This beginner-friendly guide covers everything you need to know about how to add color variants in Shopify. You will also learn how to transform your basic color variants into dynamic swatches and add them to your collection pages. Hence, you can better organize your product variants and create a more intuitive shopping experience.
Here are what you’re about to learn:
- Add color variants to your Shopify store
- Turn your color variants into color swatches
- Show your color swatches on the collection page
- Customize the swatch design
Step 1: Add color variants to your Shopify store
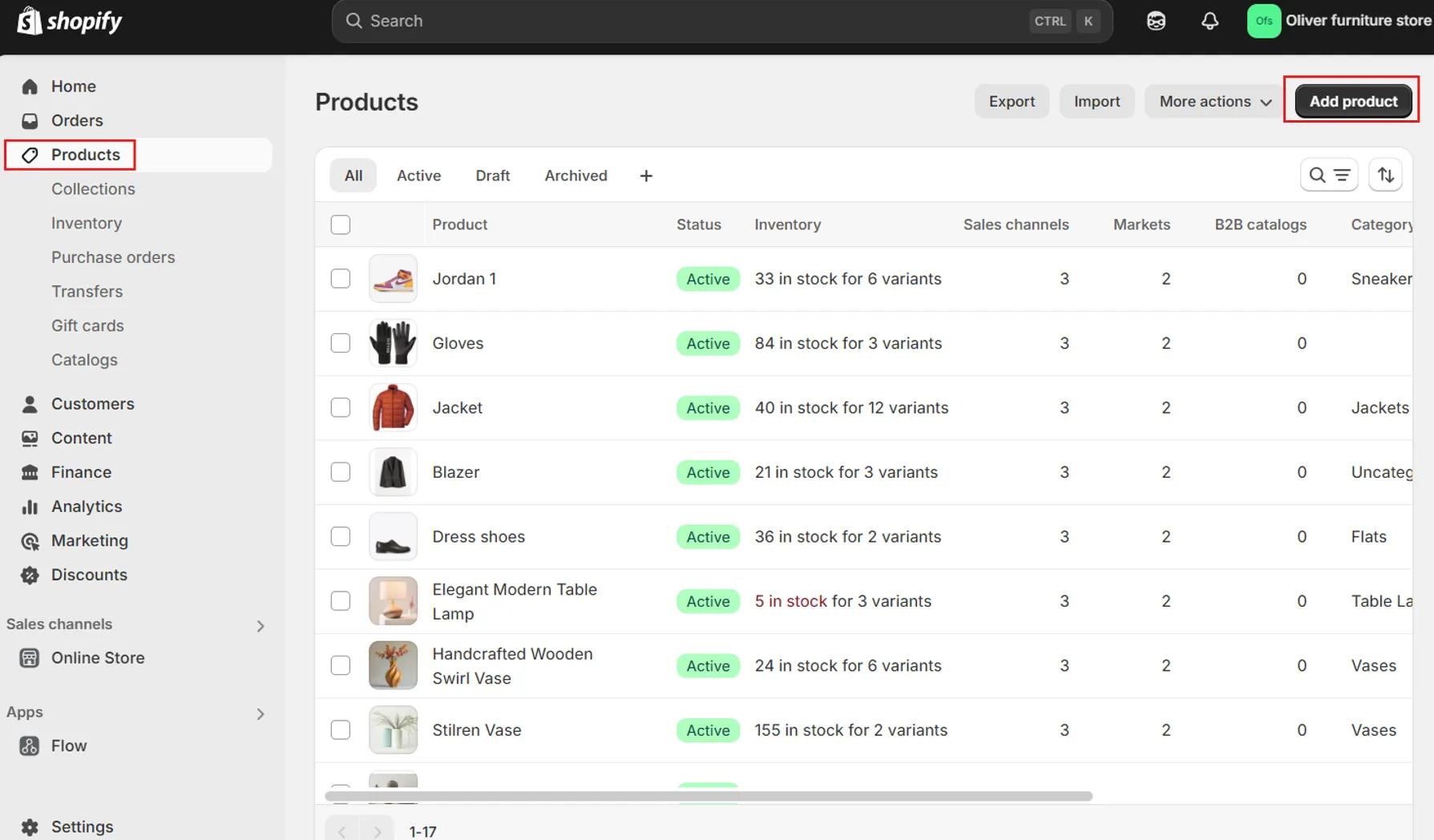
1. In your Shopify Admin, navigate to Products > Add Product.

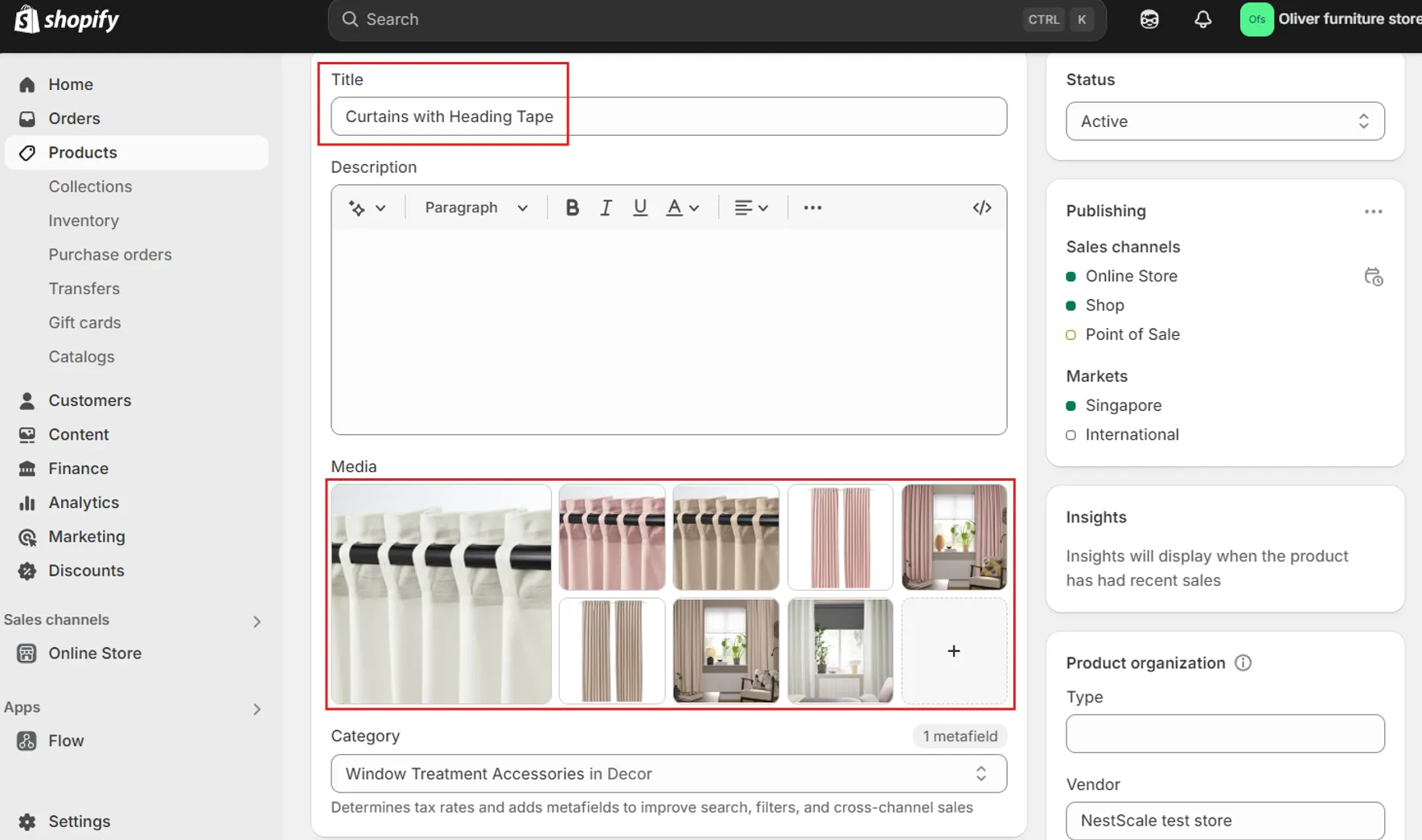
2. Enter your product title and upload the appropriate product images.

3. Scroll down to the Variants section.
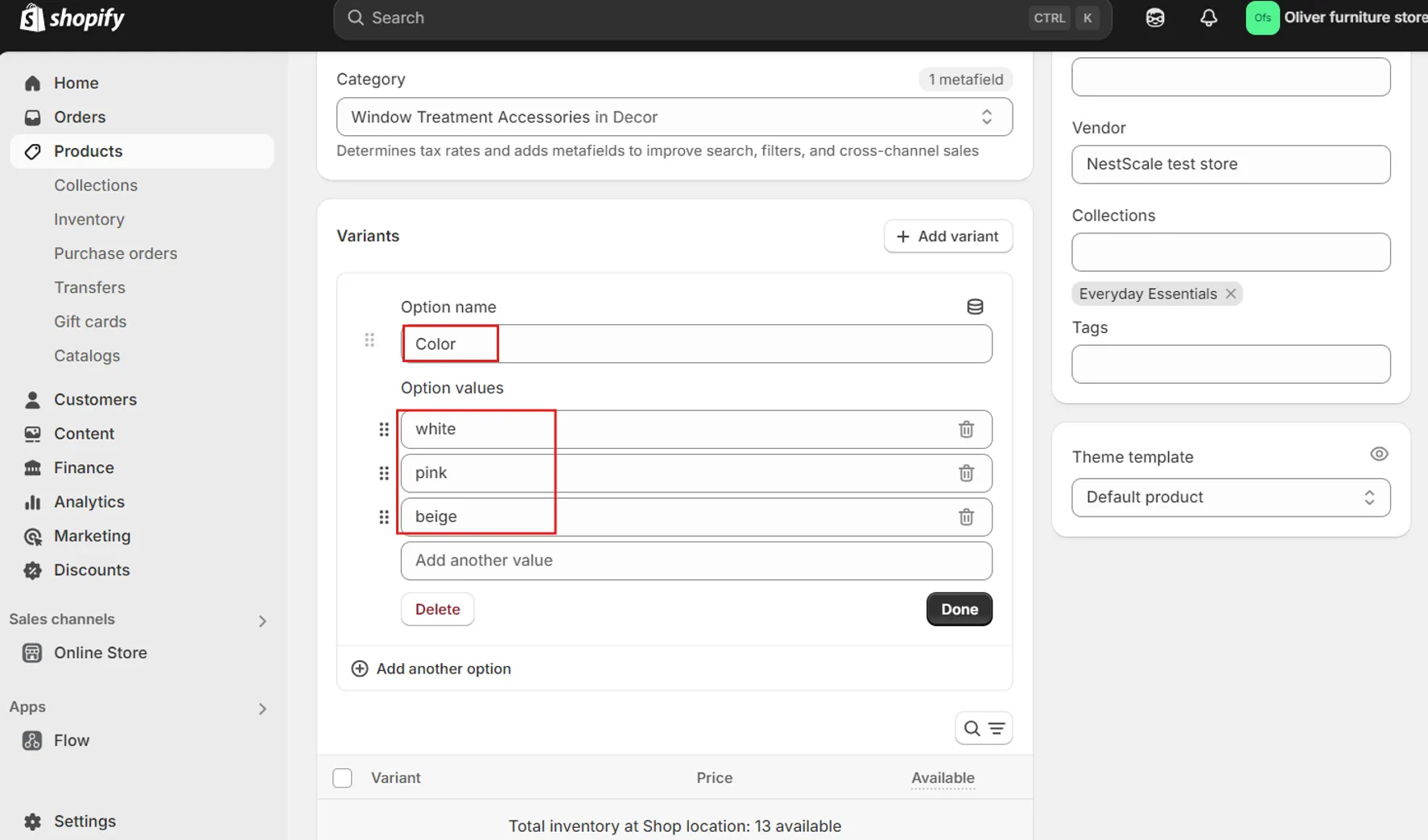
4. Add an Option Name such as “Color” and list the Option Values (e.g., White, Pink, Beige).

5. Click Save to finish creating the product.
💡 If you’re using the Dawn theme, color variants will appear as text-only pills by default. To turn them into visual swatches that enhance your customer shopping experience, proceed to the next step.
Step 2: Turn your color variants into color swatches
1. Open the Shopify App Store and search for NS Color Swatch Variant Images.
2. Click Install, then click Open once the app is added.

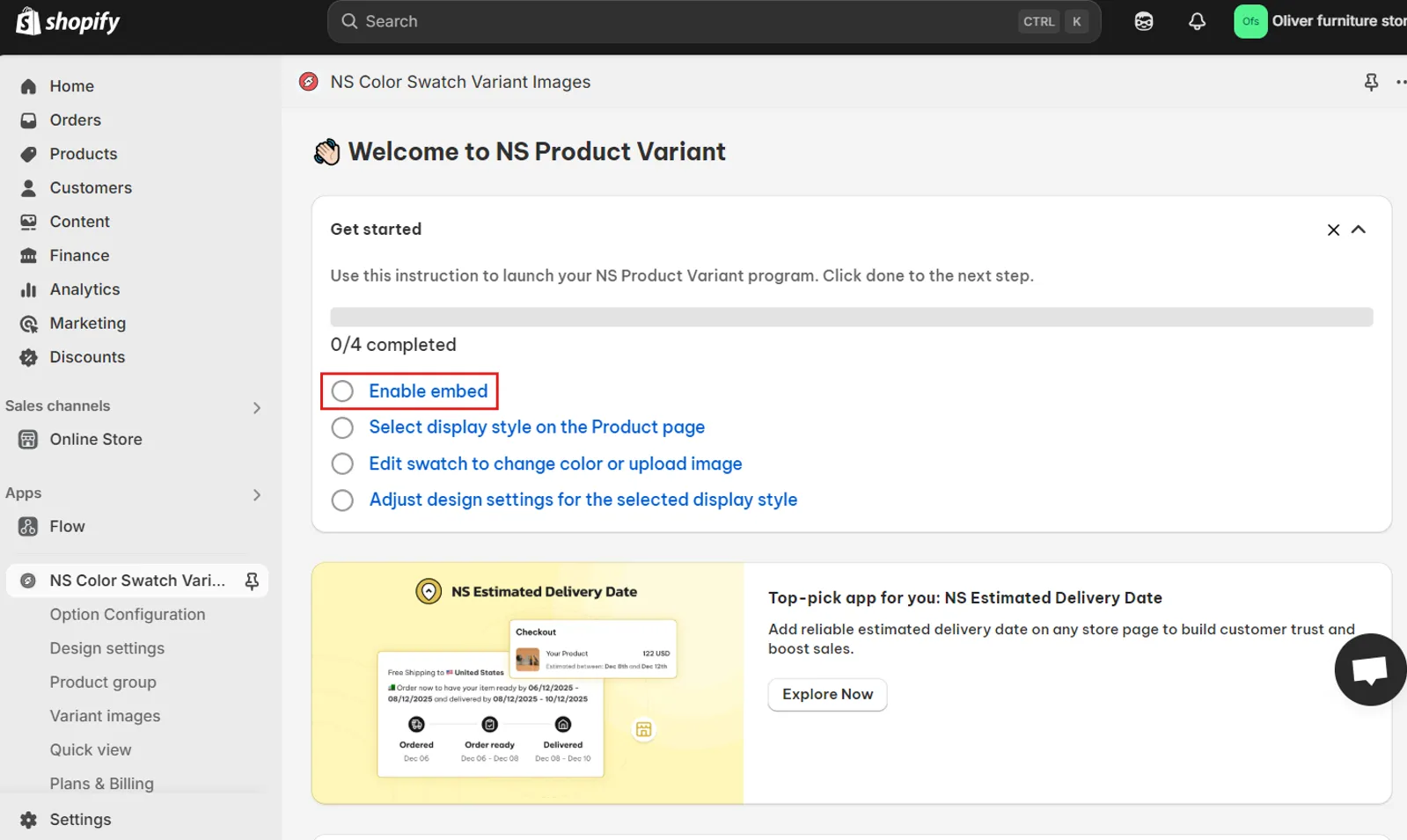
3. Follow the Get Started instructions in the app’s onboarding dashboard.

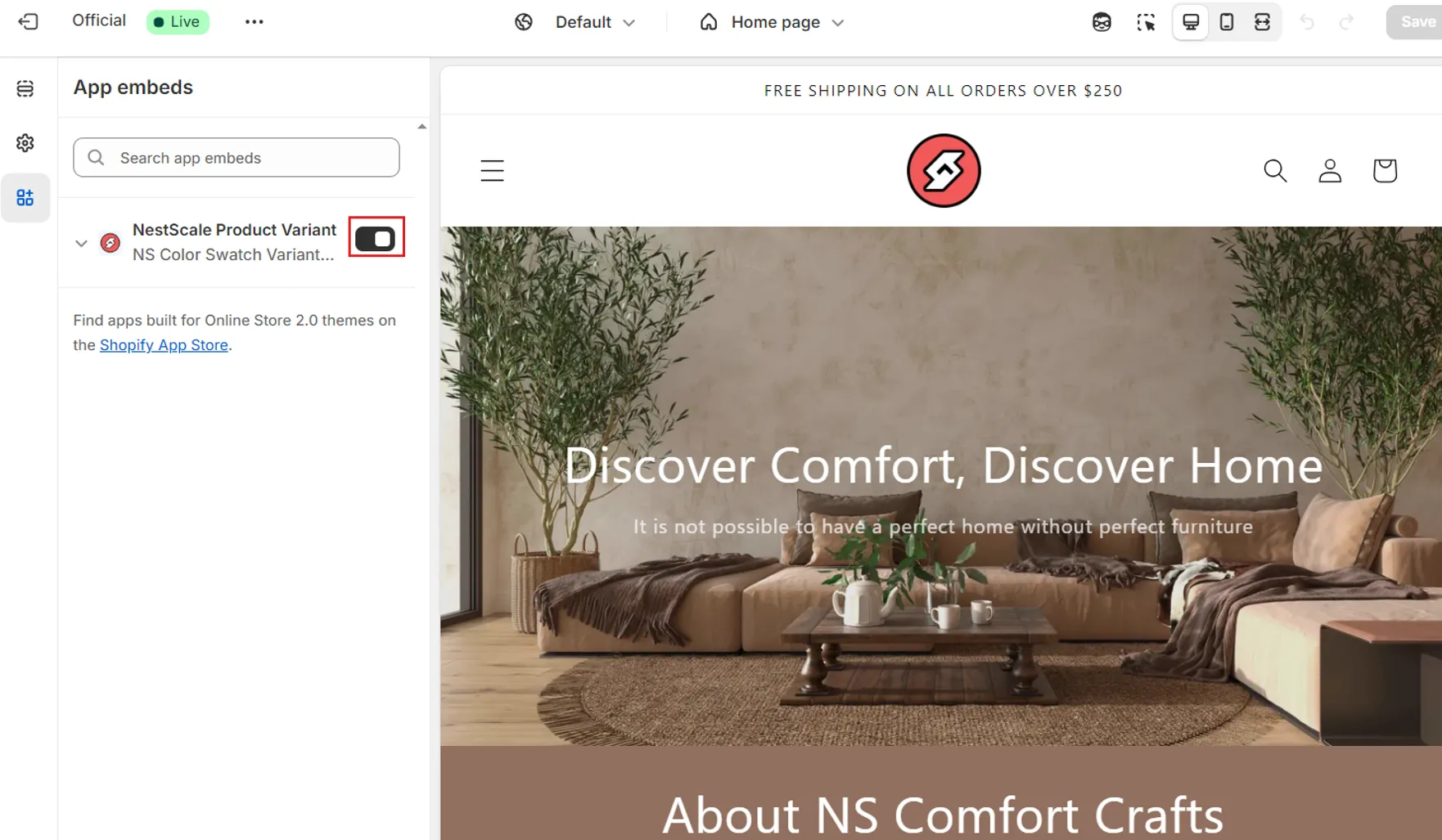
4. Navigate to App Embeds and toggle NS Color Swatch Variant Images to ON.

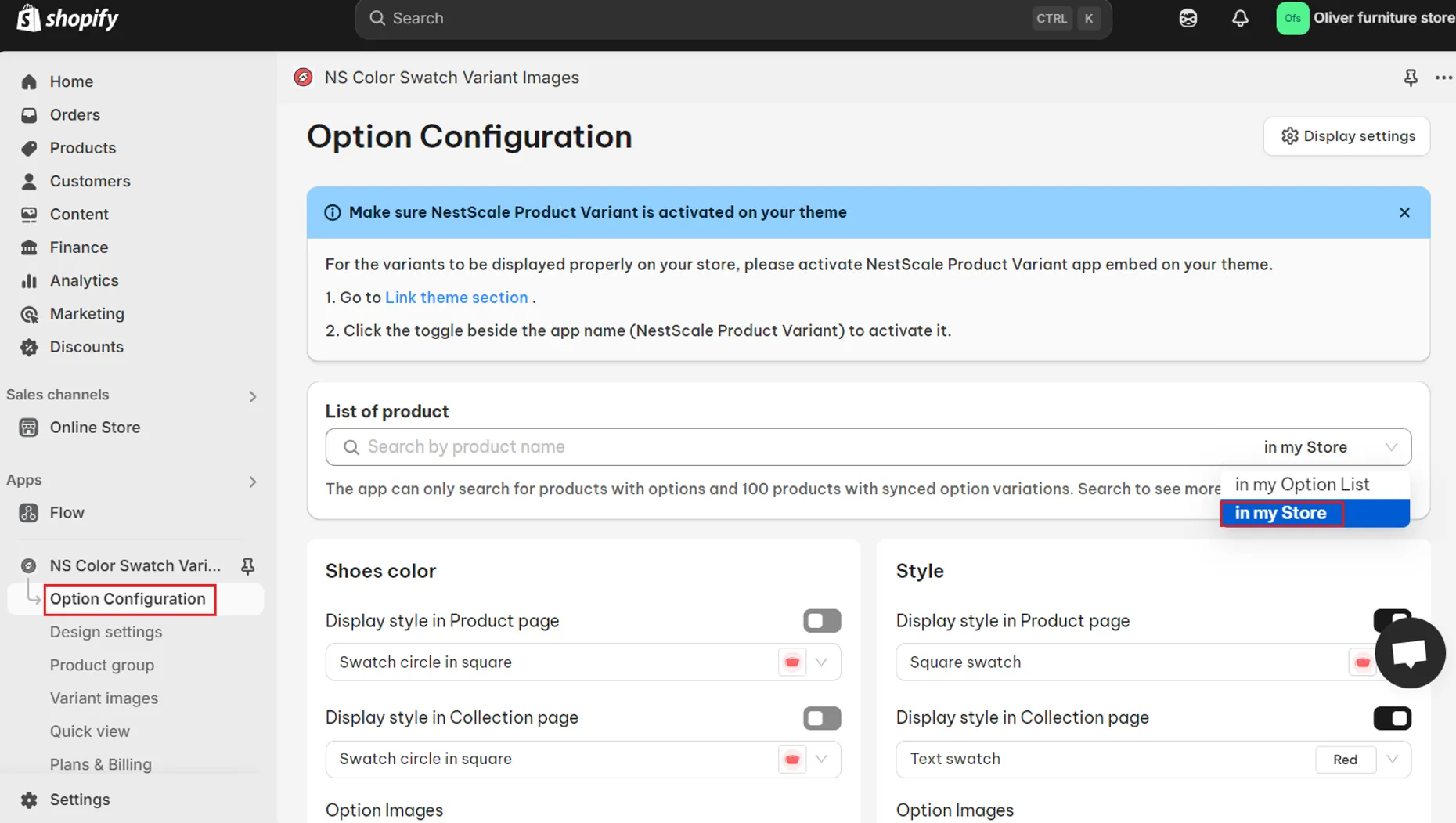
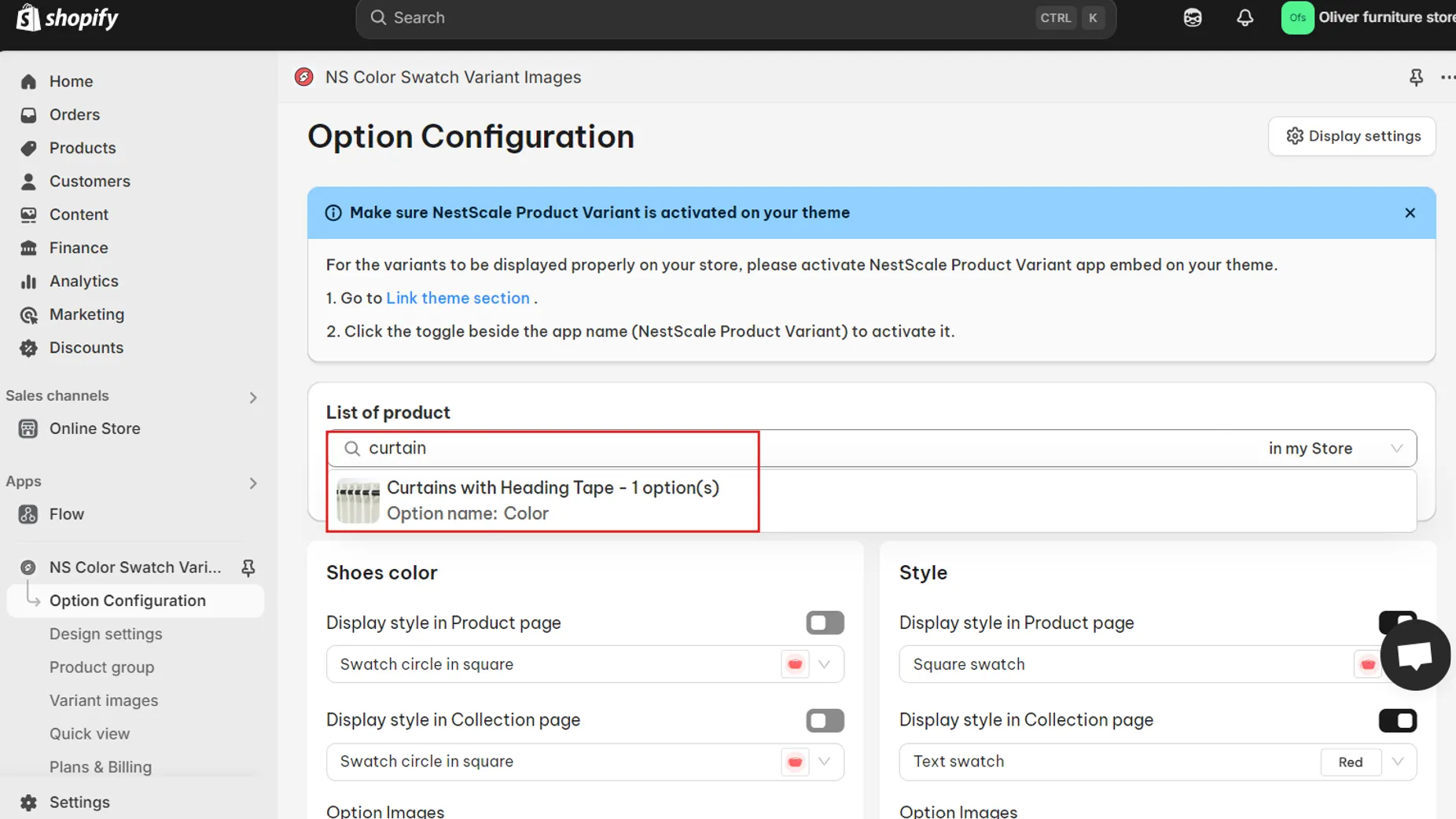
5. In the app’s dashboard, navigate to Option Configuration.
6. In the dropdown menu next to the search bar, select In My Store.

7. Type the name of the product you just created (or another product you’d like to edit).

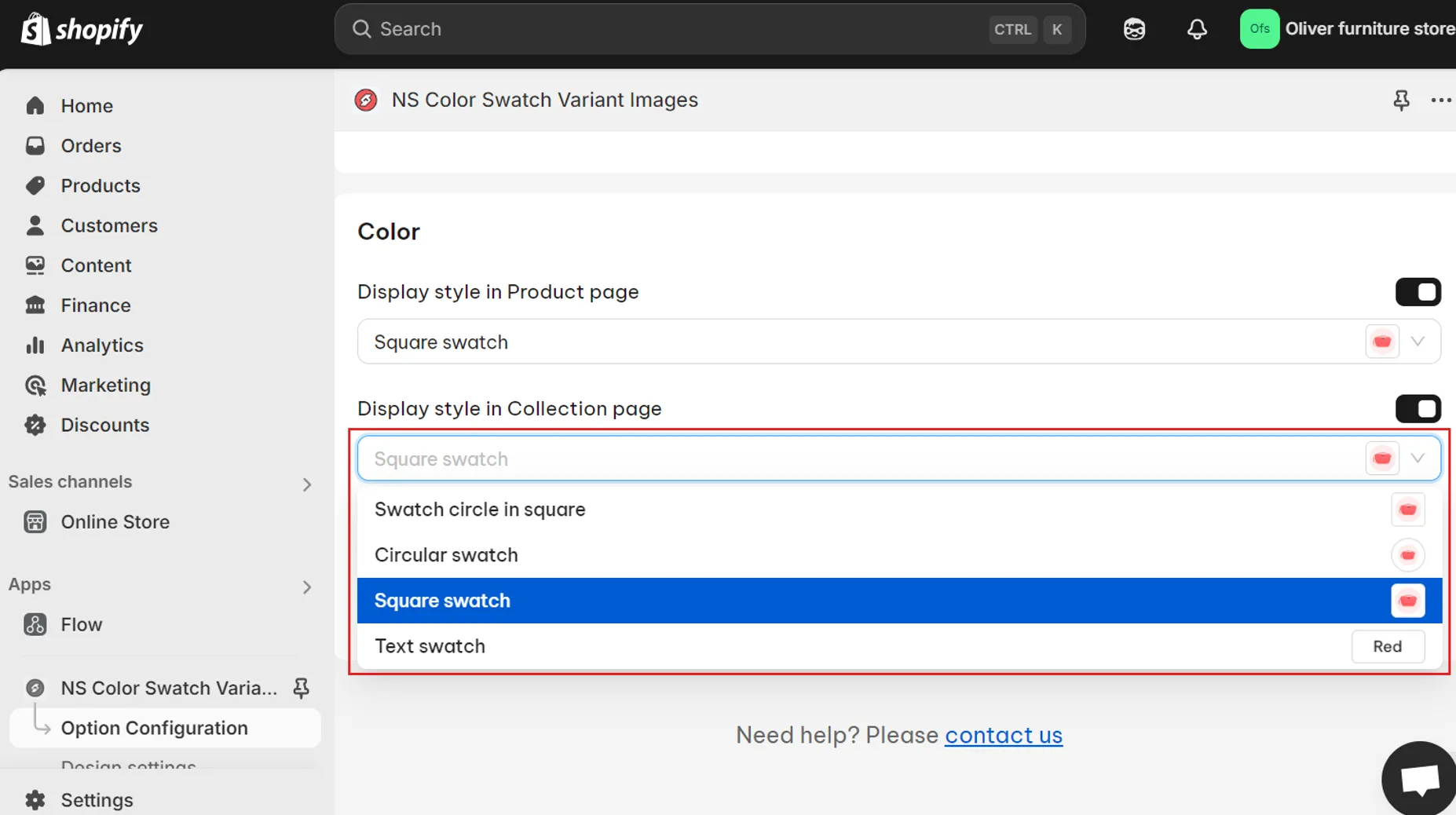
8. When the option name (e.g., Color) appears, select a swatch style from the dropdown (e.g., Square Swatch). A preview of the chosen style will appear next to its description.

Step 3: Show your color swatches on the collection page
*Note: To show color swatches on the collection page, you’ll need to upgrade to the Growth or Pro plan. If you’re on the Free plan, swatches will only be visible on product pages. The app will notify you with an upgrade message
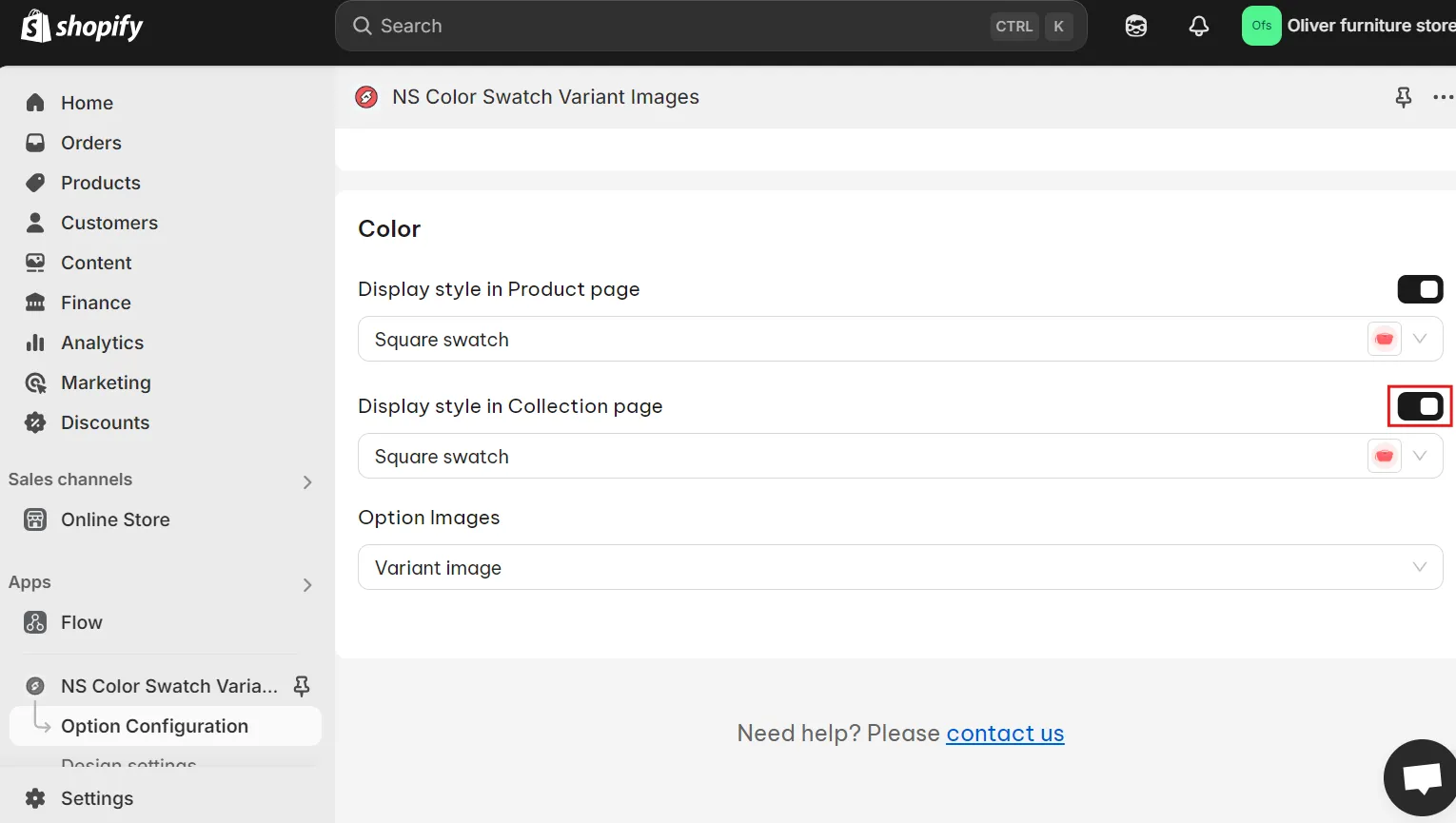
1. Toggle the switch to enable swatches on both the Product Page and Collection Page.

2. Click Save.
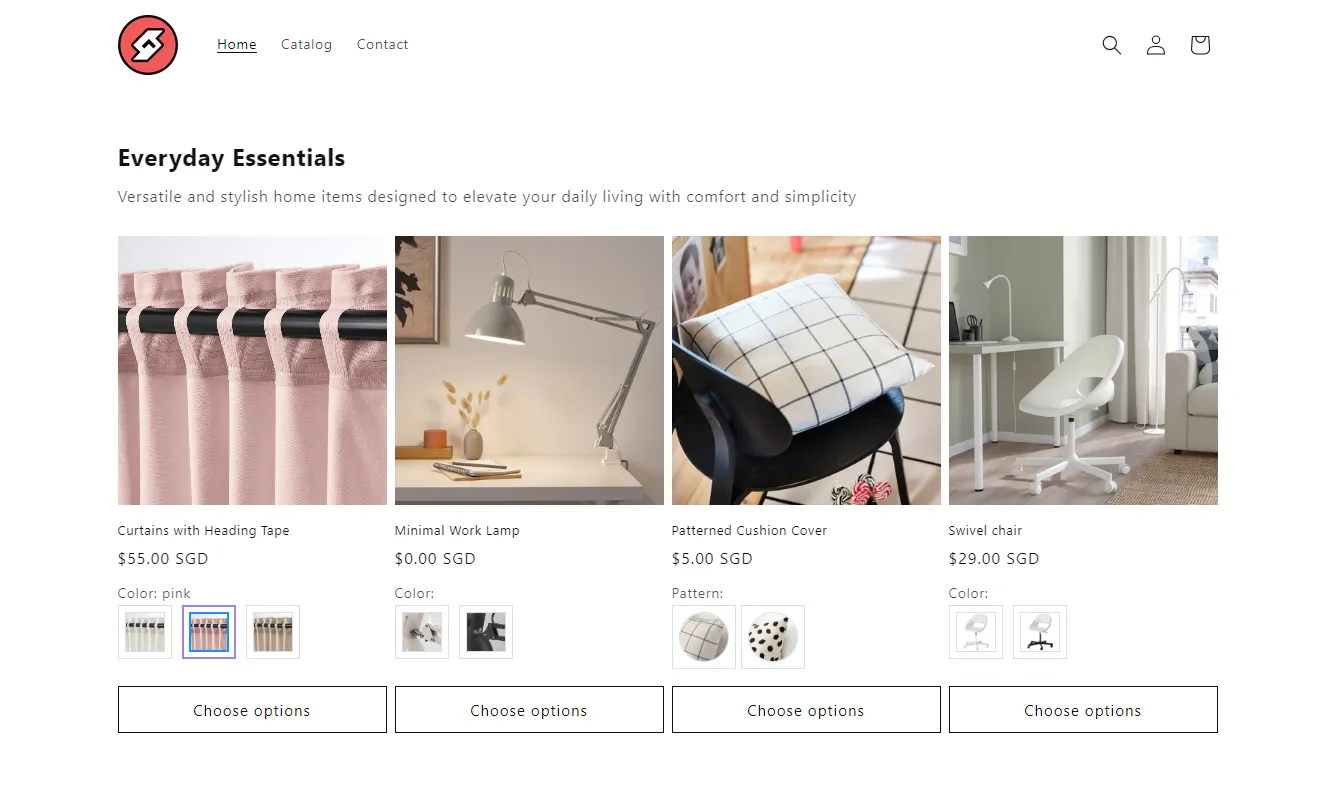
3. Head to your online store and confirm that swatches are now displaying properly on both pages.

The app will automatically apply the default style for your color swatches, so if you want to customize how they look on your store, we will move on to step 4.
Step 4: Customize the swatch design
1. Go to Design Settings in the app’s menu.
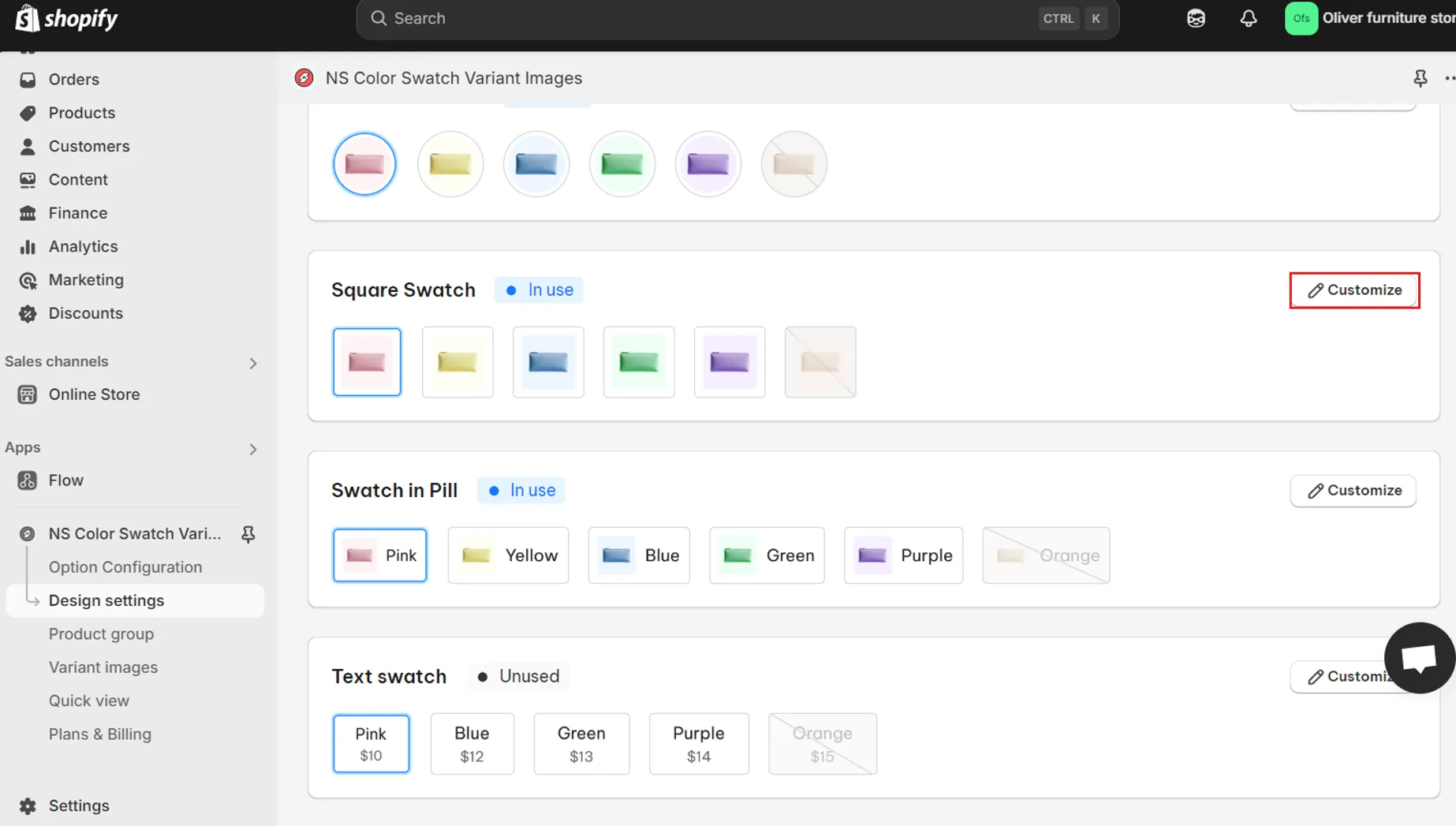
2. Find the swatch style you selected earlier (e.g., Square Swatch) and click Customize next to it.

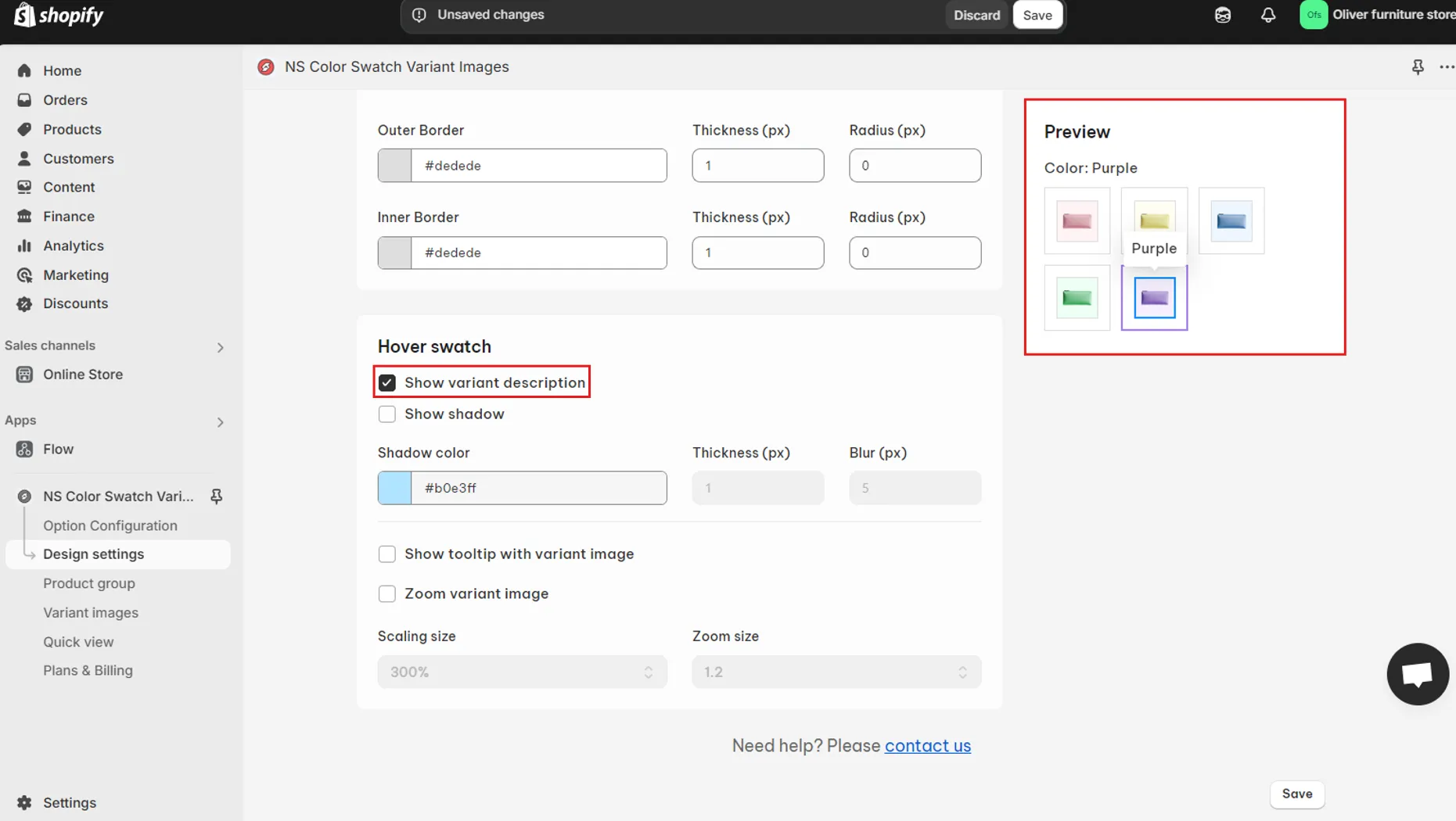
3. Adjust the design elements to match your store’s look and feel, including:
- Swatch size
- Background color
- Border color
- Hover effect
- Tooltip text
- Variant description
4. Enable Show Variant Description to display text when hovering over each swatch.

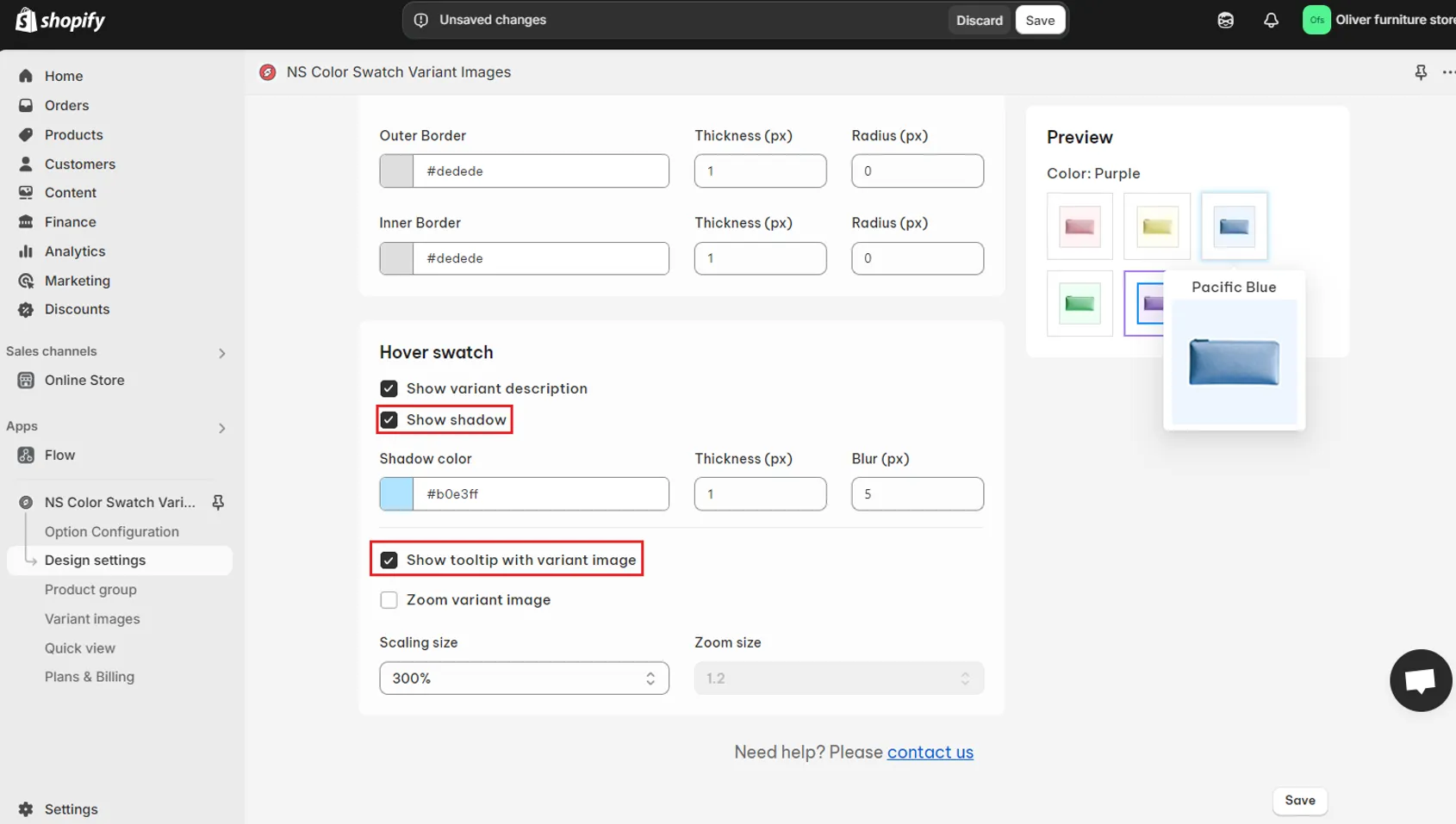
5. Enable the Tooltip feature to show a zoomed-in image of the variant on hover.

6. Once you’re happy with your customizations, click Save to apply them.
FAQs
How can I use images for swatches?
Shopify allows you to add image swatches with category metafields, but it can’t be customized much. Thus, we recommend using NS Color Swatches Variant Images to upload your image swatches and personalize the design of your swatches to fit your store.
You can choose the suitable one between these 2 methods, as we mentioned them all in this guide to add image swatches to your Shopify store.
How do you merge products into swatches?
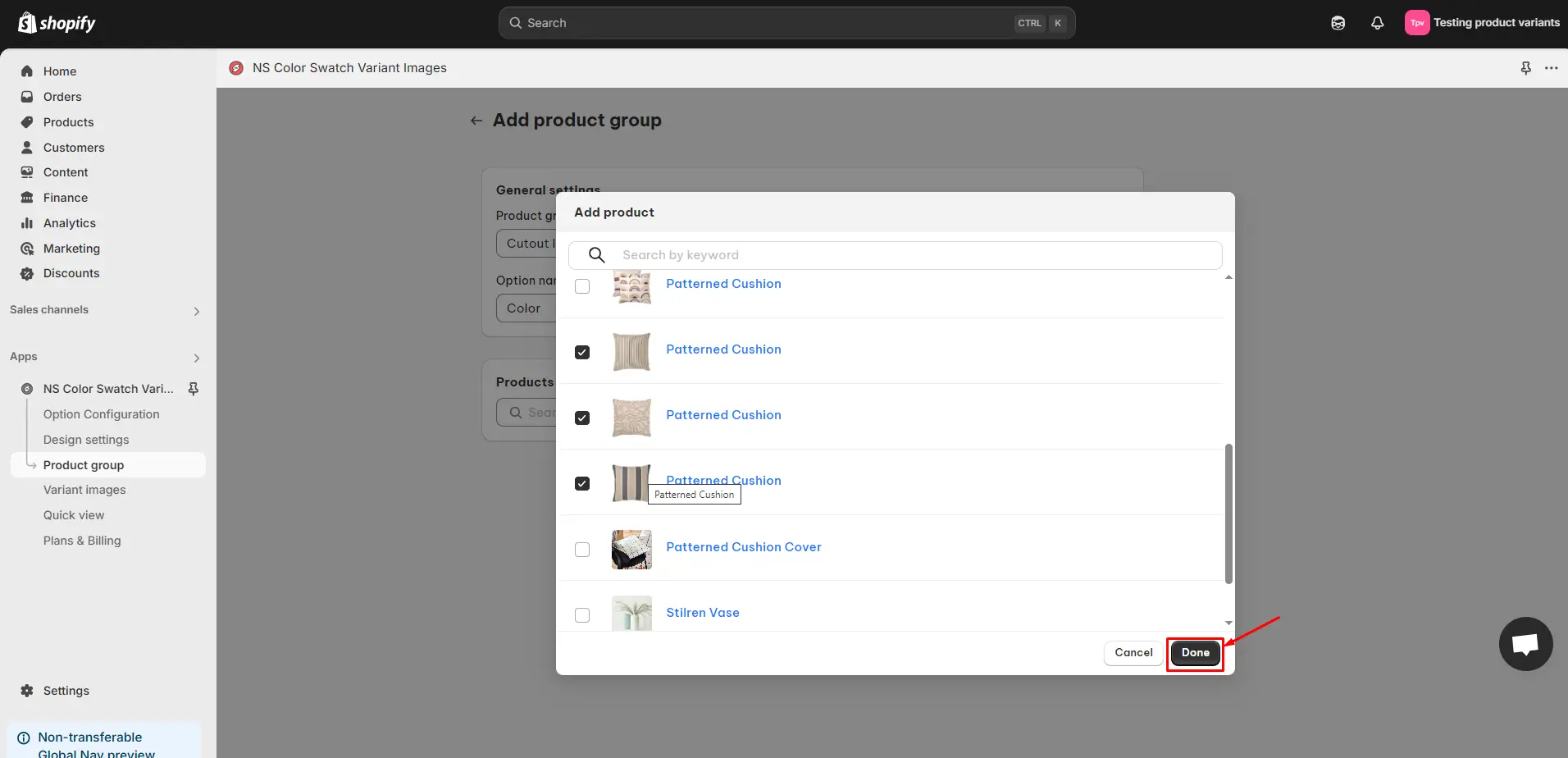
If you’ve listed each color of a product as a separate item in Shopify, but want to display them as one group of swatches, you can visually merge them using the Product Group feature in NS Color Swatch Variant Images.

The app allows you to connect separate product listings and display them as swatches on the main product page, without changing their individual URLs. This is great for SEO and for keeping inventory and analytics separate while still giving shoppers an intuitive browsing experience.
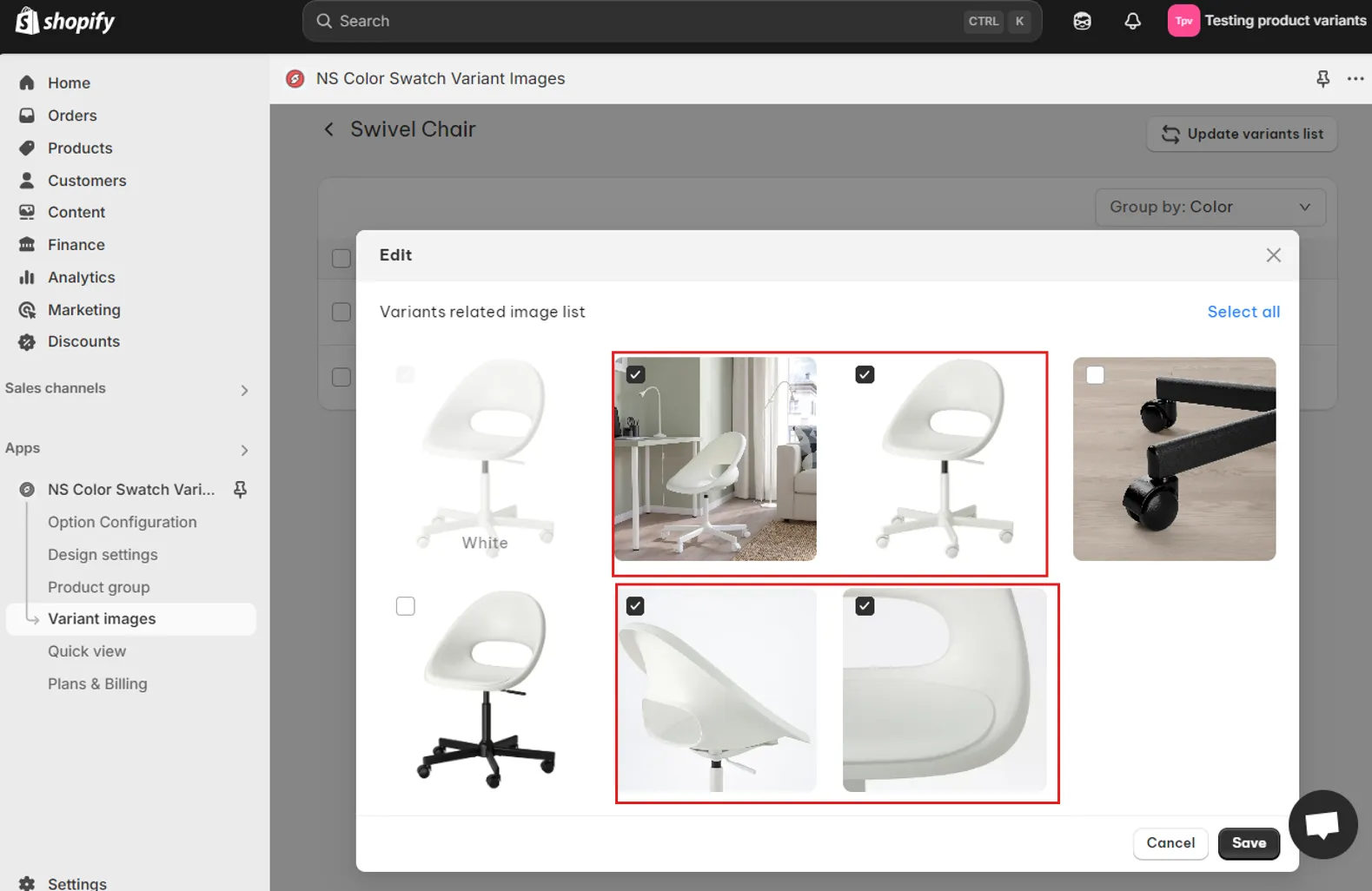
How can I add multiple variant images?
You can use Variant Images feature in NS Color Swatch Variant Images to assign multiple images to each variant, so when a customer selects a variant (like a color), only its relevant images appear.