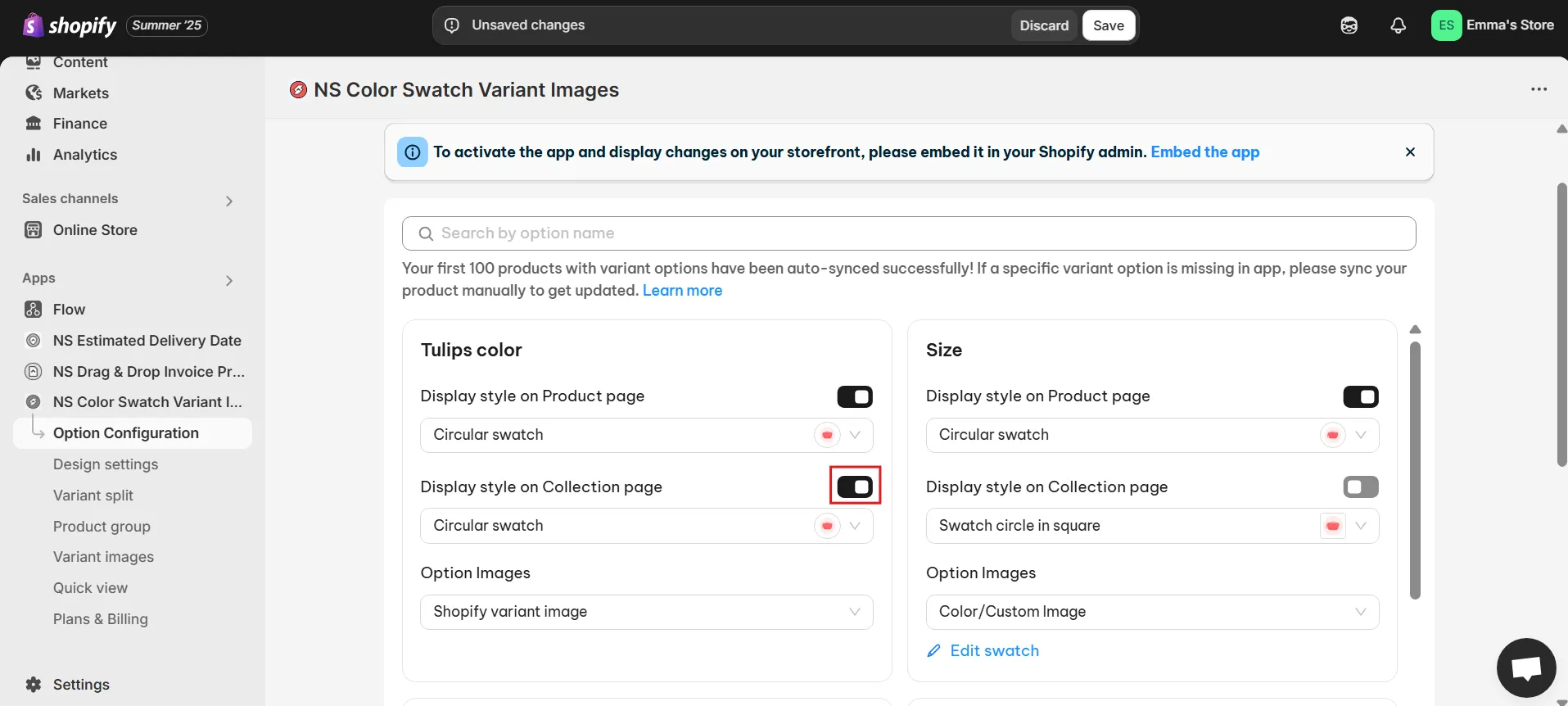
2. Toggle the Display Style on Product Page to show swatches for desired color variants

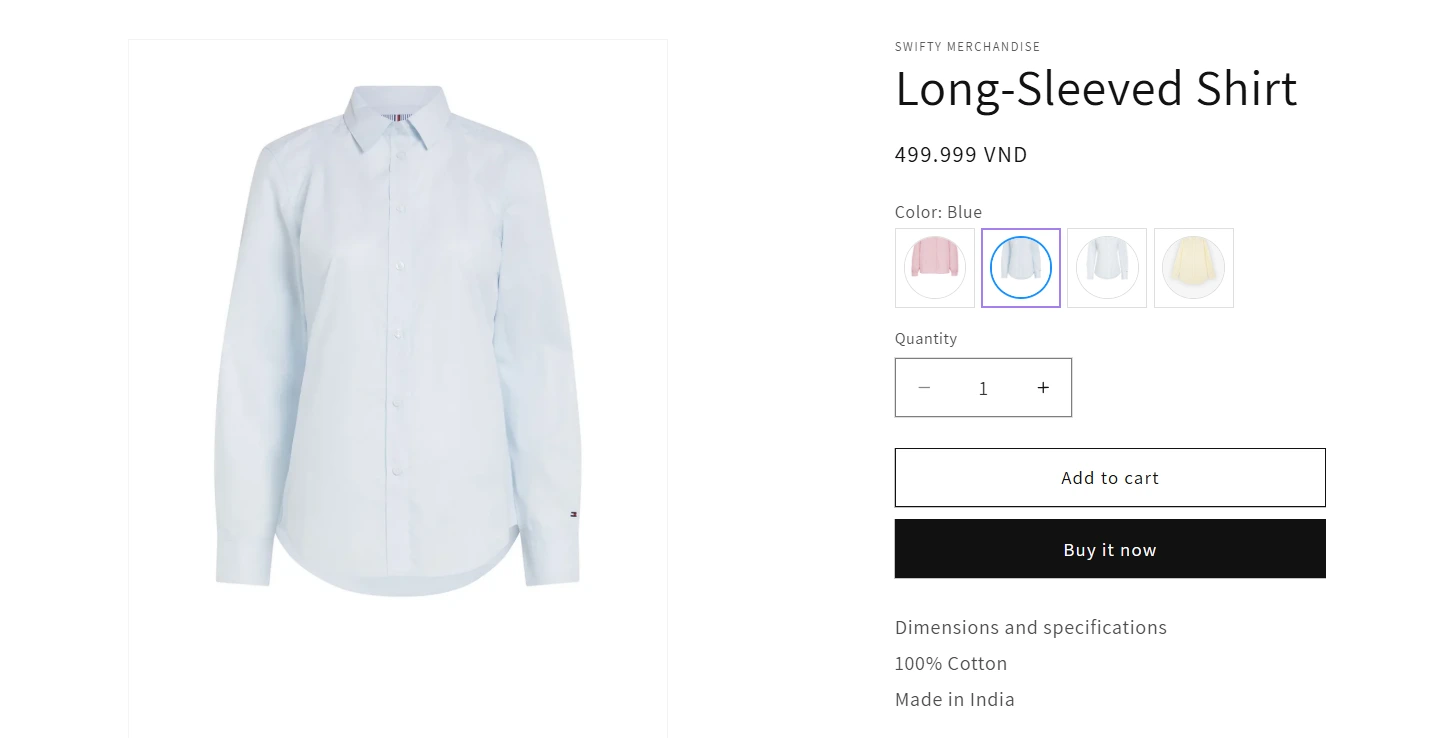
For example, if you’re selling a “Blue T-shirt” in different colors, switch on the swatch display for those color options.
3. To display swatches on collection pages, toggle that option on as well

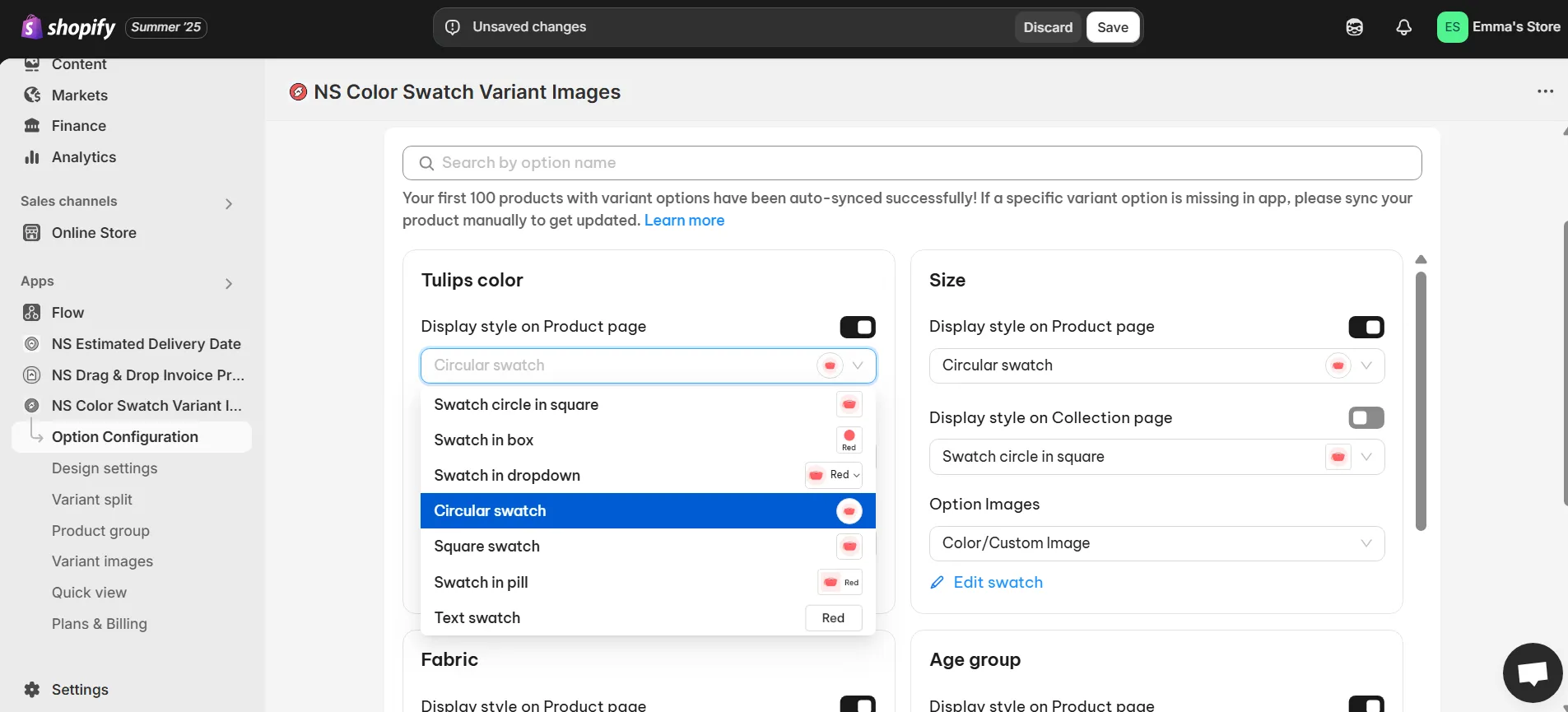
4. Choose your swatch shape and style:
Below the toggle, pick between squares, circles, or pill shapes. You’ll see a live preview to help you decide

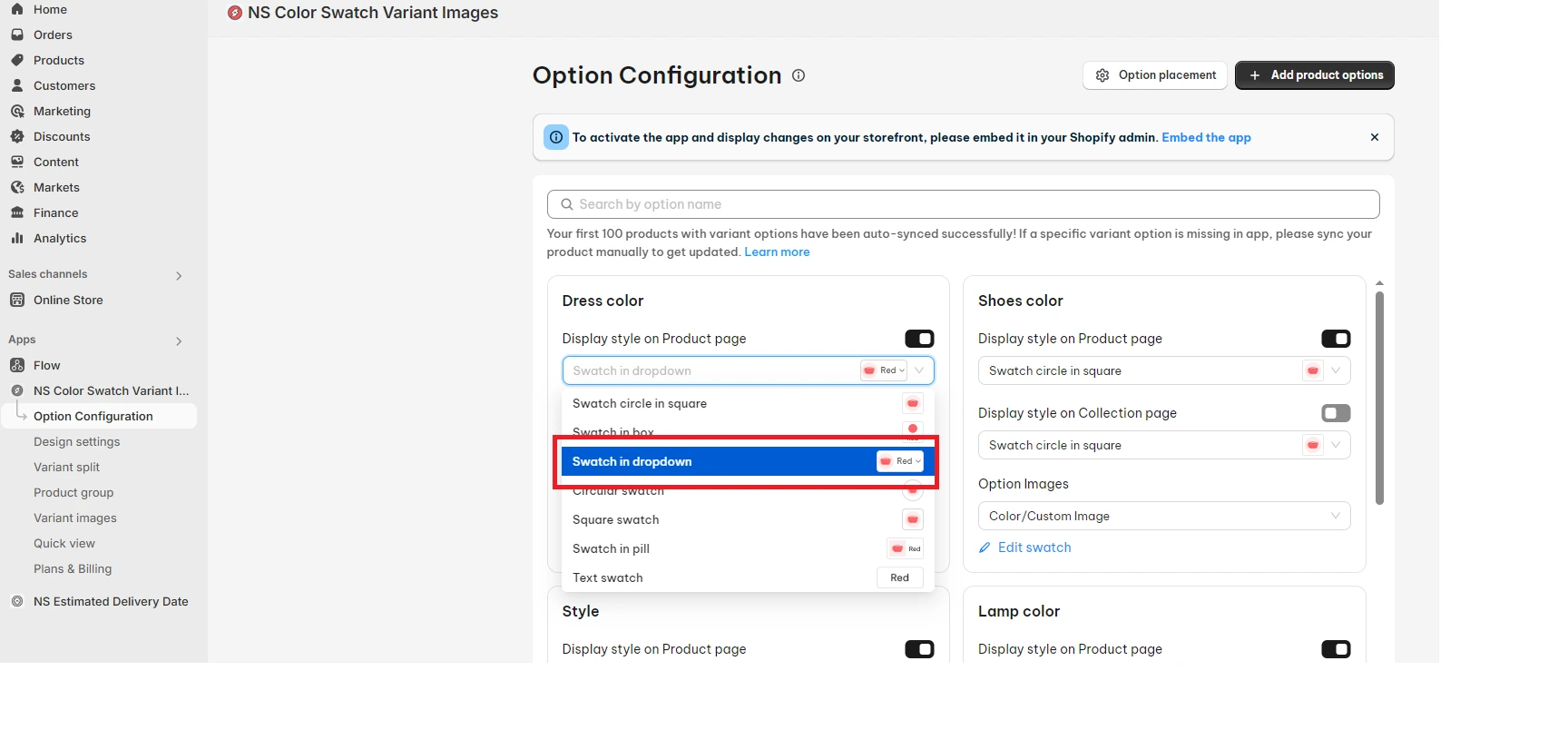
In case, you want to set up dropdown, click Swatch in dropdown

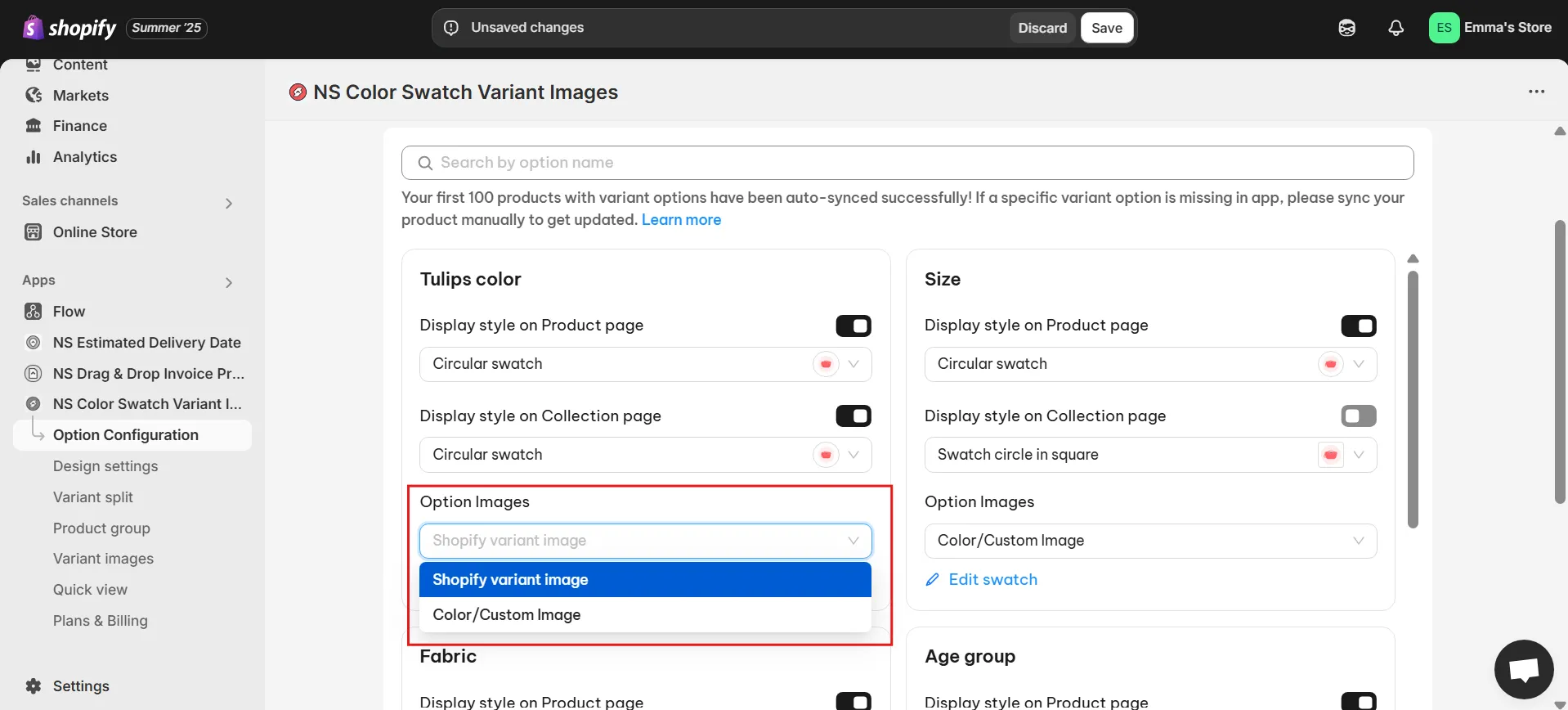
5. Pick how your swatches will look:
- Use your Shopify variant images
- Or go with Color/Custom images: select a color, enter a HEX code, or upload a custom image.

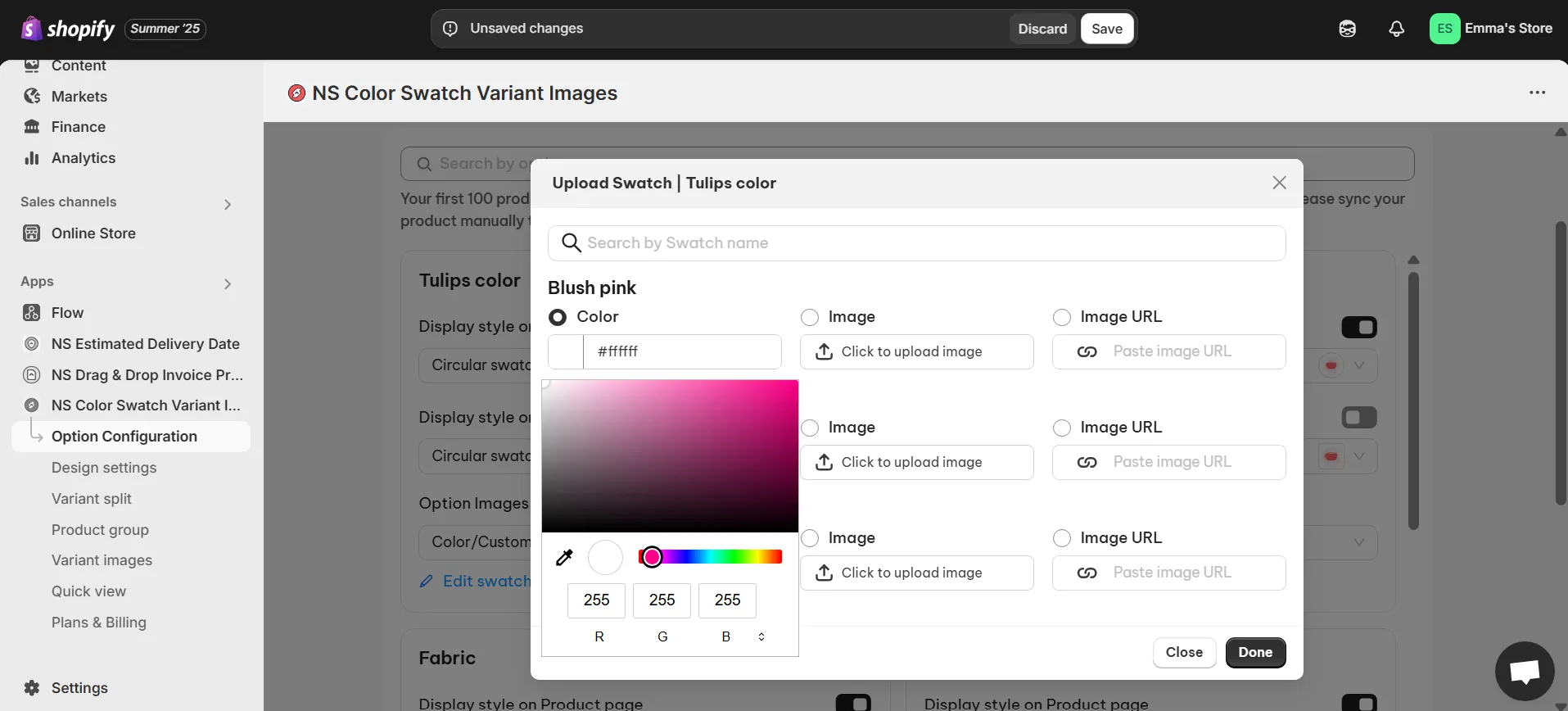
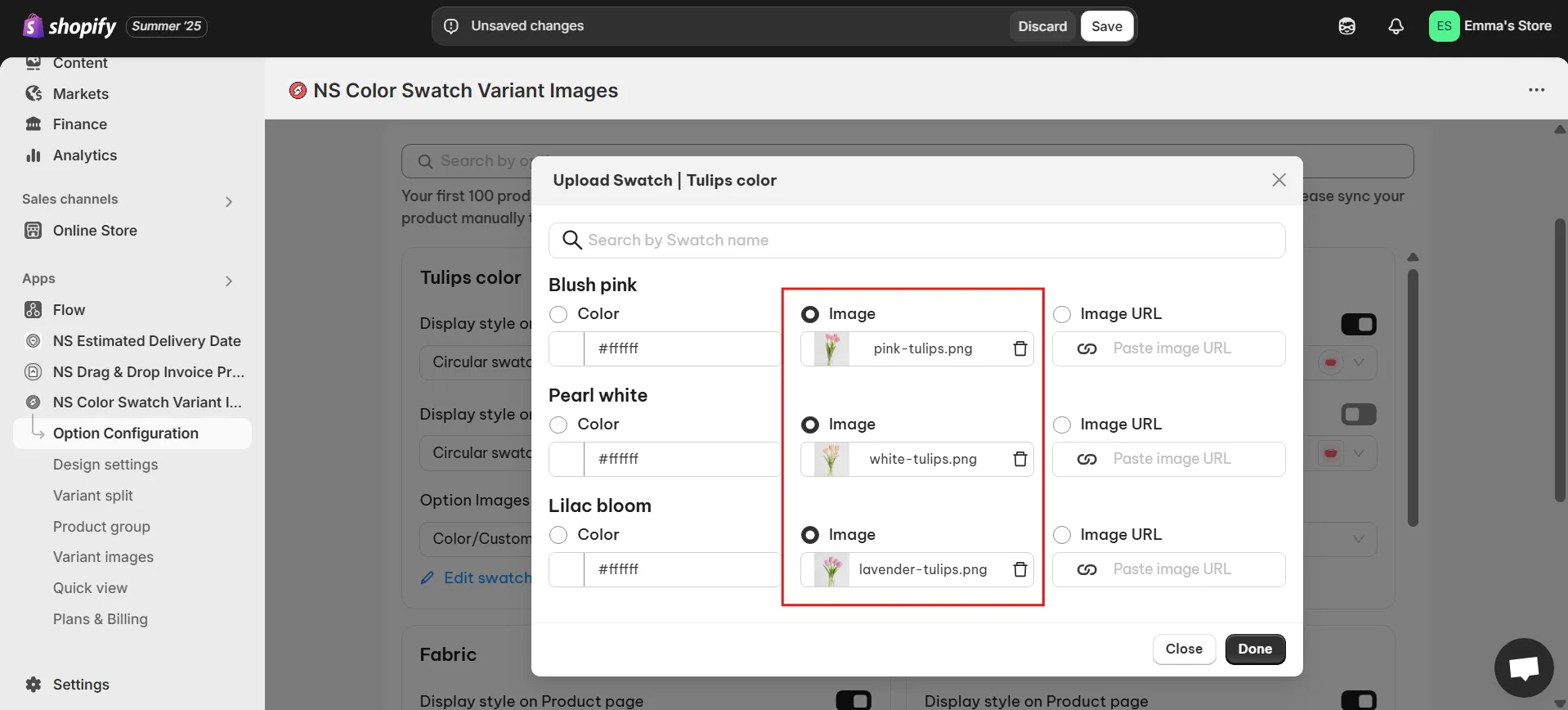
6. If you want to customize further, click Edit Swatch next to the variant option.

7. In the pop-up, assign a color or upload an image for each variant. Just make sure each swatch matches the correct variant name.


8. When you’re finished, click Done and then Save.
Step 3: Customize Your Swatch Design
Give your swatches the perfect look for your store:
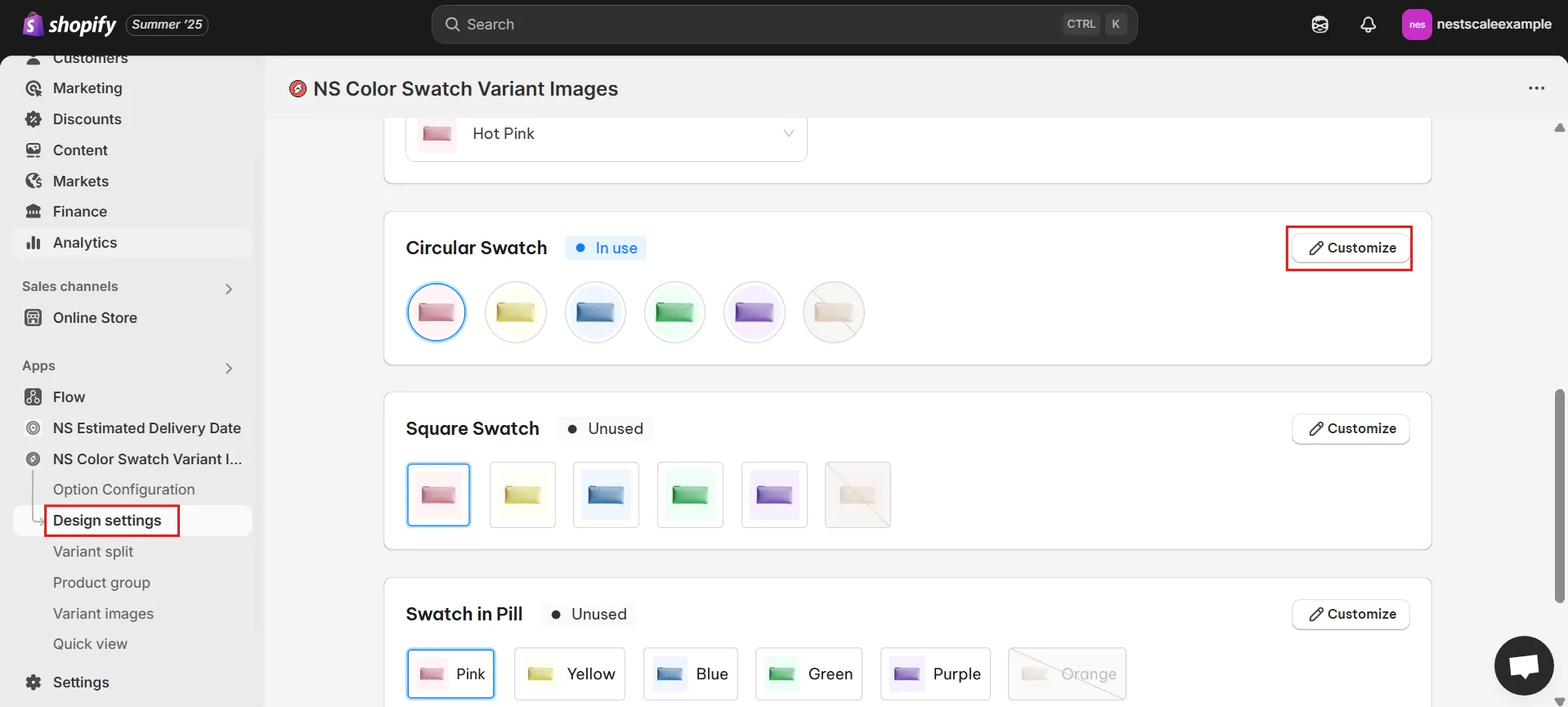
1. In the app sidebar, go to Design Settings.
2. Find your active swatch style (look for the one marked “In Use”) and click Customize.

3. You’ll see several design options to adjust
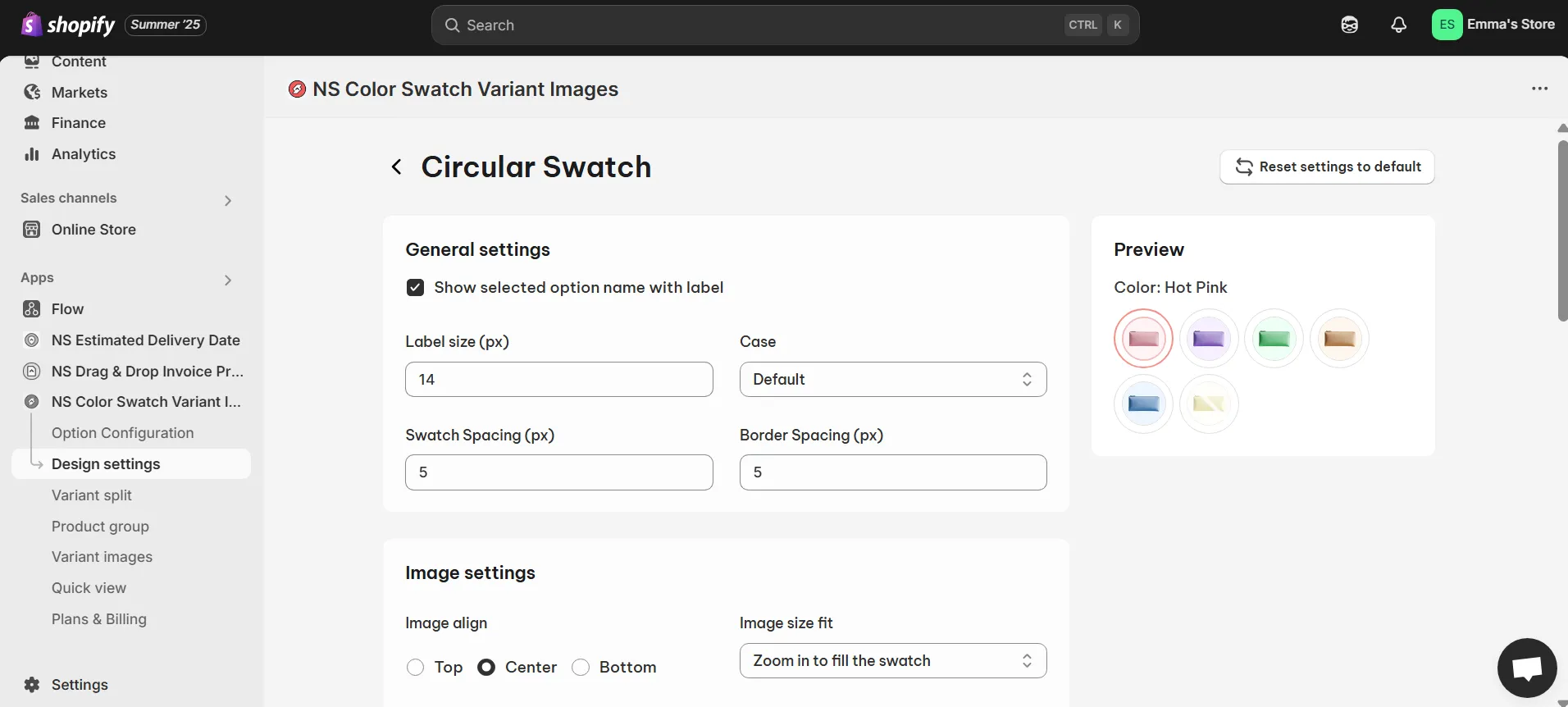
- General Settings: change swatch size, spacing, border thickness.

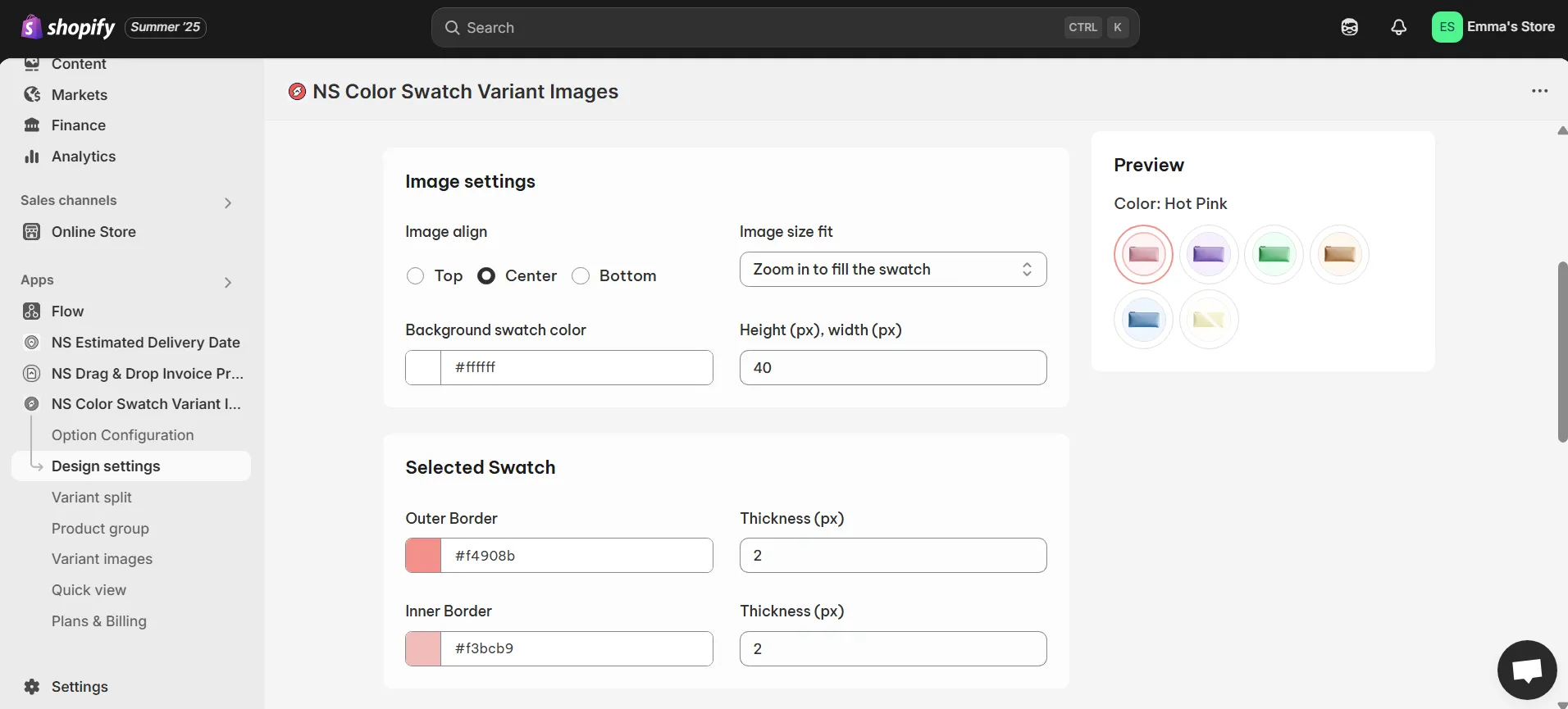
- Image Settings: set how images behave on hover.
- Selected Swatch: pick border color and style for the selected option.

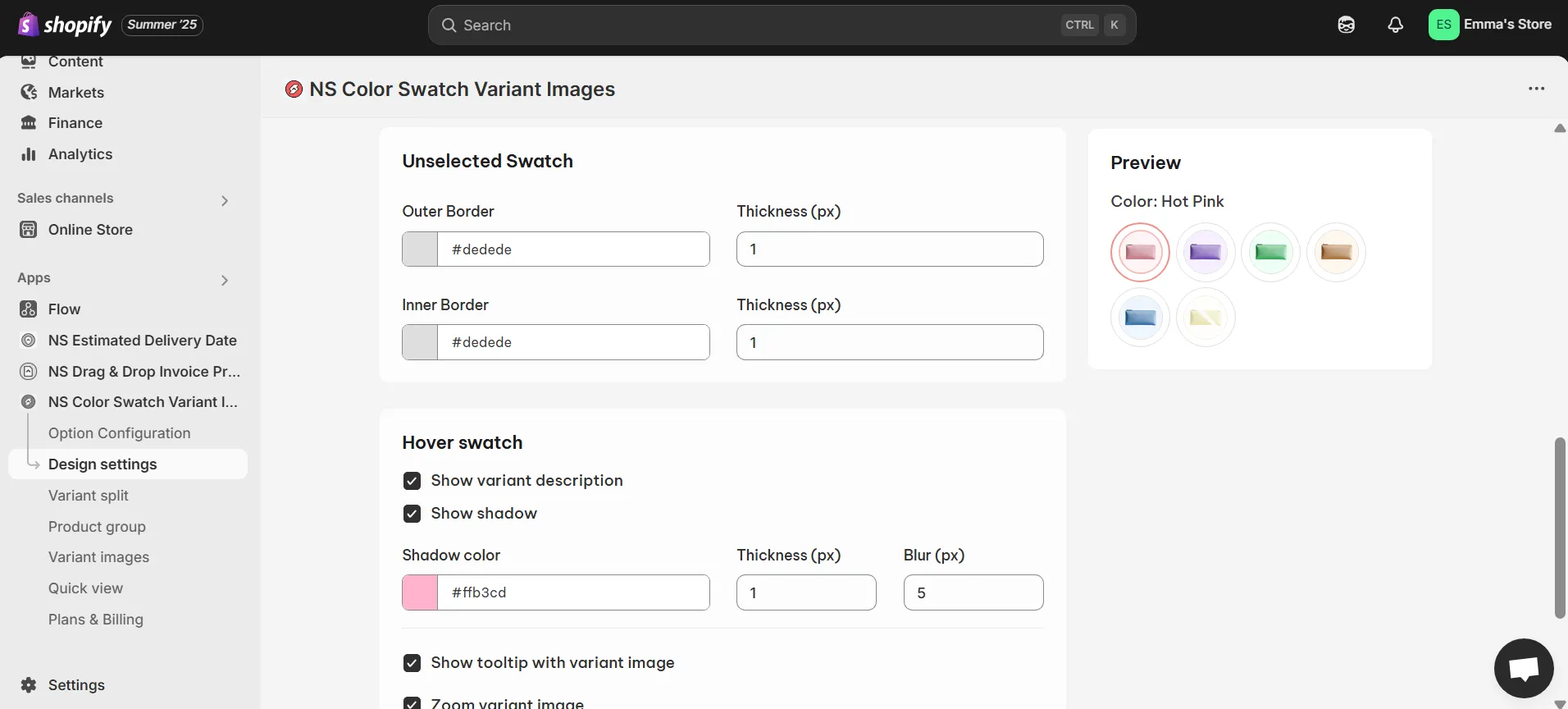
- Unselected Swatch: style swatches that aren’t currently chosen.

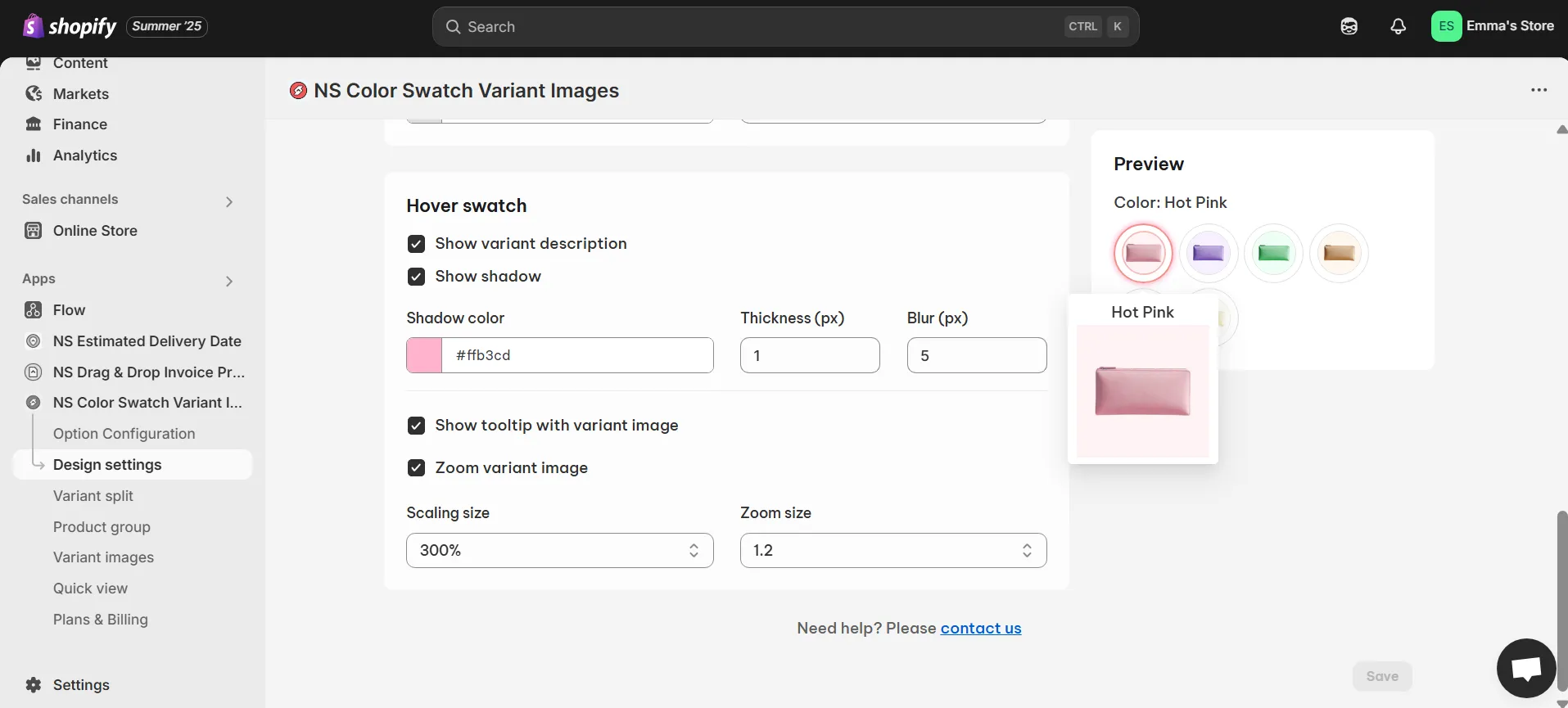
- Hover Swatch: add hover effects, tooltips, shadows, or variant names.

4. As you adjust settings, watch the preview to see your changes live.
5. When you’re happy with the design, hit Save.
In this video, Oliver guides you through each step of adding color swatches to your Shopify store, from installation to customizing their appearance. You’ll also discover how to connect your Shopify color variants to interactive swatches, so customers immediately see the product image update when they pick a color.
Best ways to use dropdowns for variant selection
Prefer to keep things minimal? Dropdowns are perfect for certain use cases, just make sure they’re implemented in a way that doesn’t disrupt the user journey.
✅ Use dropdowns for functional or non-visual options
If your product has variants like size, material, voltage, or warranty, a dropdown keeps things tidy. It works well when the variant doesn’t need a visual preview.
✅ Label dropdown options clearly
Instead of vague labels like “Option 1” or “Standard,” be specific—say “256GB Storage” or “Matte Black Aluminum.” This reduces confusion and improves decision-making.
✅ Avoid nested or multi-step dropdowns
Too many dropdowns in a row can overwhelm users. If you have multiple options (like color + size), test whether swatches for color and dropdowns for size create a better experience.
💡 Pro tip: With NS Color Swatch Variant Images, you can start with dropdowns and later upgrade to swatches as your store grows. The app allows you to manage both display types from one dashboard and test which layout performs better.
📝 For a full tutorial on setting up either method, check out our step-by-step video guide. We walk you through everything from swatch customization to dropdown configuration in Shopify.
FAQs
Swatches vs. dropdown, which one optimize better for mobile?
Yes. Swatches are more mobile-friendly because they require fewer taps and are easier to scan visually. With NS Color Swatch Variant Images, you can optimize spacing and layout for touch devices, making variant selection smoother and more user-friendly on smartphones and tablets.
Can swatches reduce product returns compared to dropdowns?
Absolutely. By displaying the exact color, texture, or image of a variant, swatches help customers understand what they’re buying before checkout. This reduces the chances of selecting the wrong option and lowers return rates due to mismatched expectations.
Do swatches work only for color variations or also for other attributes?
Swatches aren’t just for color. This app lets you create swatches for images, text labels, or custom icons, perfect for showcasing materials, textures, styles, or even sizes. You can choose the display format that best fits your product and customer expectations.