Creating a professional and visually appealing product page is essential for winning customer trust, and color swatches play a huge role in making that happen. When done right, they don’t just enhance how your store looks, they improve usability, help customers find the right variant faster, and even reduce hesitation during the buying process.
In this guide, we’ll walk you through how to make your product pages look more professional and conversion-ready using color swatches. From writing color-specific product titles to optimizing swatch layout and visuals, each section is packed with practical tips you can apply immediately.
Whether you’re selling clothing, accessories, home decor, or anything with multiple color options, this article will show you exactly how to use swatches to elevate your store’s look and performance.
How to Add Color Swatches to Shopify (Step-by-Step)
Ready to add eye-catching color swatches to your Shopify store? With NS Color Swatch Variant Images, you can do it in minutes, no coding needed! Here’s how:
Step 1: Set Up Color Swatches with NS Color Swatch Variant Images
Let’s get your app installed and ready:
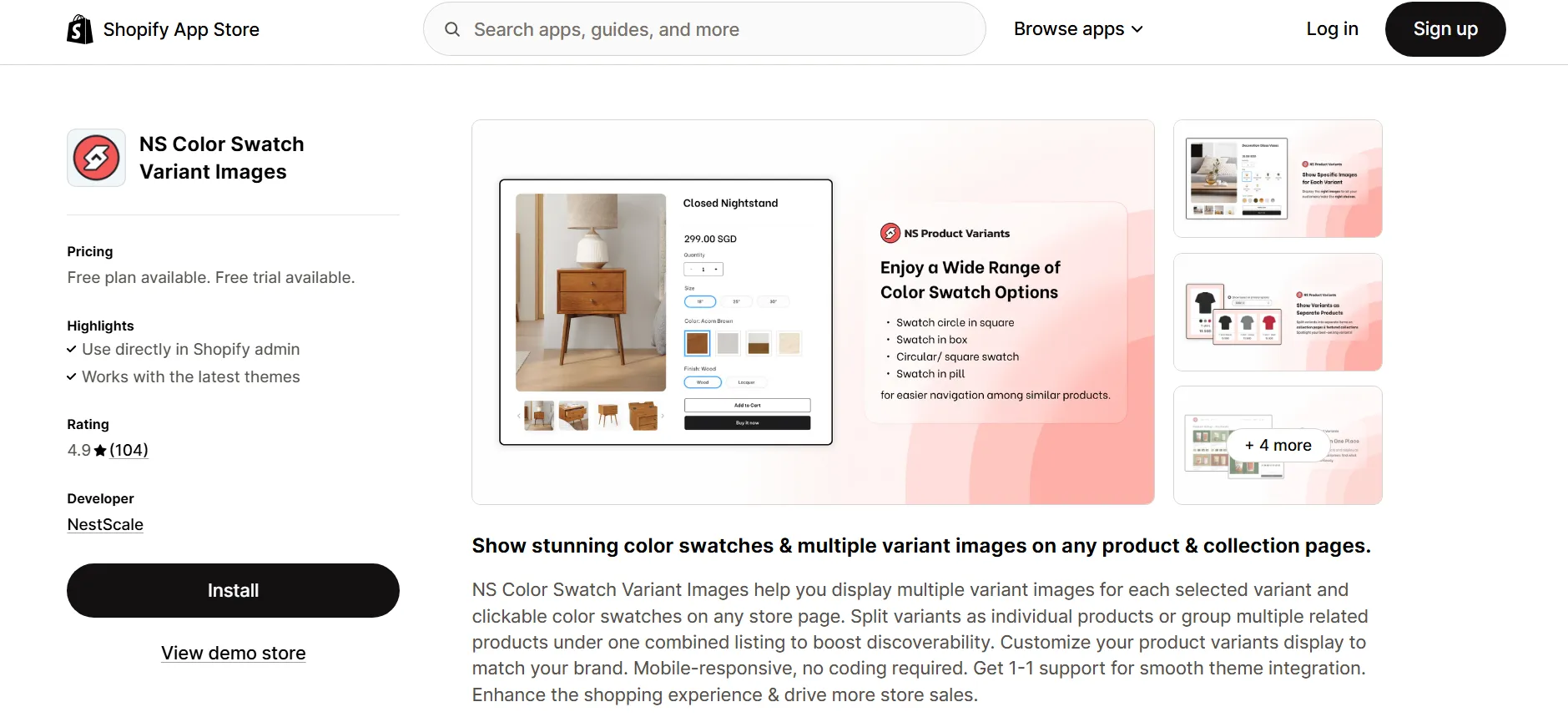
1. Go to the Shopify App Store, search for NS Color Swatch Variant Images, and click Install.

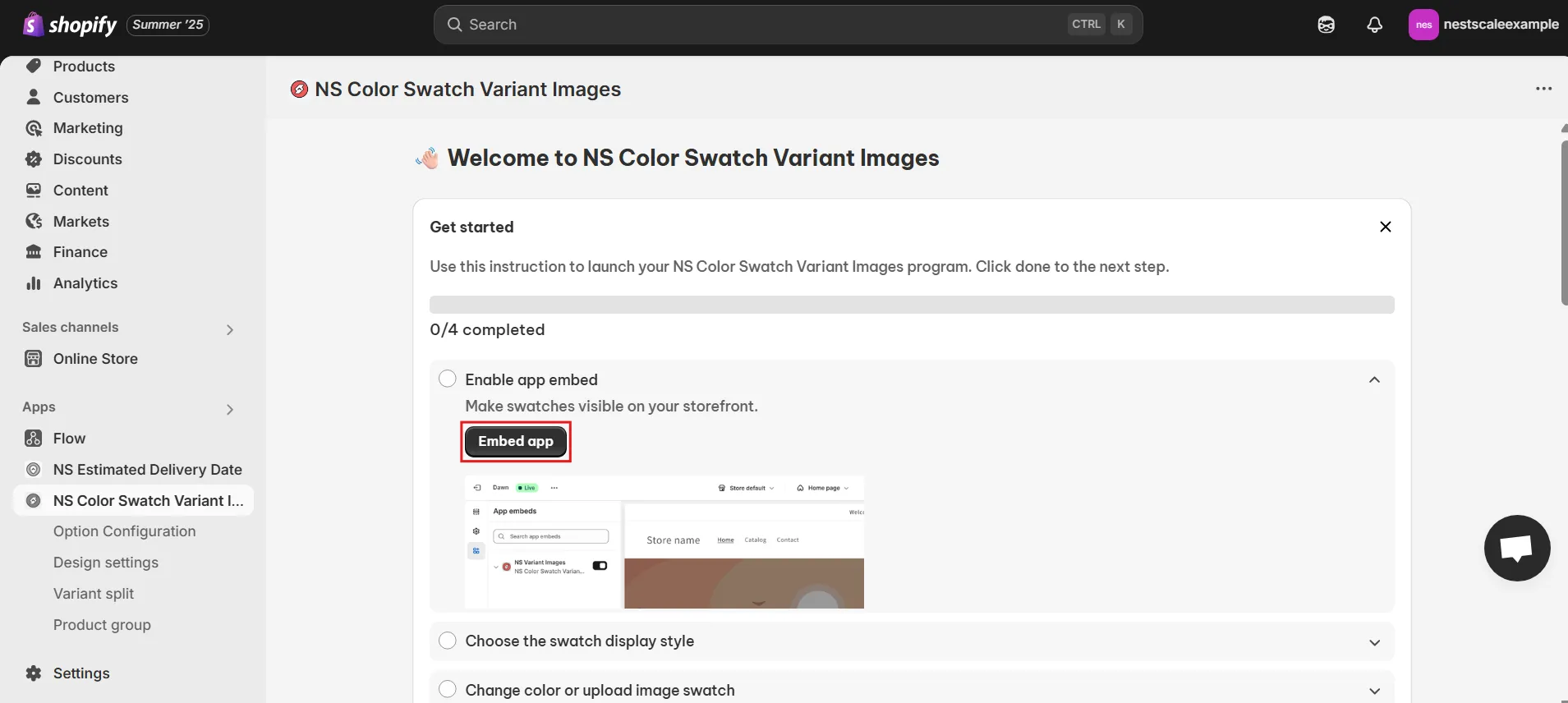
2. Open the app from your Shopify admin, then follow the simple Get Started instructions.
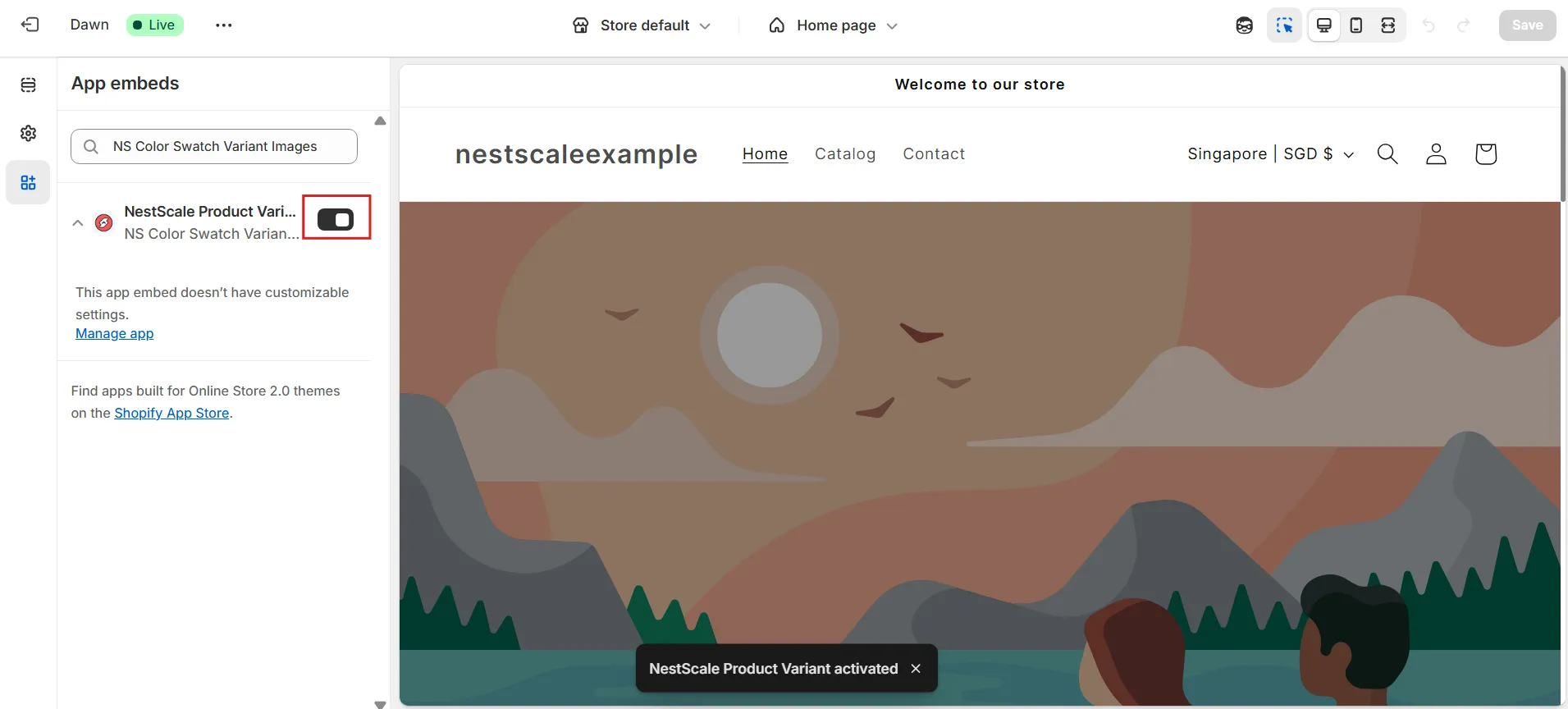
3. Click “Embed app.”
You’ll be sent to Shopify’s theme editor—just toggle ON the switch next to NS Color Swatch Variant Images and save your changes.

4. You’ll be redirected to Shopify’s theme editor, just toggle ON the switch next to NS Color Swatch Variant Images and save your changes.

Step 2: Display Swatches on Product & Collection Pages
Now the app is live, time to decide where your swatches will show:
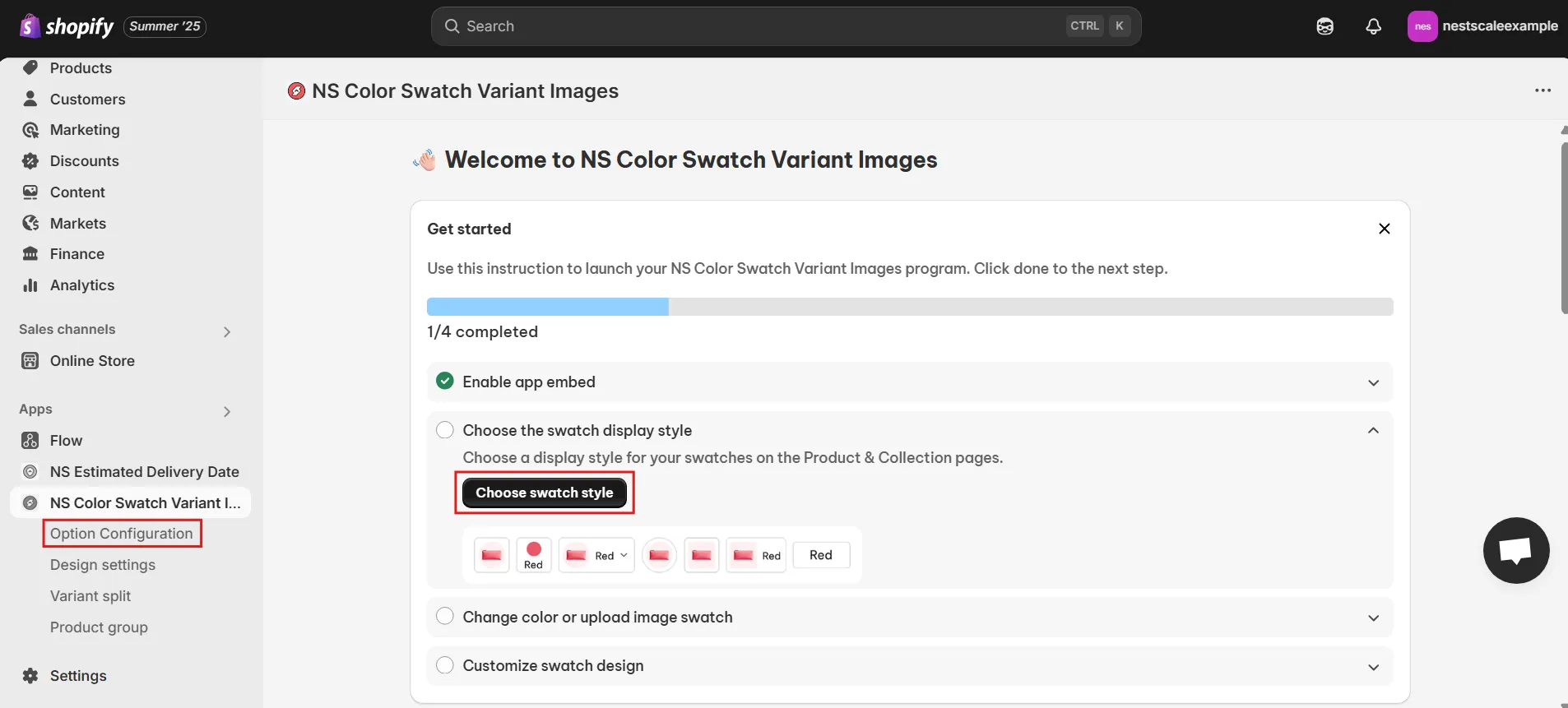
1. In the app’s dashboard, go to Option Configuration or click Choose Swatch Style.

The app will auto-sync the latest 100 products with options.
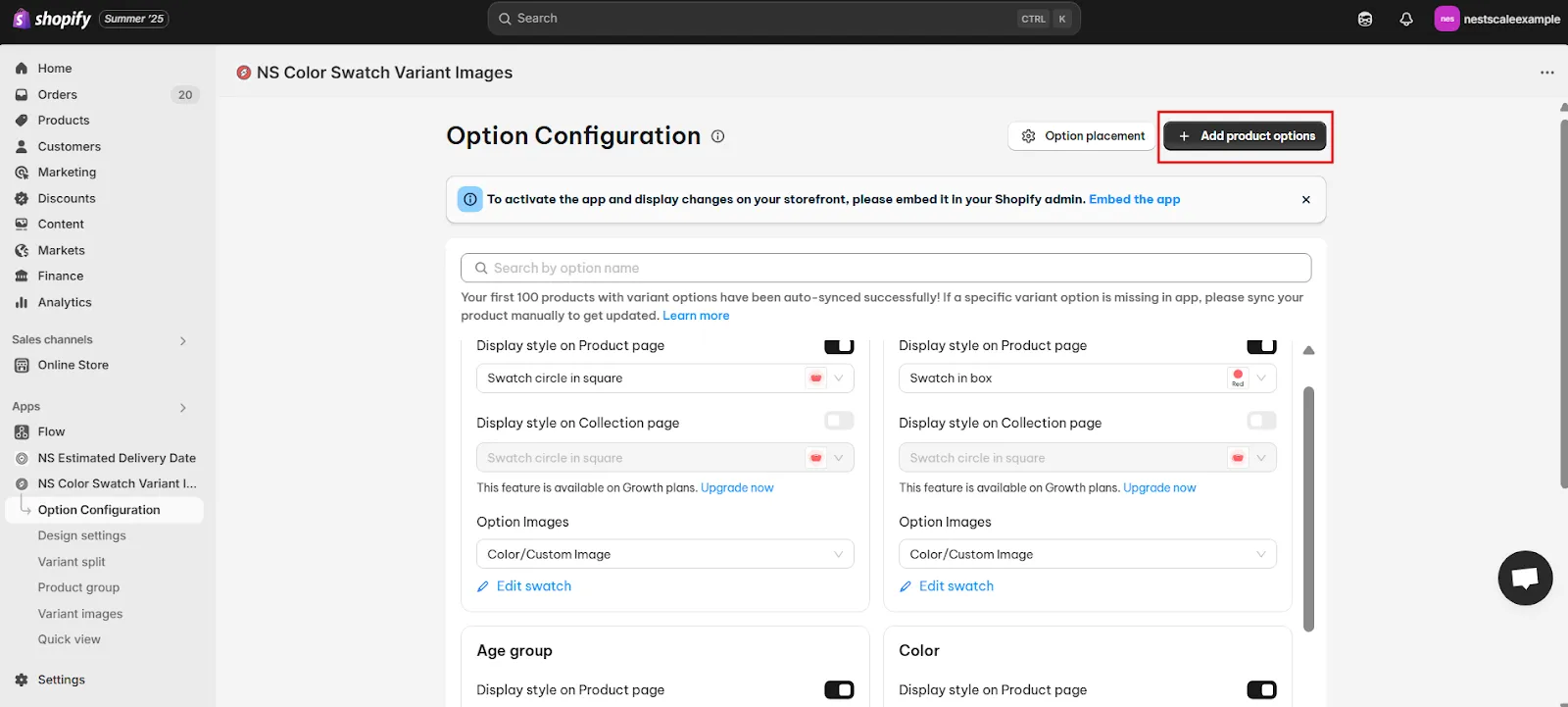
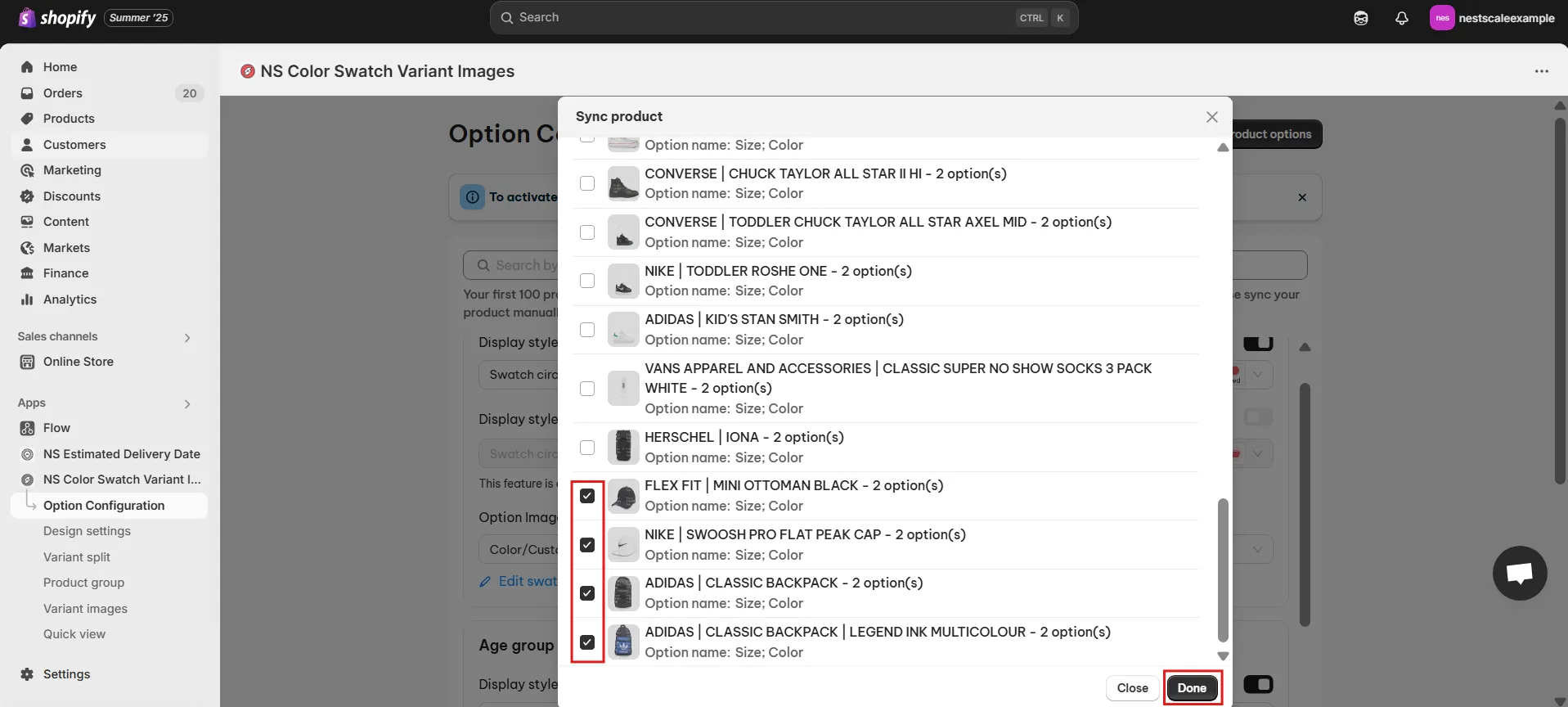
If you don’t see your product, just click Add Product Options and select it manually.
Select the products you want to add swatches to, and click Done.


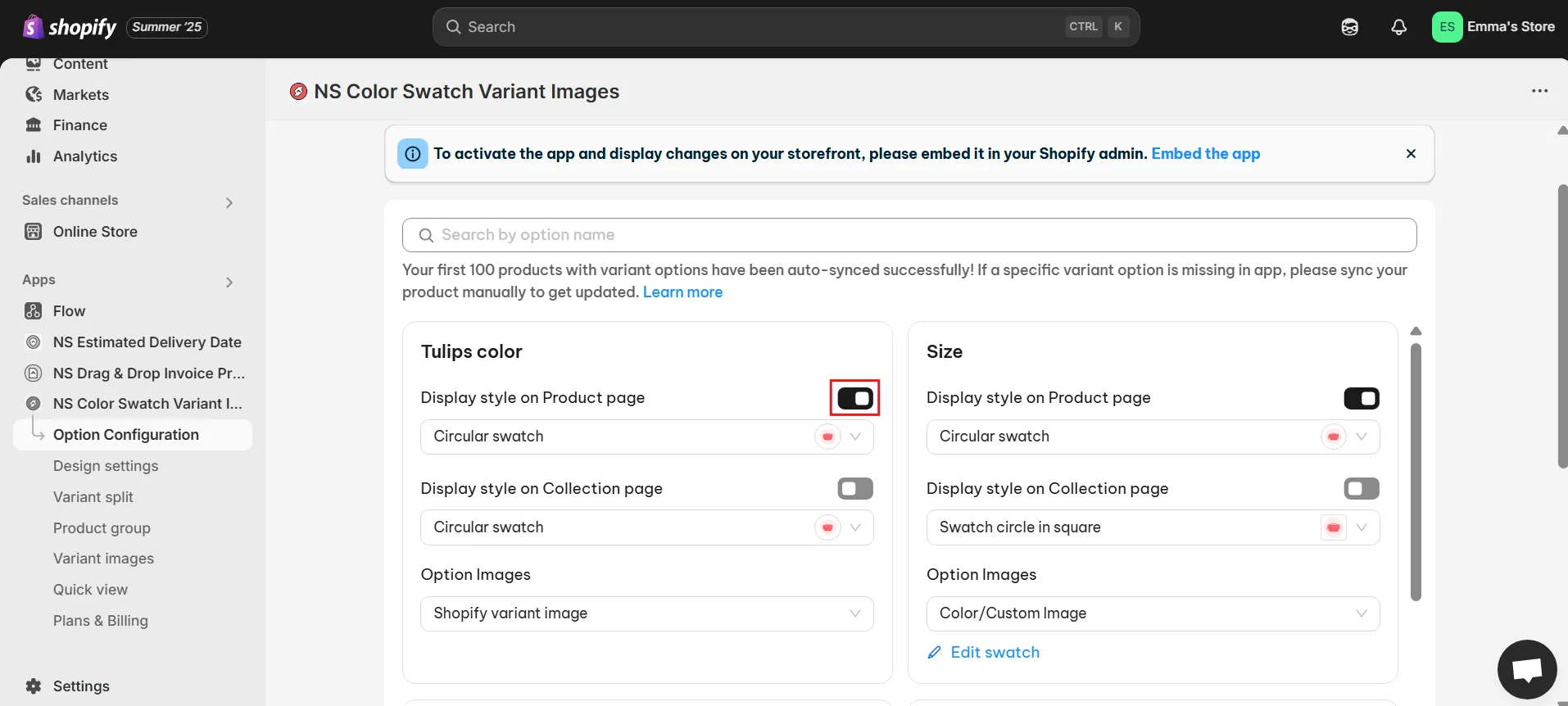
2. Toggle ON the Display Style on Product Page for the color options you want to turn into swatches.
For example, if you’re selling a “Summer Tee” in different colors, switch on the swatch display for those color options.

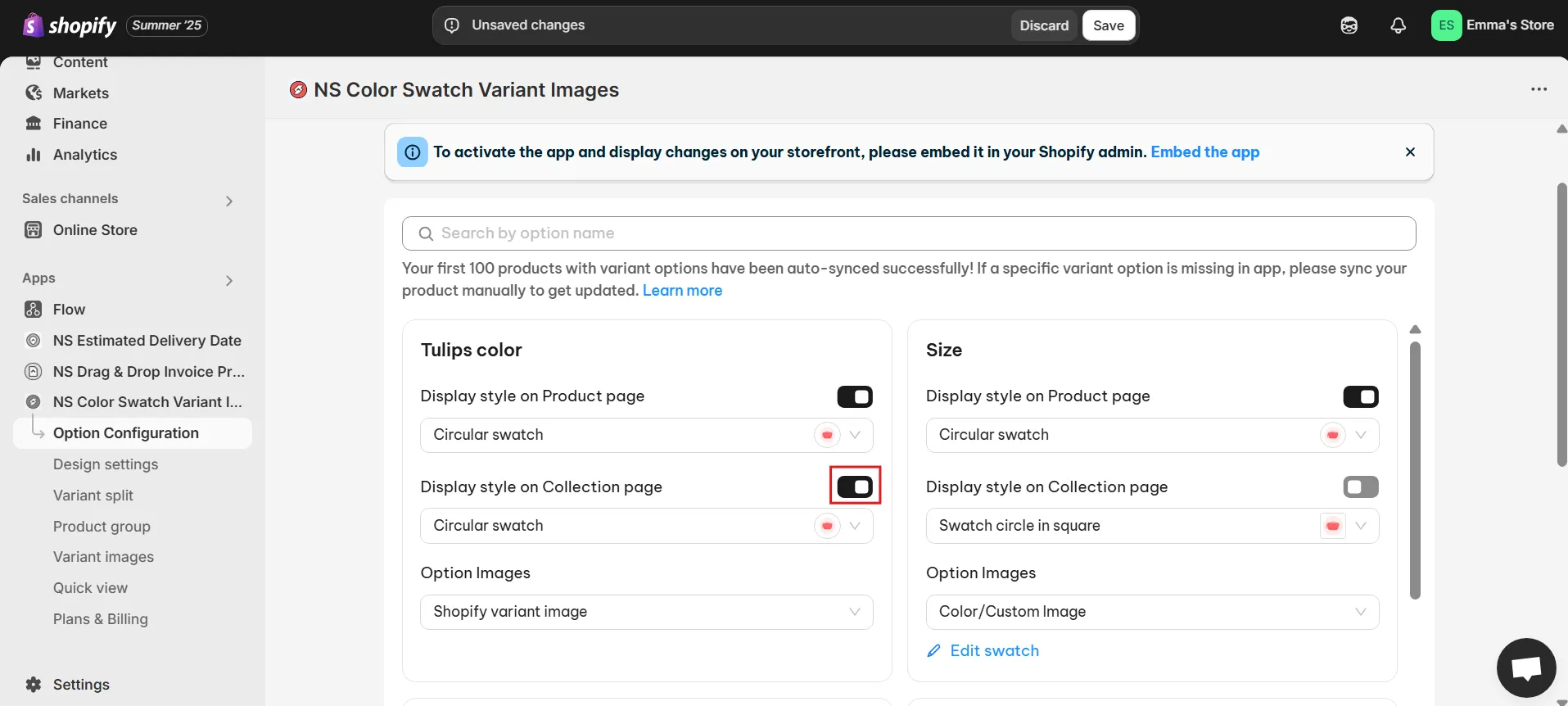
3. Want swatches to show on Collection pages too?
Just toggle on the option for collection pages

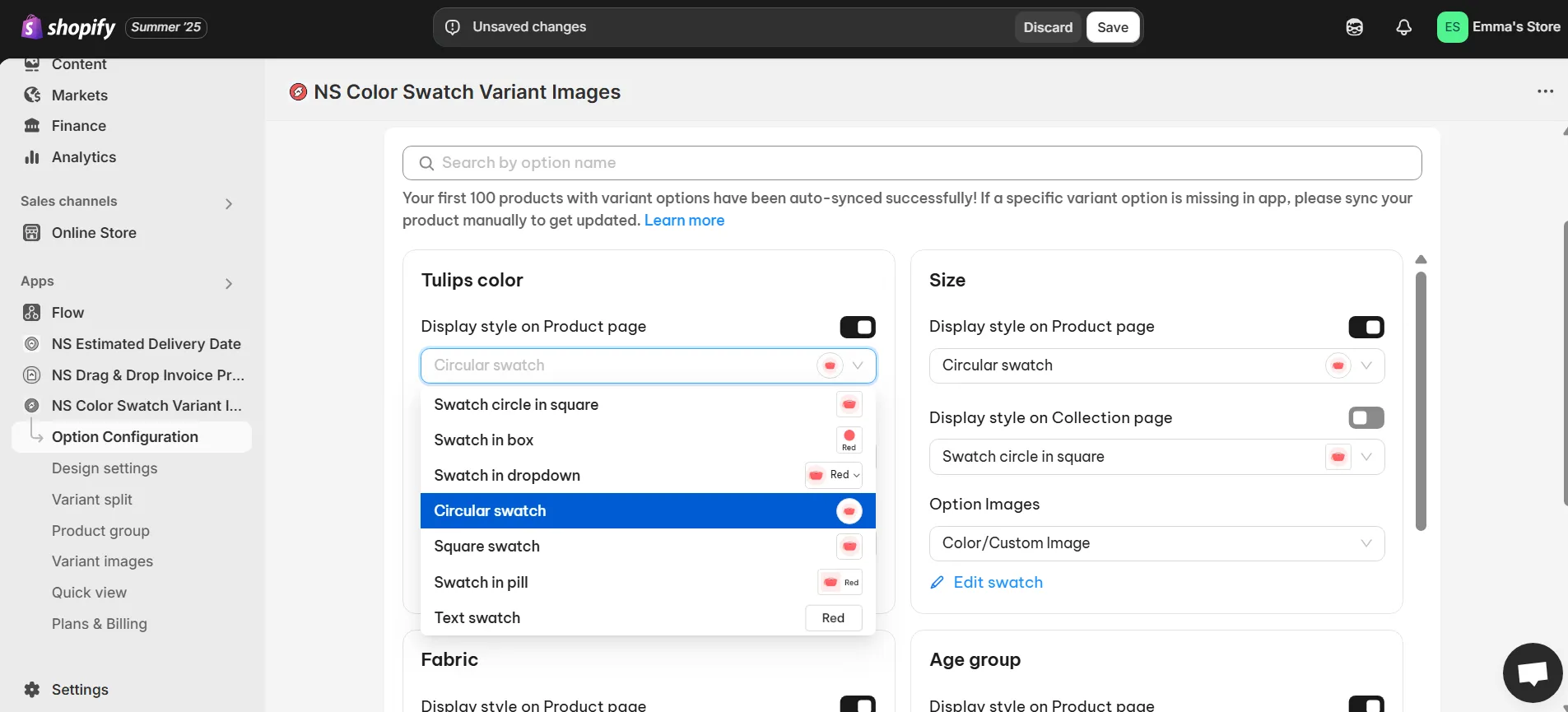
4. Choose your swatch shape and style:
Below the toggle, pick between squares, circles, or pill shapes. You’ll see a live preview to help you decide.

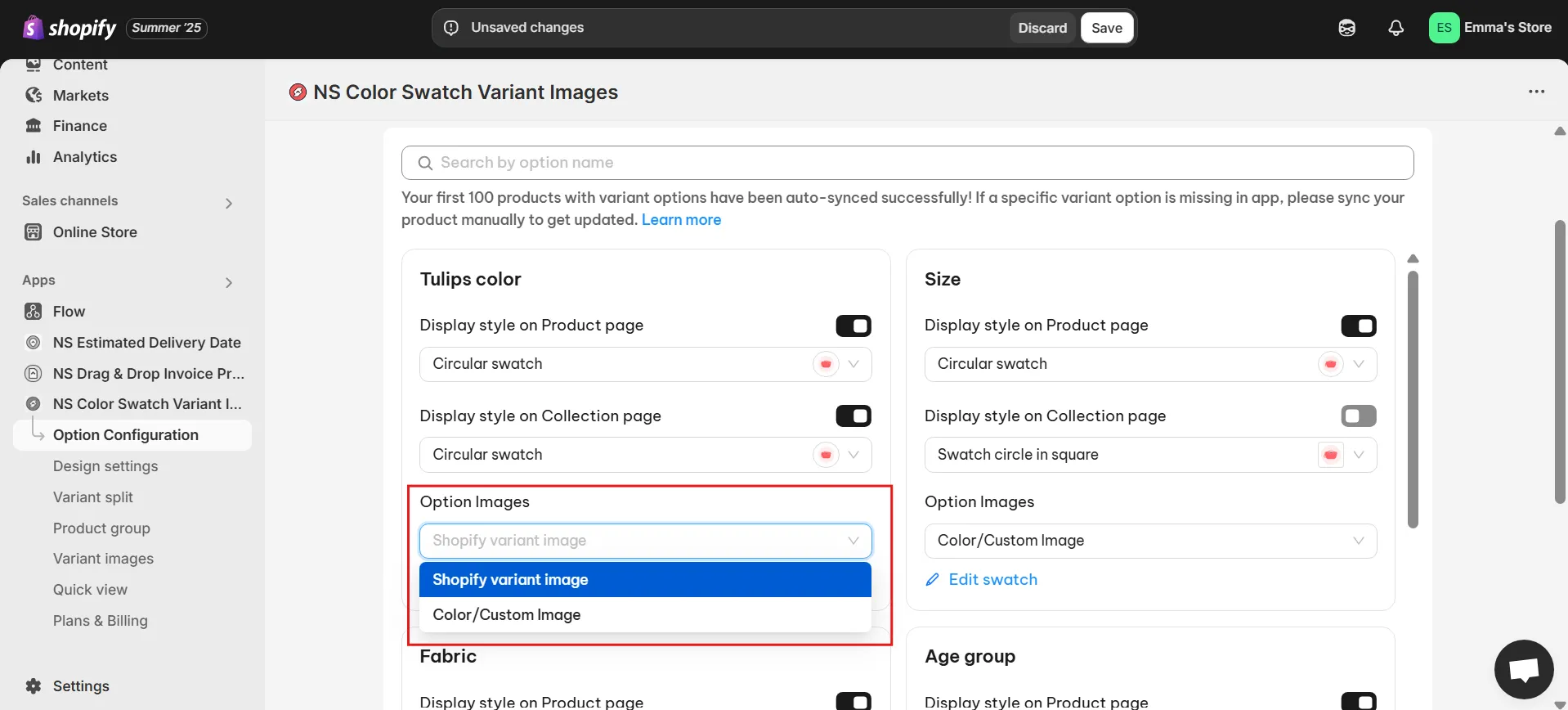
5. Pick how your swatches will look:
- Use your Shopify variant images
- Or go with Color/Custom images: select a color, enter a HEX code, or upload a custom image.

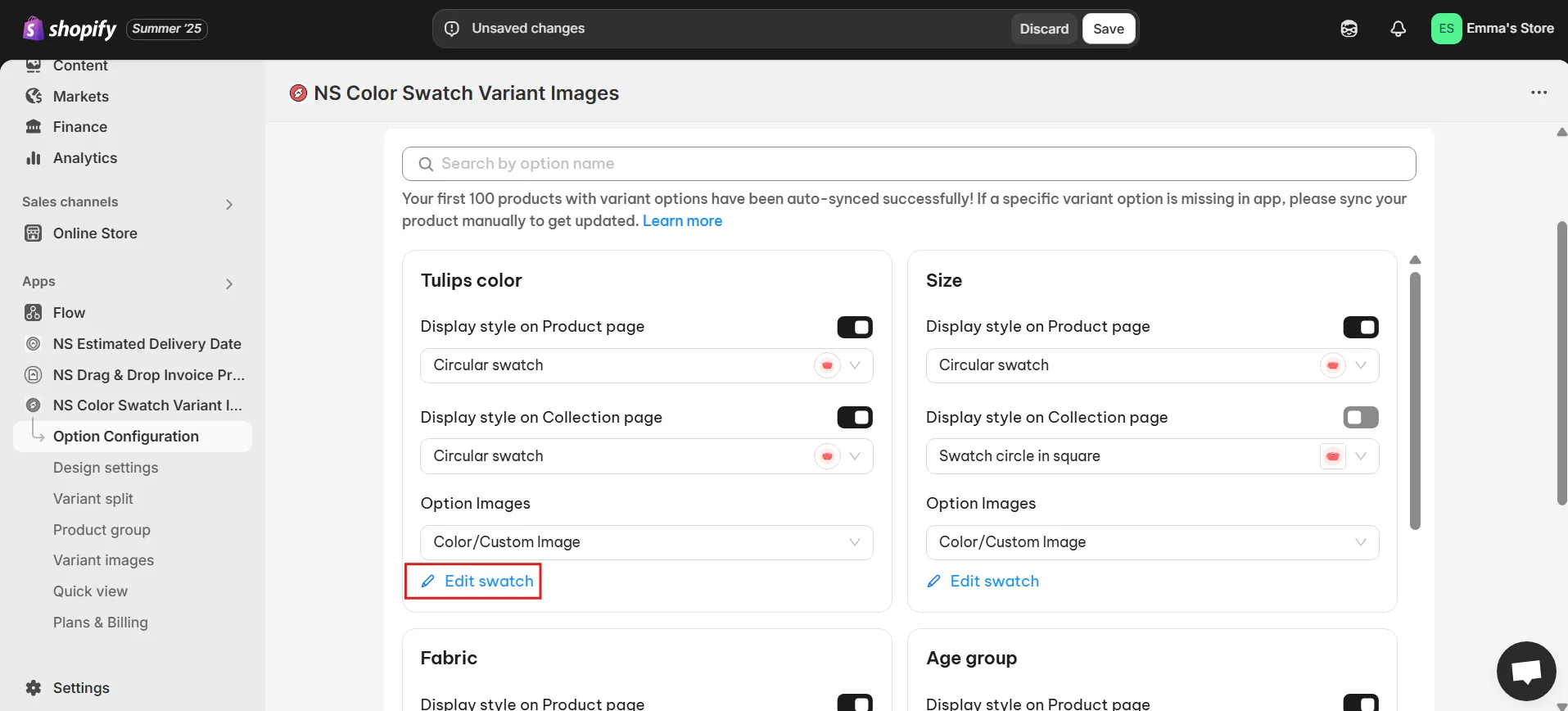
6. If you want to customize further, click Edit Swatch next to the variant option.

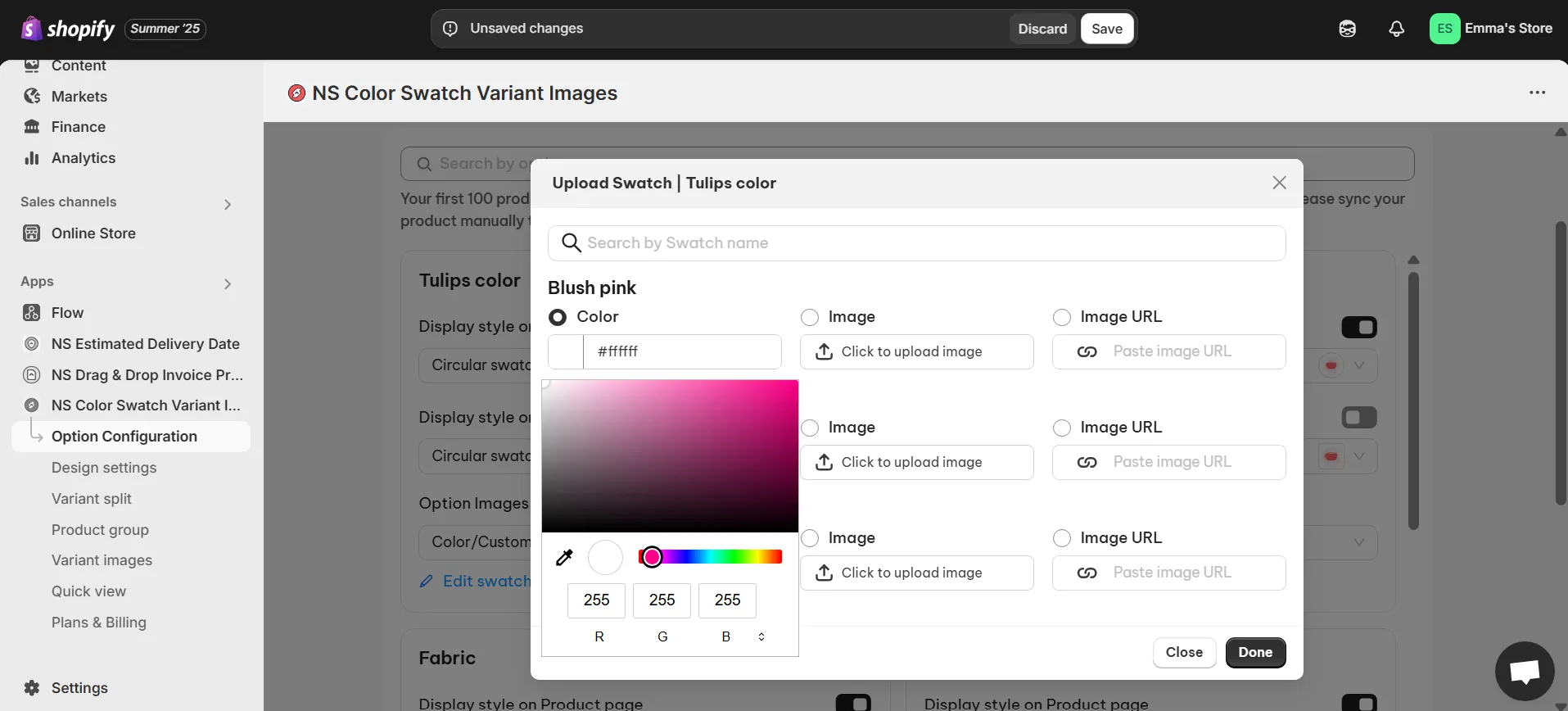
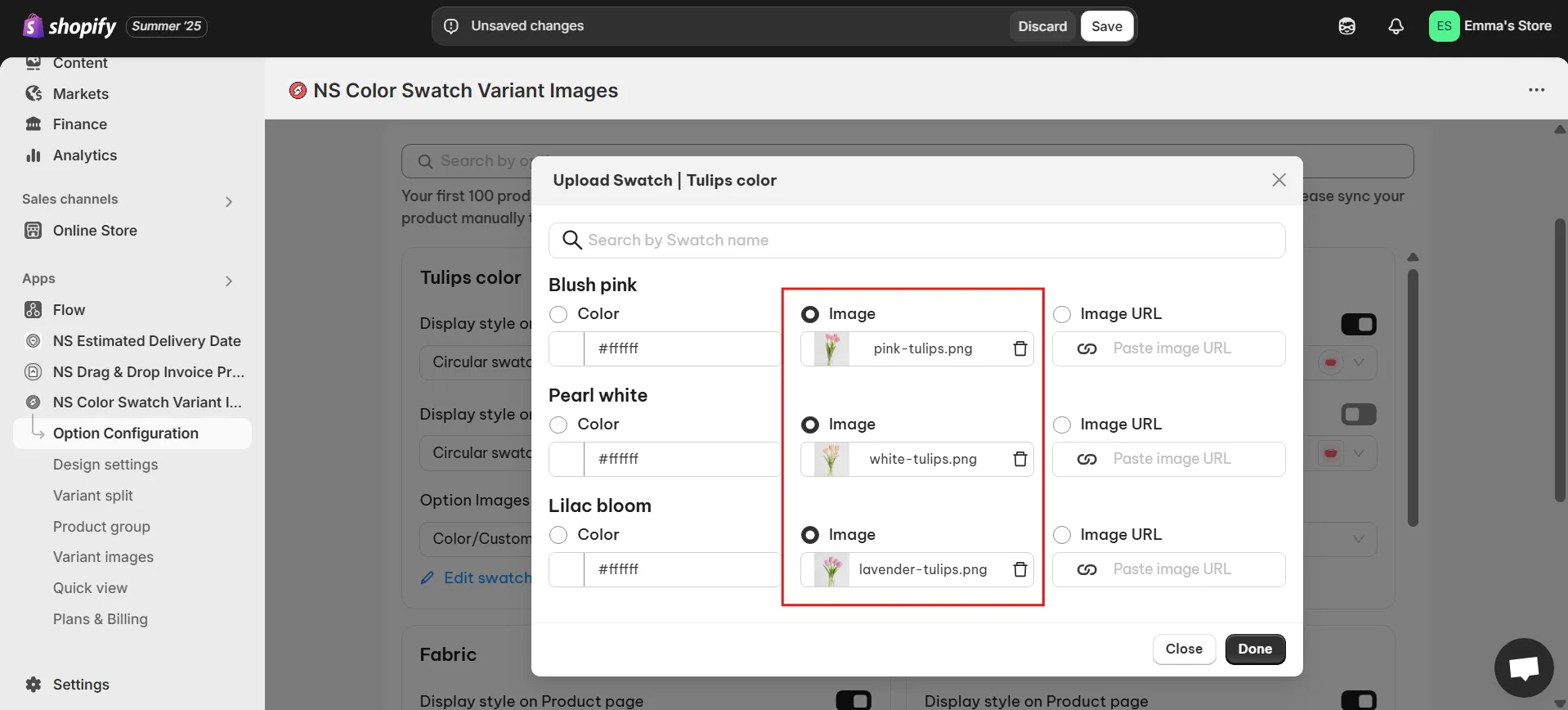
7. In the pop-up, assign a color or upload an image for each variant. Just make sure each swatch matches the correct variant name.


8. When you’re finished, click Done and then Save.
Step 3: Customize Your Swatch Design
Give your swatches the perfect look for your store:
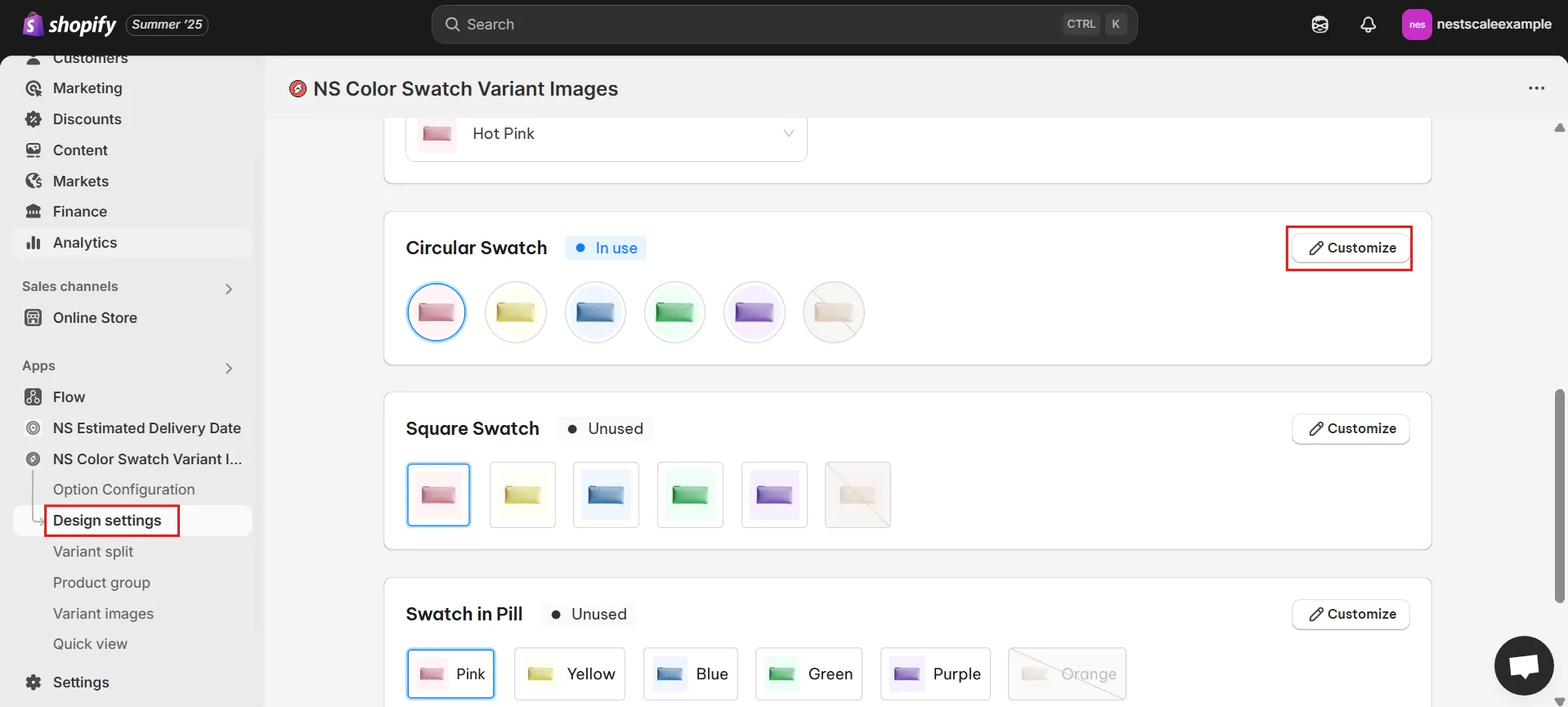
1. In the app sidebar, go to Design Settings.
2. Find your active swatch style (look for the one marked “In Use”) and click Customize.

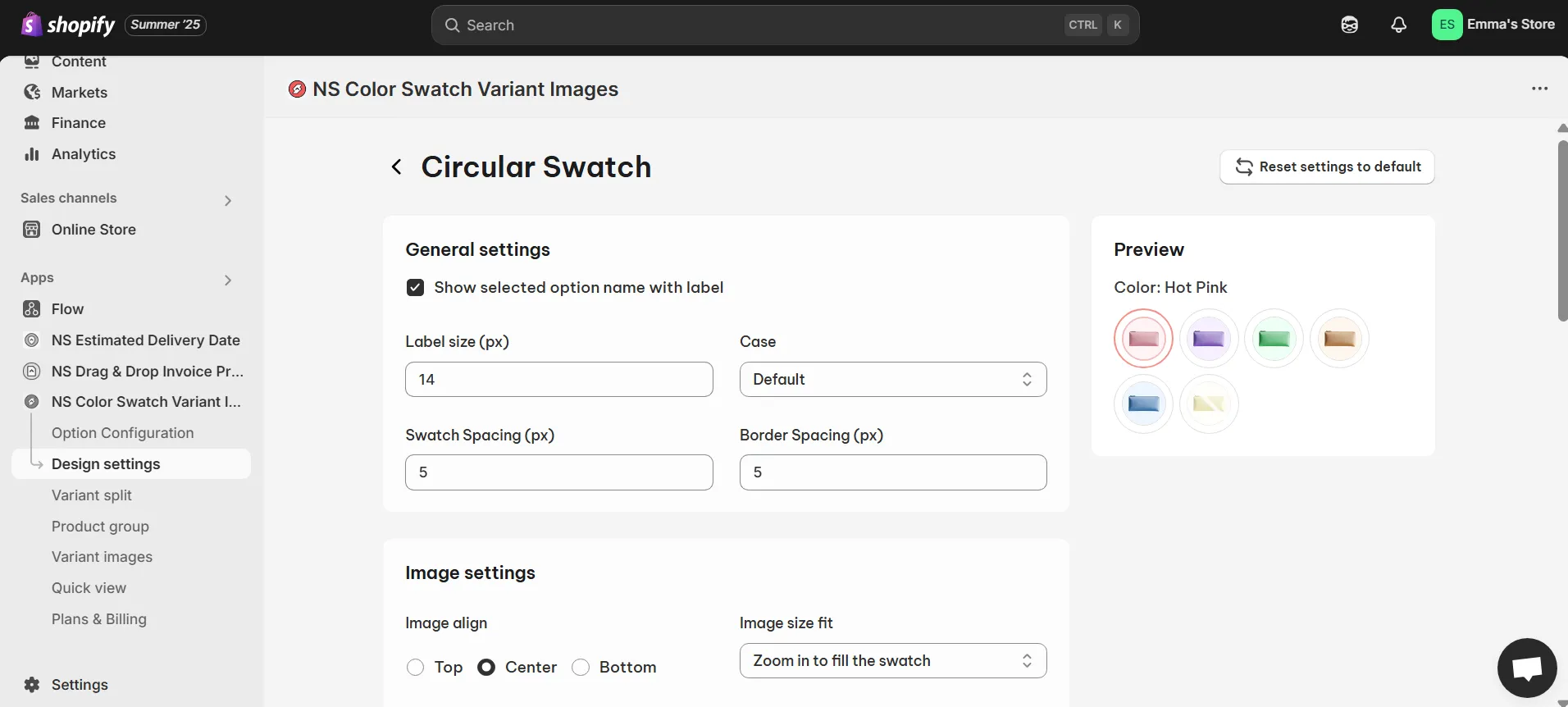
2. You’ll see several design options to adjust:
General Settings: change swatch size, spacing, border thickness.

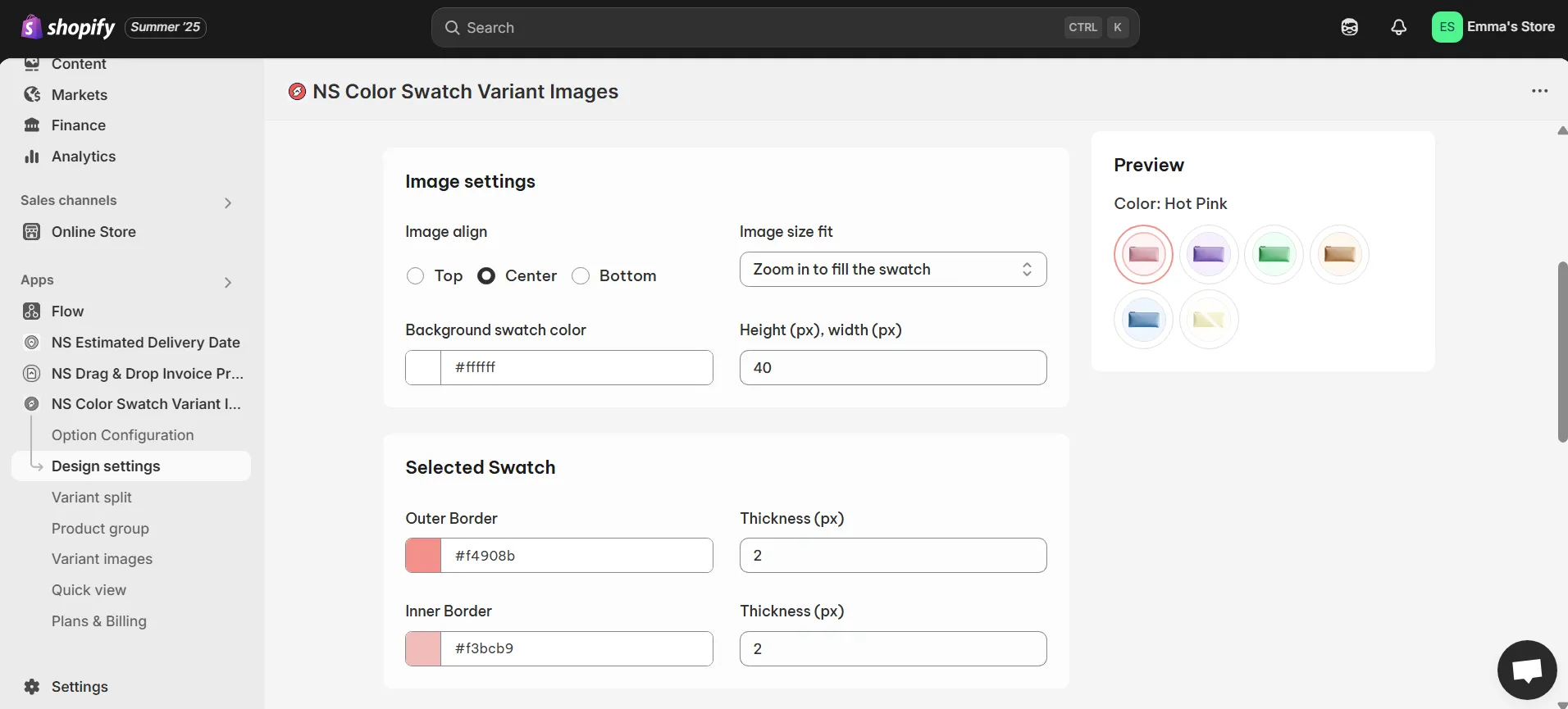
Image Settings: set how images behave on hover.
Selected Swatch: pick border color and style for the selected option.

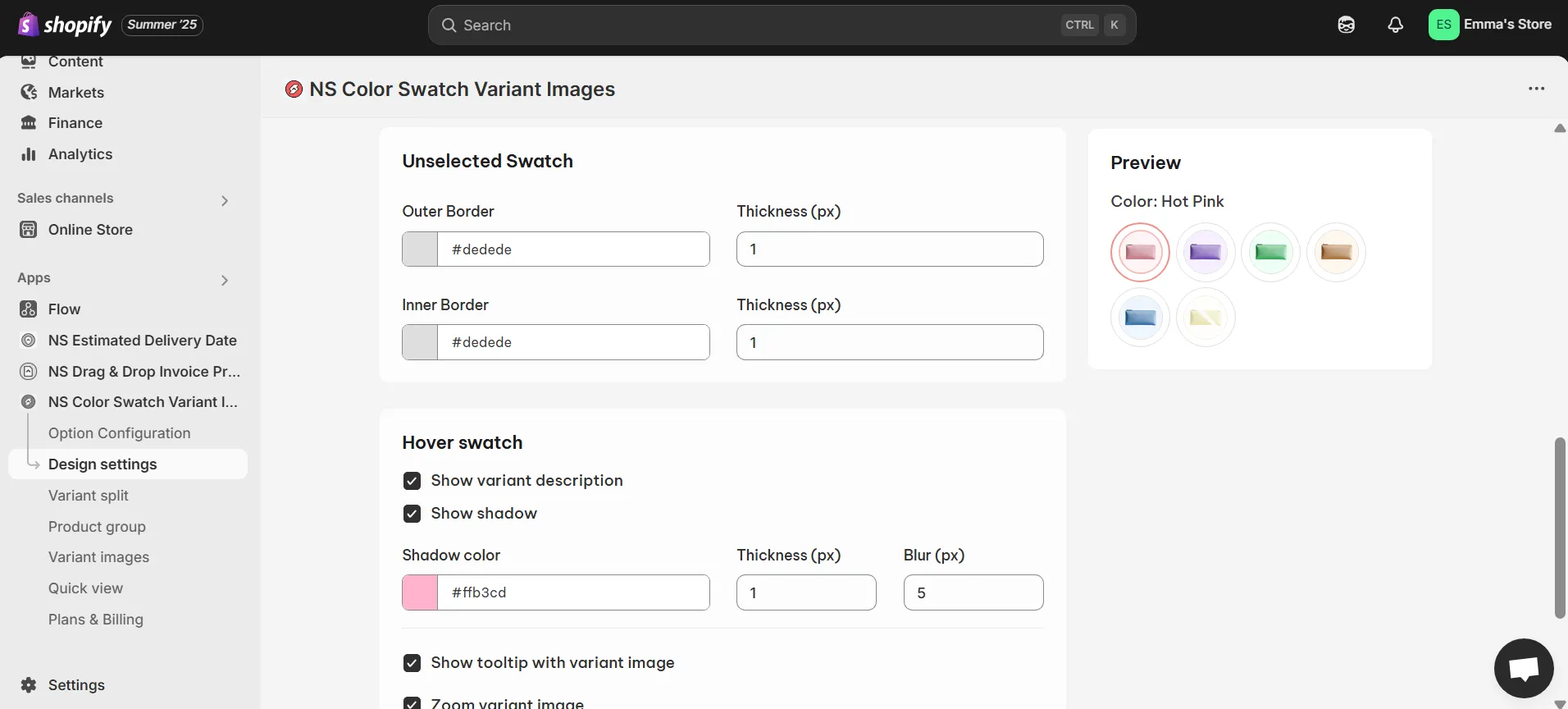
Unselected Swatch: style swatches that aren’t currently chosen.

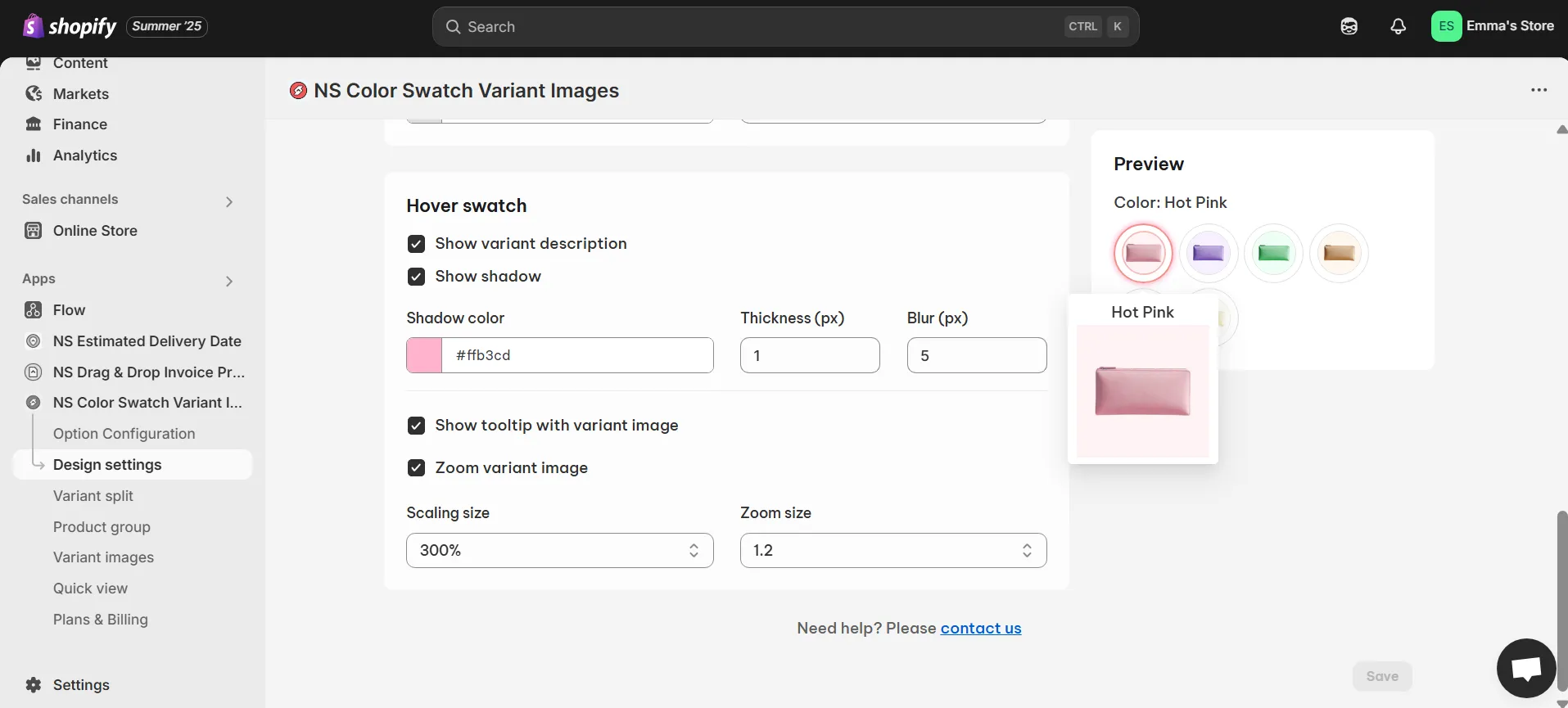
Hover Swatch: add hover effects, tooltips, shadows, or variant names.

4. As you adjust settings, watch the preview to see your changes live.
5. When you’re happy with the design, hit Save.
In this video, Oliver guides you through each step of adding color swatches to your Shopify store, from installation to customizing their appearance. You’ll also discover how to connect your Shopify color variants to interactive swatches, so customers immediately see the product image update when they pick a color.
Advanced Features to Create Interactive and Accessible Color Swatches That Drive Engagement
Swatches are mobile-friendly by design. They’re large enough to tap easily and spaced for usability, especially on touchscreens. Even with many variants, horizontal scrolling ensures that all color options stay visible without overwhelming the layout.
Two standout features elevate interactivity even further:
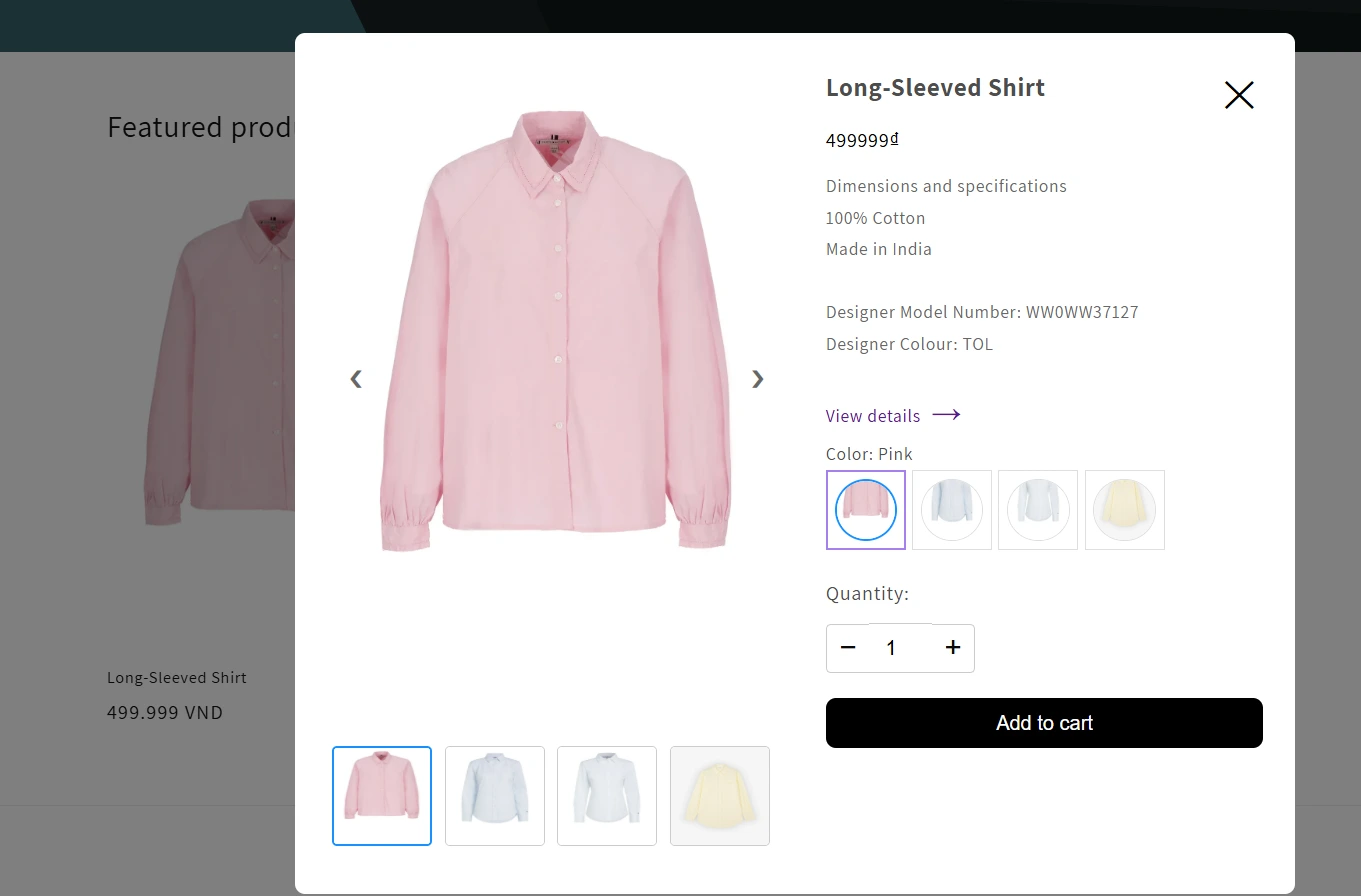
First, Quick View integration lets customers explore and select variants without leaving the current page

To active this feature, In the app menu, go to Quick view > In the quick view settings, you can adjust button style, position, and text color for your quick view button to show up > Save
💡 If you’re a new Shopify merchant, this is a great way to reduce friction in the shopping journey. A seamless first shopping experience is key to building trust and encouraging repeat purchases.
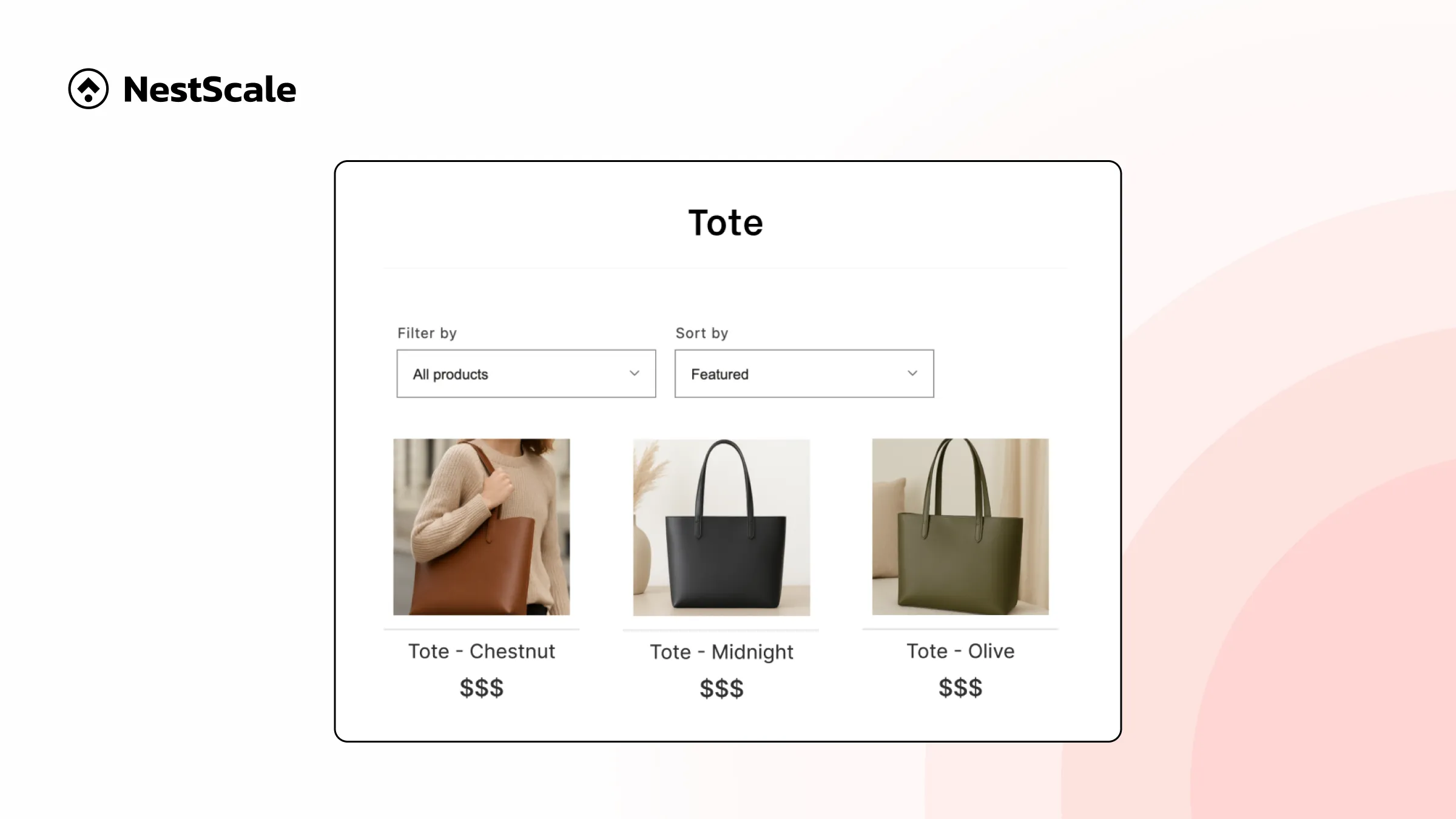
Second, the Variant Split option allows you to show each color variant as a separate product in your collections. This not only improves discoverability but also makes the swatches feel like individual products, giving users more focused options and reducing decision fatigue.

💡 Pro tip: This feature also supports cross-selling by allowing you to display all color options within a single product listing, helping customers explore more choices without leaving the page.
To learn how to set this up, check out this step-by-step tutorial by our teammate Oliver. He’ll walk you through how to display variants as individual products on your Shopify collection page.
Best practices to maximize the impact of color swatches
✅To convert more visitors into buyers, the little details matter. Make sure your “Add to Cart” button is positioned close to the swatches, so users can act quickly after selecting a variant. This small adjustment helps streamline the buying journey and minimizes hesitation.
✅Consider adding real-time support like a live chat or FAQ link near your swatches. Many shoppers have questions about color accuracy or how a shade looks in person, and getting answers fast can be the difference between a sale and an abandoned cart.
✅Don’t be afraid to test what works best for your store. A/B testing different swatch styles, sizes, or placements can reveal what design drives the highest engagement. With NS Color Swatch Variant Images, you can easily adjust your display without coding, making it simple to experiment and optimize over time.
💡If you’re running a small or growing store, investing in a flexible swatch solution is not just a nice-to-have, it’s a must. It helps your brand look polished, improves customer experience, and reduces costly returns caused by confusion or poor visuals. NS Color Swatch Variant Images offers a free plan with core features like color and text swatches, and affordable upgrades starting at $7.99/month for advanced options like image swatches, collection page display, quick view, variant split, and multi-image support.
Ready to give your product pages a professional edge? Try NS Color Swatch Variant Images today and turn your product variants into a visual shopping experience that builds trust and drives conversions.
FAQs
How can I reorder or arrange the display order of color swatches on my product pages?
With NS Color Swatch Variant Images, you can easily control the display order of swatches without editing code. The app allows you to manually reorder variant options through its intuitive dashboard, so you can prioritize best-selling colors, seasonal variants, or custom groupings. This helps improve product presentation and guides customers toward high-converting choices more effectively.
Can I customize the shape and size of color swatches?
Yes. NS Color Swatch Variant Images allows full customization of swatch style, including round, square, or soft-rounded corners. You can also control size, borders, shadows, and tooltips to align with your store’s branding.
How do I ensure color swatches look consistent across devices?
The app is fully responsive, so swatches automatically adapt to different screen sizes and devices. Combined with consistent image formatting and color calibration, this ensures a polished and professional appearance everywhere your customers shop.
Is it possible to add color swatches using Shopify Liquid code?
Yes, but if you’re not familiar with Liquid coding, it’s much easier to use NS Color Swatch Variant Images. The app handles all the styling and behavior for you—saving time while giving you full design flexibility, even across custom themes.