Customers always have questions to ask about your company, products, and services whenever they interact with your brand touchpoints. But before reaching your customer support agents, they’re more likely to do it themselves on your FAQs page.
The FAQs page is one of the most important pages that you must have on your eCommerce store. With an FAQs page, you can provide customers with resources to find specific information that they need to solve their questions. In this way, you will have more chances to retain your customers, build trust, and win their loyalty to your brand.
In this article, you will know what a FAQ page is and how it can benefit your business. Besides, we also provide you with the 6 best tips and 07 inspiring eCommerce FAQ examples that you can learn from. Let’s dive in immediately.
What is a FAQs page?
FAQs page is one of the must-have default pages on every eCommerce store. It is also known as the frequently asked questions section. This is where you focus on solving customers’ common questions and concerns about products or services.
Building a FAQs page is essential to your strategy and you should spend time nurturing and optimizing your pages. Without a FAQs page, there would be a lack of information and you might lose customer trust and loyalty.
Benefits of FAQs page
Save time for customers and your agents
FAQs will save a lot of time not only for customers but also for your agents. With the FAQs page, they don’t have to wait for hours to solve a simple question, instead, your customer can find the answers themselves. Besides, your customer service agents do not have to spend much more time solving repeated questions or simple questions to investigate more time solving specific questions.
Get customer’s trust in you
Building a FAQs page means that you are spending your time providing customers with answers and understanding their problems. The better you understand customers’ pain points and solve their issues, the better you improve your customer experience and win their loyalty.
Customers don’t have much patience to sit and wait for a long time for some simple answers. Instead, they turn into your competitors’ customers. By creating a FAQs page, you can ensure that customers can find the answers they need and keep them on your site.
Understand customer better
When customers access your FAQs page, it means that they are having problems and need solutions. By tracking the statistics about the number of customers, the clicks, and the topics that are usually viewed, you will have a greater and deeper insight into your customers. This helps you know whether your products and services need improvement, and what you need to do to improve them.
Increase your store sales
Imagine a person visiting your website and they see your products. They can go to the FAQs page to find more information about your product details or services that they can receive when purchasing your items. This is where your FAQs page can benefit sales.
Accessing responsive and helpful answers can make a significant change in your number of customers. If your FAQs page is optimized, visitors don’t have to waste much time scrolling down through a wall of text to find information that they need to make a decision. Instead, they can use a search bar or look for your categories to investigate your products as fast as possible.
How to build a FAQs page
Choose right question
Choosing the right question that your customers will ask is really important. A good question helps customers make decisions more precisely, and the right questions will lead them to specific information so that they can find solutions to their problems.
It is easy to choose the right questions for your customers. Look at emails, support tickets, and customer messages with your agents to identify questions that are asked more frequently. You should also choose questions with relevancy, utility, and opportunities to have further engagement or conversion.
Break down the question categories
A category always helps you to showcase your content in a more logical way for your users. Visitors can find content that is relevant to them more quickly and easily.
When you have written down your list of FAQs, try to break it into smaller categories. By doing so, it will be easier for your browser to find the information they need. Consider adding a drop-down feature to hide or show the answer to make your FAQs page neater.
Highlight most asked questions
Although your page is named Frequently Asked Questions, there are still some more popular questions on the page that customers are usually asked. This group of questions can also help improve customer experience because it cuts down a lot of time that customers spend finding answers to their issues.
To make this list, you need to have your FAQs page first. After that, you need to pick out the section that customers usually ask, group them and name them such as “Most asked questions” or “Popular asked questions”. You can put them in the first place of your categories so that customers can see them first when they access your page.
Add a search bar
A search bar on your FAQs site can benefit you more than you know. Customers who use the search bar on your site mean that they are looking for help after using your products. If you can track the number of customers who use search bars, and the problem they are looking for, you will have more chances to make your products and services better and better.
On the other hand, not only customers who use your search bar but also visitors who search for additional information before making a purchase. These visitors are more likely to convert to customers because they are really interested in your products and services. In this case, providing them with a search bar is a good idea to let them find information as fast as possible, visitors don’t have to scroll down through a wall of questions before getting the information that they need.
Be consistent with your brand
Like other pages in your e-commerce store, FAQs should consist of your brand’s colors, logo, and styles. Therefore, you also need to design it in the most brand-related way. Don’t over-optimize or make your page look too simple. You can add some brand elements to create a consistent experience when they visit to your FAQs page.
Track and improve

FAQs is a page of your website so you still need to track the traffic, and clicks and measure its effectiveness. Every action that your customer processes on your FAQs page can help improve your strategy. When customers interact with your content, it means that they are interested or they are having problems and looking for help. If you can follow and measure this, you will know whether your products and services are bad or good so that you can have further improvements to please your customers.
07 examples of FAQs for eCommerce store
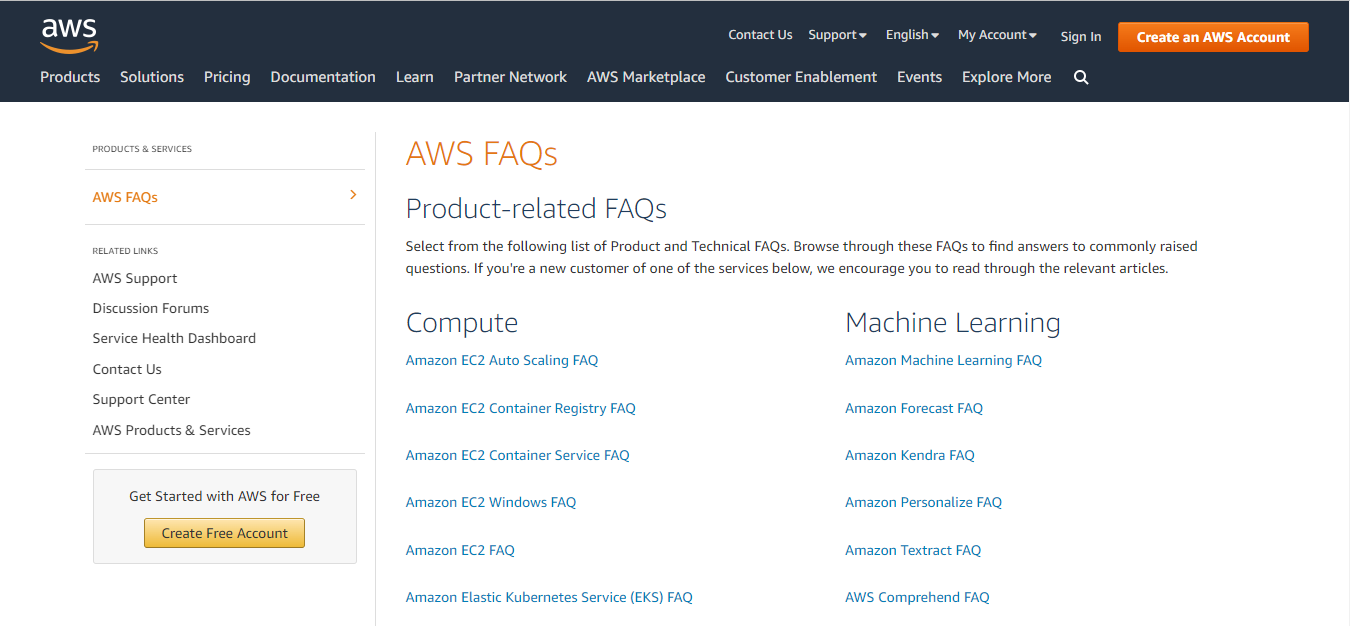
Amazon Web Services
Amazon Web Services FAQs page can be seen everywhere, which means their SEO team has optimized it very well. Each of these commonly asked question sections leads to another page, which can help improve their domain SEO.
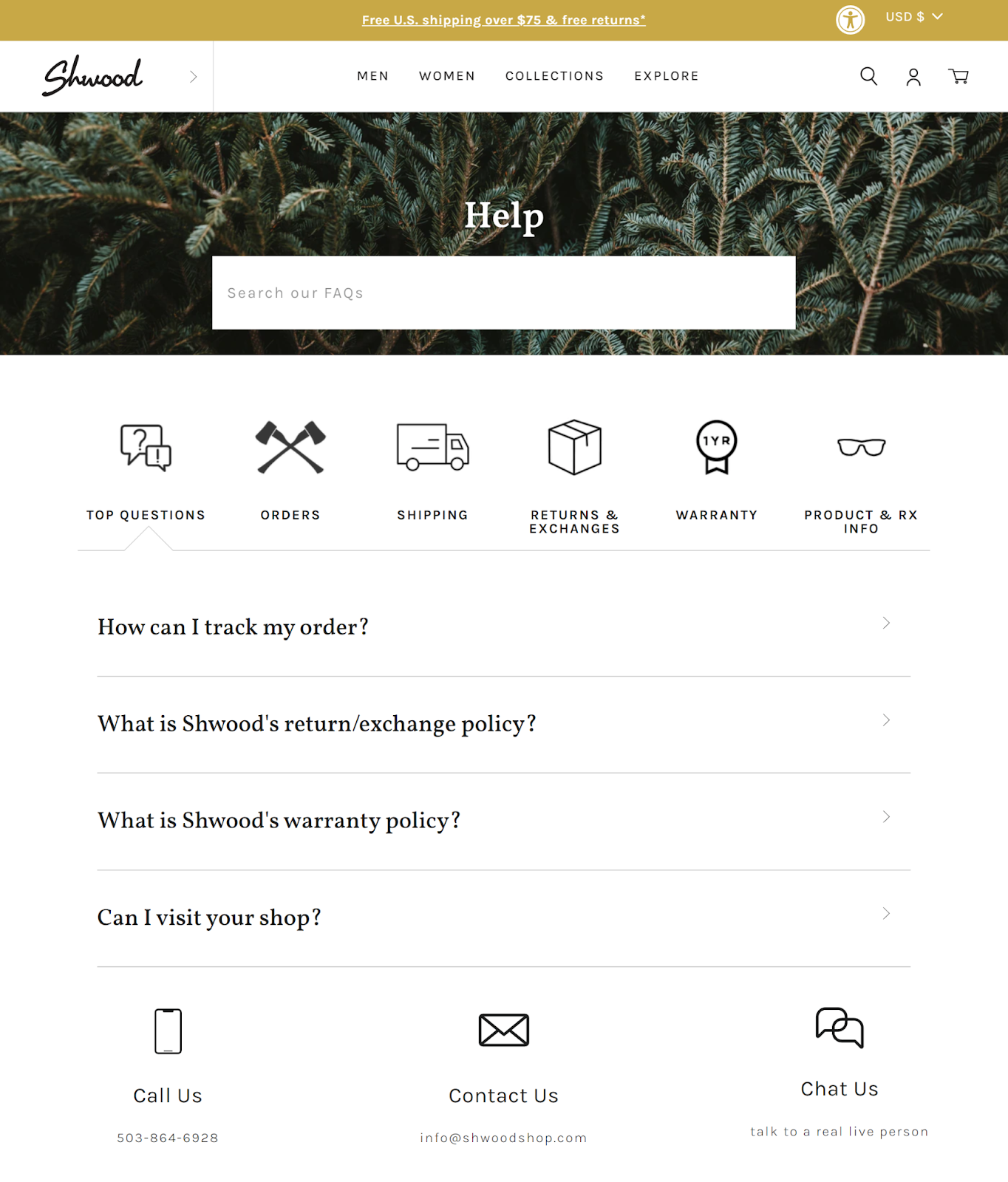
Shwood
Shwood is an accessory and sunglass brand. This store has a stunning and beautiful FAQ page, it has well-designed graphics for each category. Moreover, the answers are included in each category, and the accessory brand Shwood has a really beautiful FAQ page.
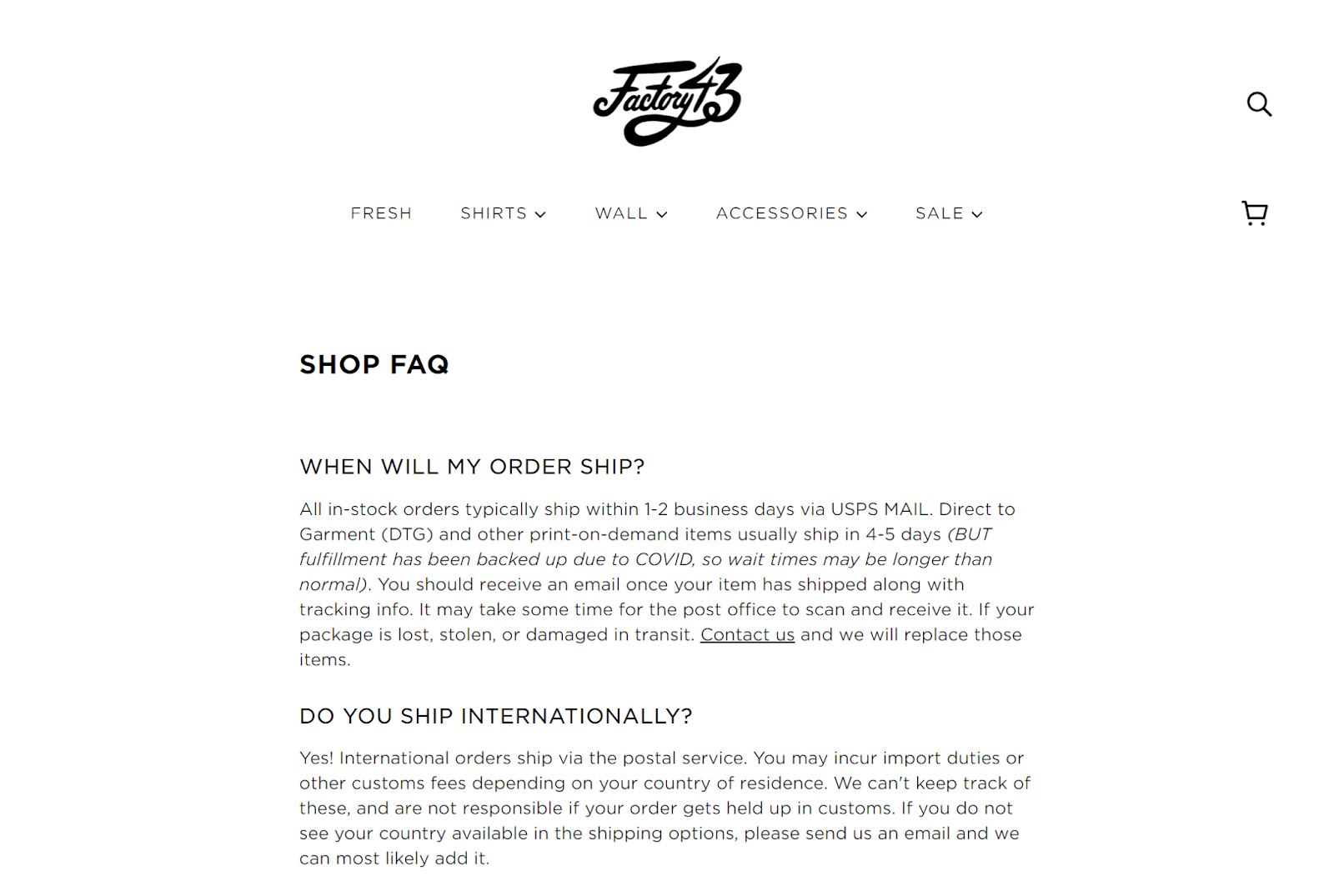
Factory 43

Factory 43 has designed its FAQ page beautifully and in a short and simple way. The way that the FAQs are listed is also very conversational and helps reinforce its brand identity. Instead of listing “Shipping policies”, they choose to write “When will my order ship”, this will help customers feel more friendly when accessing the pages.
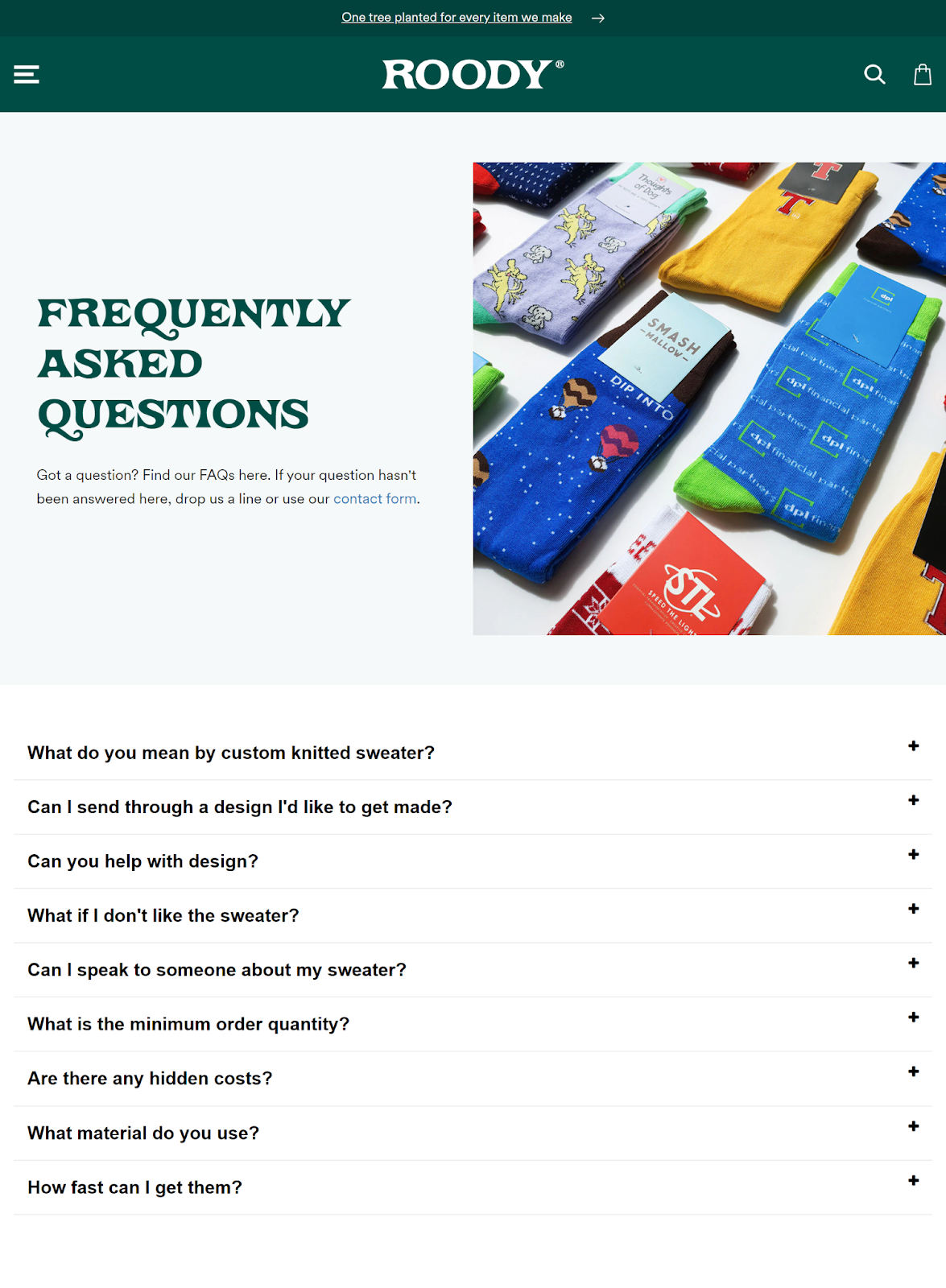
Roody
Roody’s FAQ page is not so conversational to customers. However, it is really suitable for its unique products: custom ugly sweaters. The brand voices, which appear all over the site, are also included in the FAQ page, this help keeps questions specifically related to its products and audience.
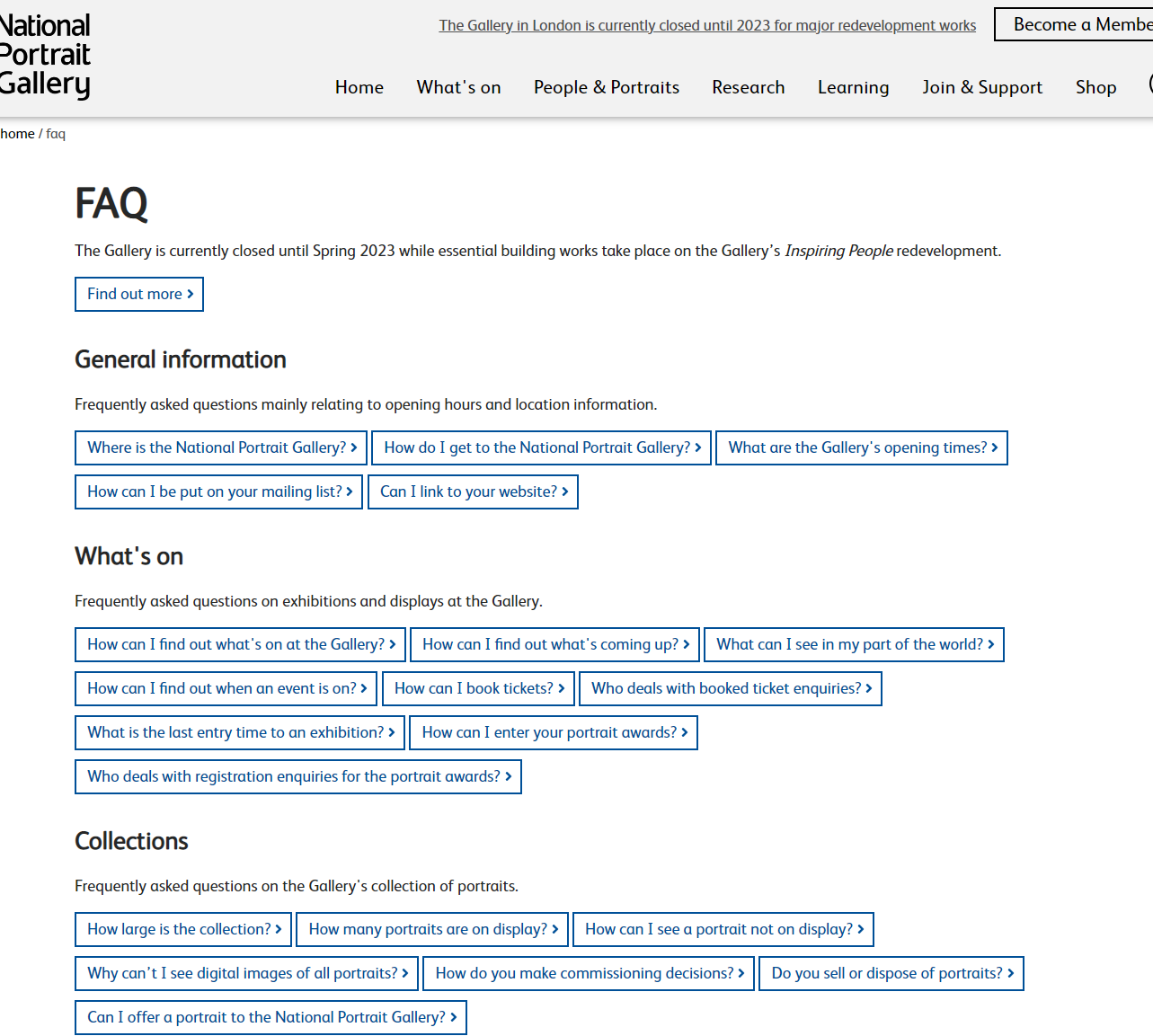
National Portrait Gallery
National Portrait Gallery’s FAQ page has a long list of questions that are categorized. Each category is written clearly so that users can understand what answer they can get. The visual is also different from others, categories are placed in clickable blocks to create an aesthetic atmosphere
Taddle Creek

This brand FAQ page stays consistent with its colors and styles. The categories are well-designed so that customers can find and get important information more quickly. These pages are also linked to other related topics to provide customers with more details about the topics and improve their SEO
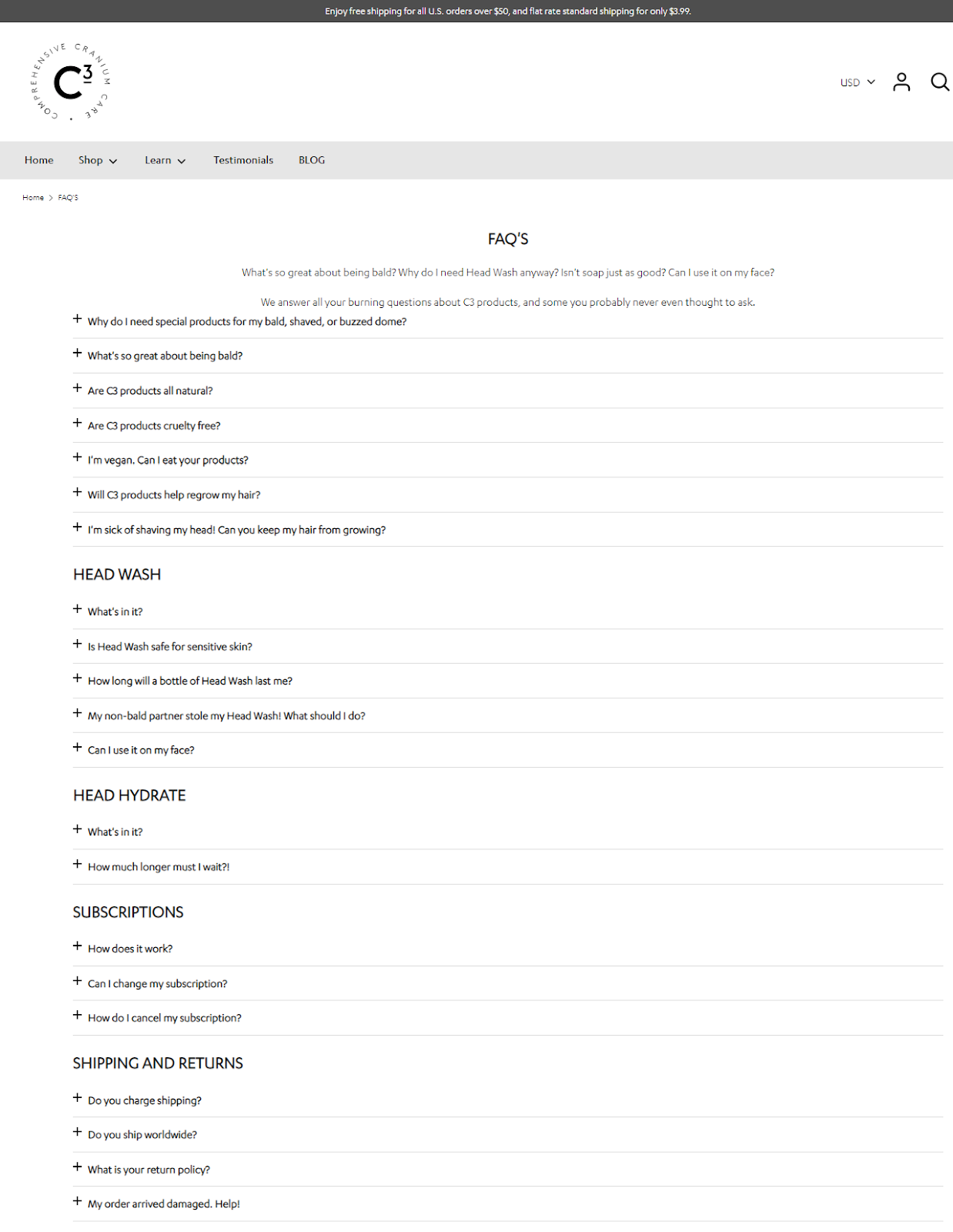
Comprehensive Cranium Care

Comprehensive Cranium Care’s FAQs page creates a relaxed and fun atmosphere when customers come in. However, it still provides customers with useful information and promises about their products
Do more with your FAQs
The FAQ page when used strategically, can benefit your company a lot in many different ways. We hope after this article, you can create a page on your own and follow these great examples to optimize and make the most out of your FAQ page.
Creating an effective FAQs page is just one of the important steps to improving your customer service. Consider using customer service software to centralize all conversations, deliver personal responses, and generate sales within one inbox.
Once you’re providing exceptional customer service, you’re well on your way to building customer relationships and keeping them with your business.