Many store owners run into Shopify color swatches not working issues like swatches not showing up, not responding on click, or failing to update the variant image or cart selection. So in this guide, we’ll walk you through the most common causes and step-by-step solutions for color swatch problems on your Shopify store.
| Issue | Quick Fix |
|---|---|
| Swatches not showing | Check “Color” options in variant data. Enable swatches in theme or use NS Color Swatch Variant Images. |
| Swatches unclickable | Fix duplicate IDs in HTML. Update swatch logic in Liquid templates. |
| Wrong variant added to cart | Ensure correct variant ID updates on swatch click. Use synced swatch-cart app. |
| Swatches broke after update | Update theme to latest Shopify-compatible version (e.g., Dawn v13+). |
| App conflicts | Disable third-party apps one by one. Use compatible swatch app if needed. |
Swatches not showing up on Product or Collection pages
This is typically a configuration issue, either the swatches haven’t been set up correctly in the theme editor or color values are missing in the product data.
How to fix it
1. Go to your product in Shopify admin → under Variants, ensure the “Color” option is enabled and each variant has a proper color label.
2. If you’re using Dawn theme v13+, you can follow method 1 of this guide to add color swatch.
3. If your theme supports color swatch, you can enable it by:
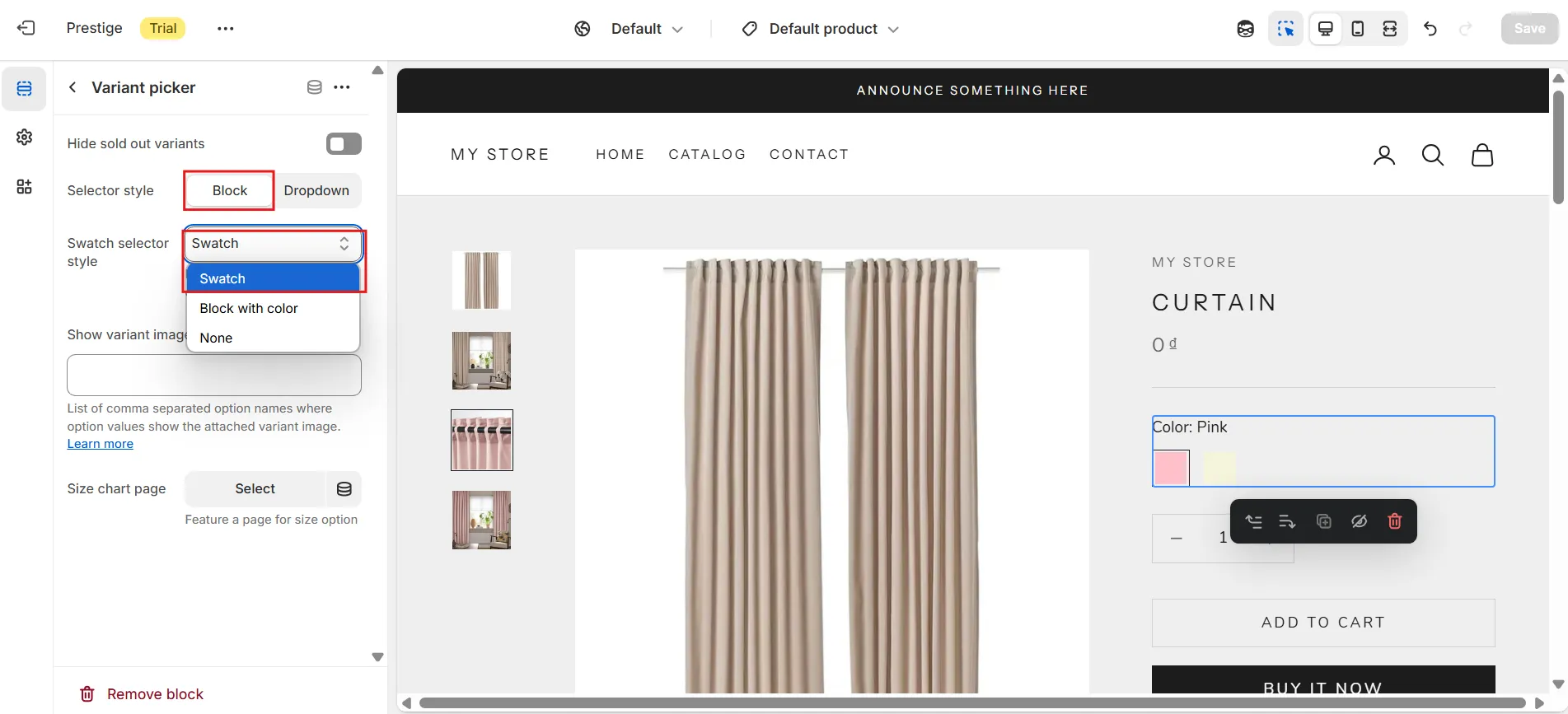
- Go to Online Store > Customize (Next to your current theme)
- In the editor, navigate to Product Page > Default Product
- Find Variant Picker in the Template section.
- Selector Style > Block.
- Select Swatch in the dropdown menu.

⚠️ If you can’t find Variant Picker, your theme may not support color swatch, so you need to user a color swatch app like NS Color Swatch Variant Images.
3. Shopify’s Dawn theme currently doesn’t support showing swatches on collection pages, so you will need an app like NS Color Swatch Variant Images to add swatches to collection pages.
Swatches are visible but not clickable
In many themes, especially custom or older ones, swatches may render correctly but become unclickable due to duplicate IDs or broken JavaScript logic.
How to fix it
1. Open your product page in the browser.
2. Right-click and select Inspect Element.
3. Look for repeating id=”swatch-xxx” in the HTML – these should be unique.
4. Edit the Liquid file that controls swatches (product-template.liquid or similar):
- Add a dynamic element (like a variant ID or option value) to ensure uniqueness.
5. Test again across devices.
Selecting a swatch adds the wrong variant to cart
This usually results from incorrect swatch-to-variant mapping. It means the visual swatch is selected, but the form submission still refers to another variant (e.g., “grey” clicked but “beige” added to cart).
How to fix it
1. Check your product form (form[action=”/cart/add”]) and ensure:
2. The selected variant ID updates dynamically when a swatch is selected.
3. If you’re using custom JavaScript, check if you’re listening to the correct change event.
4. Alternatively, switch to a Shopify app with built-in cart syncing.
Swatches stopped working after a theme or Shopify update
Recent changes or updates to Shopify’s platform can sometimes break functionality, especially if the theme or apps are not updated accordingly.
How to fix it
⚠️ Make sure your theme is updated to the latest version compatible with Shopify’s recent changes. For example, if you’re using the Dawn theme, older versions (e.g., Dawn 9.0) may no longer work due to updates introduced in newer versions like Dawn 13+.
Third-party apps interfere with your swatches
Apps that modify your product pages like customizer tools, bundlers, or size guides may interfere with swatch rendering.
How to fix it
1. Temporarily disable apps one by one and reload your product page.
2. If swatches begin working, note the conflicting app.
3. Contact the app developers to check for compatibility.
FAQs
Do I need to add swatches for every product individually?
It depends on your setup. With metafields and proper theme configuration, you can set up swatches once and they’ll apply to all products using the same color names. Some apps also offer bulk configuration options.
How can I customize the size and style of my color swatches?
Most themes just allow basic customization through the theme editor. For more advanced styling, you can add custom CSS to your theme. Yet, if you’re not familiar with coding, you can rely on a specialized app for color swatch setup & customization like NS Color Swatch Variant Images, to further customize the size and style for your swatches.
Should I use a theme that supports color swatch or a color swatch app?
If your theme supports basic color swatches and that’s all you need, it’s a simple and convenient solution. But if you want more control like custom swatch designs, variant image syncing, or swatches on collection pages, a color swatch app is the better choice.
Apps also handle ongoing updates, fix compatibility issues, and offer expert support. For most store owners, especially those without a developer, the added features and peace of mind make a swatch app well worth it.